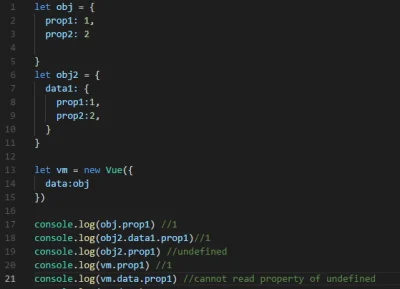
Mirki, czy w #vuejs mogę z modułu ES6 dostać się jakoś do obiektu vue? Np. żeby sprawdzić jakąś wartość z vue-routera, albo vue-config?
#vue #javascript #webdev
#vue #javascript #webdev
wpisy
Wszystkie
Archiwum

źródło: comment_QgyTx1fS9FC0q9BMdiDiOKylpj6Ed7Uw.jpg
Pobierz
źródło: comment_cz8gdPQxI3aYO8ABteUy9bTgVCA69ReR.jpg
PobierzKomentarz usunięty przez autora
Od jutra do piątku jestem na urlopie, więc ostatnia rzecz jaką robię przed wyjazdem jest wrzucenie tego zestawienia. Miłego czytania życzę :)

źródło: comment_NIwGdIKEqV8Qp1ewHwmv1ZLvel5nJ8ZB.jpg
Pobierz16) Platforma Musicaly została kupiona przez inwestora z Chin za około miliard dolarów i... natychmiast zamknięta
https://variety.com/2018/digital/news/musically-shutdown-tiktok-bytedance-1202893205/

źródło: comment_Q6acbu58KT21OJx8YiZUE6aYfq2v4M7L.jpg
Pobierz
źródło: comment_02GhlRTaKoDGDJ1VFlsA5N6bBozf3x1h.jpg
PobierzCzas na pierwsze w tym tygodniu zestawienie linków z branży IT
Jeśli wszystko pójdzie dobrze, to w czwartek/piątek wrzucę drugą listę.

źródło: comment_Vo8G3VlvAXjjGB1EBIBWZ0aSHp903Bgy.jpg
PobierzINFO: wirtualne miasto ma ogromne bezrobocie, wysokie zanieczyszczenia, niski poziom edukacji, brak opieki zdrowotnej itp - ale wg algorymu, ludzie kochają tam mieszkać
wirtualne miasto ma ogromne bezrobocie, wysokie zanieczyszczenia, niski poziom edukacji, brak opieki zdrowotnej itp - ale wg algorymu, ludzie kochają tam mieszkać

źródło: comment_J1WVIM5nZwDHSwYyV4ICN7AZANJbSMSZ.jpg
Pobierzdata w obiekcie do konstruktora, to on od razu binduje do kontekstu this. tak samo jest z computed properties, tylko on wystawia dla kontekstu this pola, ktore ty definiujesz jako funkcjeKomentarz usunięty przez autora

źródło: comment_BhlBxK2Q1BoQJfFrVuUMVyWpOk68MzO5.jpg
Pobierz
źródło: comment_gYBbNl58GjpH6WAAujyQpKvgISxsBzlm.jpg
Pobierz
źródło: comment_sGCWFLXuS8WaZvnv6udj0KGlxKfoUubb.jpg
PobierzWykop.pl
dodaje rzeczy do modelu następnie mam for z nich i chce podbindować parametry, robię to w taki sposób:
v-model="nazwa_modelu[index].parametr" i gdy zmieniam je to zmiany nie zachodzą w modelu, dopiero gdy zaczytam dodane wcześniej itemy z API to wszystko działa poprawnie
#vuejs