Aktywne Wpisy

Goronco +48
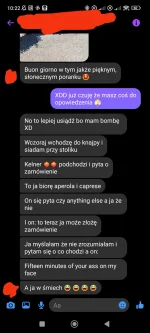
Screen rozmowy różowej z jej koleżanką XDDD
Ciąg dalszy w komentarzu
#kobiety #zwiazki #logikarozowychpaskow #rozowepaski #niebieskiepaski #wakacje #ruchanie
Ciąg dalszy w komentarzu
#kobiety #zwiazki #logikarozowychpaskow #rozowepaski #niebieskiepaski #wakacje #ruchanie

źródło: temp_file501011637188086772
Pobierz
Xtreme2007 +147
Po czym poznać, że jest praworządność poza uśmiechającymi się obywatelami?
- Uwalone CPK
- Uwalony atom
- Uwalony terminal w Gdańsku
- Uwalony terminal w Gdyni
- Uwalony terminal w Świnoujściu
- Przyznany kredyt z UE na dopłaty do niemieckich używanych elektryków oraz na dopłaty do Siemensa, który będą spłacać kolejne pokolenia
- Żołnierze nie mogą bronić granic przed dziczą z trzeciego świata czyli de facto władza tworzy Państwo teoretyczne jak z
- Uwalone CPK
- Uwalony atom
- Uwalony terminal w Gdańsku
- Uwalony terminal w Gdyni
- Uwalony terminal w Świnoujściu
- Przyznany kredyt z UE na dopłaty do niemieckich używanych elektryków oraz na dopłaty do Siemensa, który będą spłacać kolejne pokolenia
- Żołnierze nie mogą bronić granic przed dziczą z trzeciego świata czyli de facto władza tworzy Państwo teoretyczne jak z

źródło: 4
Pobierz




pisze sobie taki mały plugin chrome do automatycznego wypełniania formularzu w elektronicznym nadawcy poczty polskiej. Wpisuje sobie numer zamówienia i mi pobiera dane do wysyłki i wypełnia formularz. Niestety natrafiłem na mały problem.
Inputy mi się wszystkie ładnie wypełniają, ale z selectami jest gorzej. Wybór co prawda się zaznacza prawidłowo, ale nie pokazują się dodatkowe pola. Wydaje mi się że to przez to że jquery .change lub .trigger("change") nie wywołuje dodatkowych funkcji po stronie poczty, które są uruchamina z inline change w select-cie (zaznaczone na zdjęciu). Może ktoś wie jak to odpalić?
Próbowałem:
$("#zawartosckod").val("I").change();
$("#zawartosckod").val("I").trigger("change");
I jeszcze różne kombinacje z click, focus...ale bezskutecznie ( ͡° ʖ̯ ͡°)
#programowanie #jquery #javascript
źródło: comment_1651658980k6wP0mZnBQQ8jzS4lT5ZXR.jpg
Pobierzpocztex.onchangezawartosc(uchwyt-do-selecta);$("#zawartosc_kod").val("I")[0].onchange();https://api.jquery.com/trigger/