Treść przeznaczona dla osób powyżej 18 roku życia...
Wszystko
Najnowsze
Archiwum
- 15
konto usunięte via Android
- 1
@Greenek: tylko pod #programowanie i tylko dziś, to się już pojawiło.
@Greenek: jak mnie wqrwiają tak niedosłonięte okna
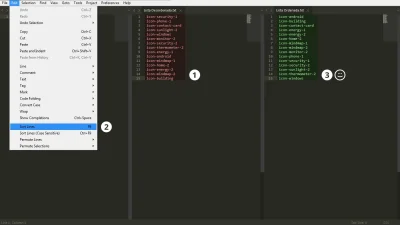
Wyszła dziś z piwnicy aktualizacja ST
Aczkolwiek radziłbym się jeszcze z jej wykonaniem wstrzymać, bo crashuje ( ͡° ͜ʖ ͡°)
//Edit: Już fixniete ( ͡º ͜ʖ͡º)
#webdev #sublimetext
Aczkolwiek radziłbym się jeszcze z jej wykonaniem wstrzymać, bo crashuje ( ͡° ͜ʖ ͡°)
//Edit: Już fixniete ( ͡º ͜ʖ͡º)
#webdev #sublimetext

źródło: comment_6Y572tM8HzBcAHdLTlca03ES5ByhC01m.jpg
PobierzKtoś wie jaka to skórka do #sublimetext ?

źródło: comment_6ya0dEWoVqas63YMIcGhYTd3QBA5av3f.jpg
Pobierz
konto usunięte via iOS
- 3
@Name_in_progress: Ajeluts
- 1
Czy może mi ktoś wytłumaczyć jak w #sublimetext ustawić sobie, żeby mieć takie kolory tekstu, jak ten tutaj pan z kursownika? Wcześniej robiłem sobie kursy na #codeacademy i nie ukrywam, że takie zaznaczanie kolorami dużo mi pomaga. Instalowałem różne skórki przez Package Control, ale wciąż mam tylko biały tekst.
#naukaprogramowania
#naukaprogramowania

źródło: comment_d0PoBpToP4opXq5bd3yl869KsKJIZeqY.jpg
Pobierz@Patri295: Dziwne, bo sublime sam wyłapuje typ pliku i odpowiednio koloruje składnie. Ewentualnie prawy dolny róg możesz wybrać język w jakim piszesz manualnie
- 0
- 1
Cześć,
czy jest jakiś odpowiednik Object Browser z Visual Studio w edytorze #sublimetext . Pisze testy z wykorzystaniem #selenium i np. metoda findelementsbycssselector objektu browser zwraca listę obiektów, nie potrafię znaleźć informacji co to za obiekt, jakie metody na nich można wywoływać.
#python
czy jest jakiś odpowiednik Object Browser z Visual Studio w edytorze #sublimetext . Pisze testy z wykorzystaniem #selenium i np. metoda findelementsbycssselector objektu browser zwraca listę obiektów, nie potrafię znaleźć informacji co to za obiekt, jakie metody na nich można wywoływać.
#python
Mirki chcę się przesiąść w PC na maca. Da się przenieść zainstalowane package w Sublime text 2? CZy muszę instalować wszystko ręcznie?
#sublimetext #webdev #programowanie
#sublimetext #webdev #programowanie
@Notomozemalaanegdotka: obawiam się, że ręcznie
@Notomozemalaanegdotka: Teoretycznie, jeśli skopiujesz całą zawartość tego katalogu z paczkami, to powinno działać.
Mireczki z #webdev, ostatnio testuje sobię edytor Atom. Nie powiem, nawet spoko. Jest tam taka fajna wtyczka - pigment. Mogę sobie zdefiniować paletę kolorów na podstawie pliku .sass/.scss/.less i edytor pózniej podpowiada mi te kolory. Czy jest coś podobnego do #sublimetext? No i czy jest jakaś wtyczka, która będzie podpowiadała mi podstawową składnie w css? Np w atom piszę sobie filter: i pojawia mi się lista
Jaki edytor tekstu będzie automatycznie robił wcięcia pisząc kod w HTML?
Napiszę ``, i chcę żeby po naciśnięciu enter automatycznie zrobiło wcięcie. W Sublime Text tak nie ma. A opcja Reindent źle mi formatuje kod.
#html #sublimetext
Napiszę ``, i chcę żeby po naciśnięciu enter automatycznie zrobiło wcięcie. W Sublime Text tak nie ma. A opcja Reindent źle mi formatuje kod.
#html #sublimetext
@andrzejfryczmodrzewski1503: ściągnij sobie lepiej emmet'a
@andrzejfryczmodrzewski1503: ogarnij sobie dodatek do sublime - emmet. Bez niego jak bez ręki.
Jest jakiś plugin do Sublime Text 2, który umożliwiałby przeglądanie folderów. Chodzi mi o coś na kształt eksploratora w Dreamweaverze, który otwierał explorera gdy trzeba było podać na przykład ścieżkę do tła witryny, czy plik .jpg w znaczniku ![](). #webdev #sublimetext
@Notomozemalaanegdotka: AutoFileName
Jest jakiś sposób aby wyświetlić w ilu liniach została znaleziona pewna fraza przy użyciu szukajki? Wyszukuję regexem, więc w niektórych liniach jest zaznaczonych kilka elementów.
#sublimetext #sublime
#sublimetext #sublime
- 2
Mirki, szukam rozwiązania problemu z SublimeText. Problem polega na tym, że jak skopiuje sobie kawałek kodu i między czasie pisze kolejne części kodu to po chwili jak chce wrzucić skopiowany tekst to zazwyczaj nie pamięta już treści którą skopiowałem. Ktoś się spotkał z takim problemem? Pozdrawiam
#sublimetext #sublime #webdev
#sublimetext #sublime #webdev
- 1
@gkw_: Coś czasem Ci nie nadpisuje schowka? Na OSX jest np. aplikacja Paste i łatwo w niej zobaczyć historię co i z jakiej aplikacji było wrzucane do schowka, na windows też pewnie się znajdzie coś co zapisze historię. Coś musi ci nadpisywać, samo by nie znikało ze schowka. :)
- 1
@gkw_: Nie używasz czasem do usuwania skrótu "Shift+delete"?
Tutaj temat z tym problemem:
https://www.sublimetext.com/forum/viewtopic.php?f=3&t=13093
Shift+delete is mapped as cut.
Tutaj temat z tym problemem:
https://www.sublimetext.com/forum/viewtopic.php?f=3&t=13093
#sublimetext dlaczego w sublimetext 3 nie działa mi "ć"? lol
- 1
@MirkoStats: obczaj też settingsy shortcutów w sublimeowym JSONie! ^^
- 1
@PsichiX: chyba znalazłem...
keys": ["alt+c"], "command": "togglecasesensitive",
keys": ["alt+c"], "command": "togglecasesensitive",
mirki frontendowcy, jaki macie workflow? #bojowka #sublimetext i #filezilla czy bardziej wyrafinowane rzeczy? a może webstorm, phpstorm? #webdev
@sta: #sublimetext
- 1
@sta: ktoś w dzisiejszych czasach używa jeszcze FTP?
- 1
Czy da się przenieść całą konfigurację/preferencje/wtyczki z #sublimetext na innego kompa? Jakiś menadżer profili czy coś?
@hakeryk2:
1. tak
2. wchodzisz do ~/.config/sublime-text
3. pakujesz zawartość w.w katalogu
4. instalujesz sublime na
1. tak
2. wchodzisz do ~/.config/sublime-text
3. pakujesz zawartość w.w katalogu
4. instalujesz sublime na
sublimetext nie może mi się odpalić, za dużo kart i okien, i zawiesza się na starcie. Co teraz? Mam niezapisane rzeczy xD
#sublimetext
#sublimetext
Jak to jest z tym #sublimetext można używać komercyjne bez zakupu licencji?
@mefisto506: można, ale nie wolno
Baloun wytrzeszczył na ten widok oczy. Osobliwie dziwiły go części lokomotywy porozrzucane na wszystkie strony. Komin maszyny wtłoczony był w nasyp kolejowy i sterczał zeń niby lufa działa 28-centymetrowego.
Widok ten wzbudził także zainteresowanie w wagonie, w którym znajdował się Szwejk. Najbardziej oburzył się kucharz Jurajda.
- Czyż
Pod Kulaśną widać było na dole w rzeczułce zdruzgotany pociąg Czerwonego Krzyża, który runął z nasypu kolejowego.
Baloun wytrzeszczył na ten widok oczy. Osobliwie dziwiły go części lokomotywy porozrzucane na wszystkie strony. Komin maszyny wtłoczony był w nasyp kolejowy i sterczał zeń niby lufa działa 28-centymetrowego.
Widok ten wzbudził także zainteresowanie w wagonie, w którym znajdował się Szwejk. Najbardziej oburzył się kucharz Jurajda.
- Czyż
@mefisto506: Można, będzie tylko co kilka zapisów wyświetlala się informacją o możliwości kupna.
Używam jakiś czas #sublimetext a ostatnio zainstalowałem sobie #atom
Widać wielką różnicę w prędkości..
W dodatku atom jest jakiś dziwny, np: otworzyłem nowe okno, otwieram nowy plik.. jeb otworzył mi w starym oknie :/
#zonk za zonkiem.
Widać wielką różnicę w prędkości..
W dodatku atom jest jakiś dziwny, np: otworzyłem nowe okno, otwieram nowy plik.. jeb otworzył mi w starym oknie :/
#zonk za zonkiem.
@rzet: Ja bardzo lubię. Prosty, lekki, szybki.
konto usunięte via Android
- 3
@rzet: brackets?
Mirki, jakiego edytora kodu używacie?
Z jakich dodatków/pluginów/wtyczek korzystacie?
Sublime text, Atom, Webstorm, Brackets, Notepad++, Vim, Emacs, Visual Studio Code, coś jeszcze innego?
Odpowiadając napiszcie proszę przy czym pracujecie (jak wiadomo technologia często wymusza edytor).
Pytanie skierowane przede wszystkim do frontendowców, jednak chętnie poznam też opinię reszty ( ͡° ͜
Z jakich dodatków/pluginów/wtyczek korzystacie?
Sublime text, Atom, Webstorm, Brackets, Notepad++, Vim, Emacs, Visual Studio Code, coś jeszcze innego?
Odpowiadając napiszcie proszę przy czym pracujecie (jak wiadomo technologia często wymusza edytor).
Pytanie skierowane przede wszystkim do frontendowców, jednak chętnie poznam też opinię reszty ( ͡° ͜
- 5
@kary_koniu:
webstorm - spory projekt w angularze
sublime/brackets - edycja pojedynczych mniejszych pliczków :)
webstorm - spory projekt w angularze
sublime/brackets - edycja pojedynczych mniejszych pliczków :)
Znajdę do Sublime Text taki plugin z podpowiadaniem, jak ma np. Atom?
http://i.imgur.com/tB3PMob.png
Lub jakikolwiek dobry plugin do podpowiadania (z naciskiem głównie na JS, oraz HTML/CSS)?
ST ponoć ma wbudowany pakiet CSS3, a mimo to nie podpowiada mi wszystkich opcji z CSS3....
Jeżeli nic dobrego nie znajdzie się, to chyba pora porzucić ST na rzecz Atoma....
Ktoś korzysta z niego? Jakieś pluginy 'must have' na dzień dobry?
http://i.imgur.com/tB3PMob.png
Lub jakikolwiek dobry plugin do podpowiadania (z naciskiem głównie na JS, oraz HTML/CSS)?
ST ponoć ma wbudowany pakiet CSS3, a mimo to nie podpowiada mi wszystkich opcji z CSS3....
Jeżeli nic dobrego nie znajdzie się, to chyba pora porzucić ST na rzecz Atoma....
Ktoś korzysta z niego? Jakieś pluginy 'must have' na dzień dobry?
- 0
@jestem_specjalista_od_spraw: Jaki to jest plugin do atoma co tak podpowiada?
- 0





















#webdev #sublimetext
źródło: comment_RSLgTO6uTy77dg7LBEdOQGgZtkbmp8Yl.jpg
Pobierz