Po świąteczno-noworocznej przerwie pora rozruszać stawy palcach.
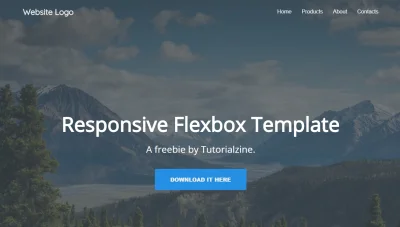
Dzisiejszym tematem będzie centrowanie elementu znajdującego się w kontenerze. Rzecz prosta, lecz często poszukiwana w wyszukiwarkach, szczególnie przez początkujących web-developerów.
O tym, jak wyśrodkować element za pomocą trzech sposobów #css - #flexbox, #grid i #block - przeczytasz na blogu.
https://webroad.pl/html5-css3/7799-jak-wysrodkowac-element-w-kontenerze-3-sposoby-flexbox-grid-i-block
#webroad
Dzisiejszym tematem będzie centrowanie elementu znajdującego się w kontenerze. Rzecz prosta, lecz często poszukiwana w wyszukiwarkach, szczególnie przez początkujących web-developerów.
O tym, jak wyśrodkować element za pomocą trzech sposobów #css - #flexbox, #grid i #block - przeczytasz na blogu.
https://webroad.pl/html5-css3/7799-jak-wysrodkowac-element-w-kontenerze-3-sposoby-flexbox-grid-i-block
#webroad





























Jak wzbogacić nazwę naszego SSID o znaki niedozwolone - router Orange FlexBox.
Temat co jakiś czas się pojawia, więc pozwólcie, że przedstawię proste rozwiązanie tego problemu. Nie trzeba instalować żadnych aplikacji, jedyne co będzie potrzebne to przeglądarka.
1.
źródło: comment_1645616915VrCIgHl0BDZJZsrUgVI4I5.jpg
Pobierz