Wszystko
Najnowsze
Archiwum
- 1
#3 #dailychallenge #dailyui
Na szybkości i trochę bez pomysłu xD
full: http://zapodaj.net/images/a02ca8e596a7f.png
Na szybkości i trochę bez pomysłu xD
full: http://zapodaj.net/images/a02ca8e596a7f.png

źródło: comment_CHcwkIv3pB6MVREUXmiCKAEf4BGEgbFa.jpg
PobierzKomentarz usunięty przez autora
- 0
Aaa to i ja wezmę udział, dawno nic nie robiłem w tym temacie
przy okazji świątecznie
#1
#dailyui #dailychallenge #webdesign
przy okazji świątecznie
#1
#dailyui #dailychallenge #webdesign

źródło: comment_TdSFF006h3xy2R1rpzkqsAmHvhut2xEY.jpg
Pobierz- 1
A moim zdaniem typografia całości leży i przy okazji możesz podrzucać link do 100%
- 2
Pokombinuj z czymś bardziej świeżym Helvetica Roboto Din
http://typewelike.wirsindsmyk.de/
http://hellohappy.org/beautiful-web-type/
http://typewelike.wirsindsmyk.de/
http://hellohappy.org/beautiful-web-type/
- 3
- 4
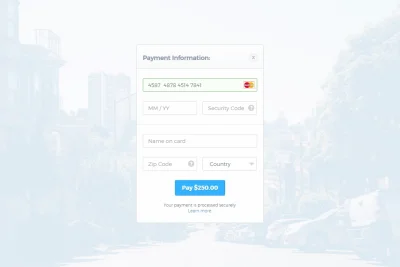
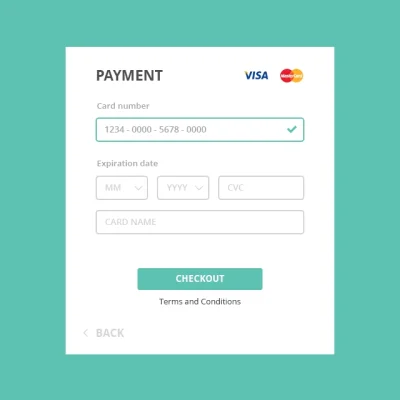
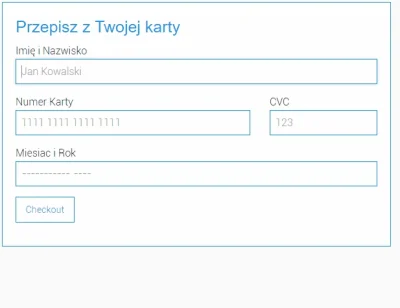
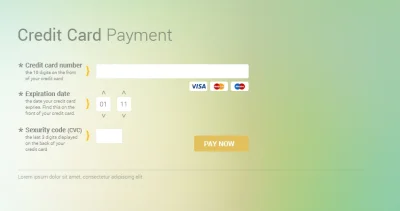
@HitmaNeK_: Moja wersja prototypowana w kodzie, ponad 2 godziny roboty:
http://codepen.io/Greg36/full/JGPKLv/
W przypadku formy do płacenia sam design jest sprawą drugorzędną tutaj liczy się user experience. Na przykład w polu miesiąc i rok dawanie data pickera jest zbędę tym bardziej w takiej formie z dniami miesiąca. Na karcie to 4 cyfry przedzielone "/" i użytkownicy często nie myślą o tym jako o dacie - numer karty, numer wygaśnięcia, numer cvc.
http://codepen.io/Greg36/full/JGPKLv/
W przypadku formy do płacenia sam design jest sprawą drugorzędną tutaj liczy się user experience. Na przykład w polu miesiąc i rok dawanie data pickera jest zbędę tym bardziej w takiej formie z dniami miesiąca. Na karcie to 4 cyfry przedzielone "/" i użytkownicy często nie myślą o tym jako o dacie - numer karty, numer wygaśnięcia, numer cvc.

źródło: comment_ub8mMHpXJ0HFCYoTK1rbCSHTLTvEBBKt.jpg
Pobierz- 5
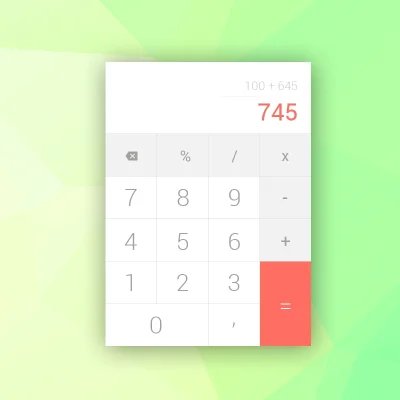
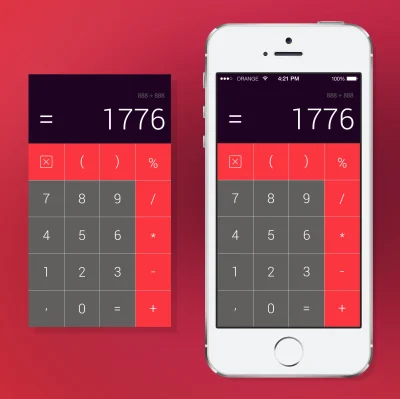
#dailychallenge #9 (Kalkulator)
Chyba potrzebowałem czasu żeby się rozkręcić. Ja się jaram. Nie zepsujcie mi humoru.
Jutro weekend więc przerwa.
#grafika #grafikakomputerowa #photoshop #webdesign
Chyba potrzebowałem czasu żeby się rozkręcić. Ja się jaram. Nie zepsujcie mi humoru.
Jutro weekend więc przerwa.
#grafika #grafikakomputerowa #photoshop #webdesign

źródło: comment_LQdM9hdXWp8ok5whAc8V0I0jPALLfoJY.jpg
Pobierz- 4
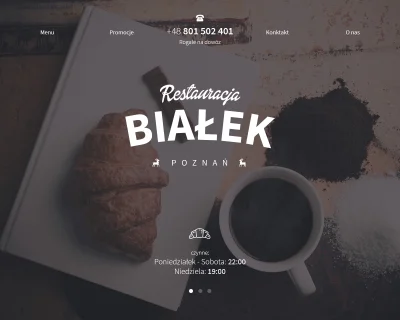
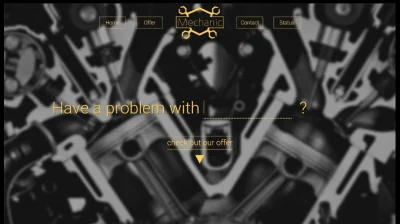
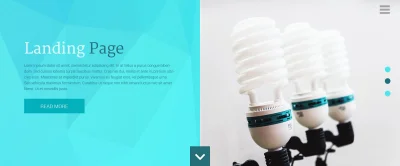
#dailychallenge #8 ( Landing Page (above the fold) )
Już myśleliście, że dziś nic nie będzie co? ( ͡° ͜ʖ ͡°)
#grafikakomputerowa #grafika #photoshop
Już myśleliście, że dziś nic nie będzie co? ( ͡° ͜ʖ ͡°)
#grafikakomputerowa #grafika #photoshop

źródło: comment_Ub9NR1NCfC458Cdm0xOCySVfygkmBdBT.jpg
Pobierz- 8
- 3
- 8
@wblake: chyba Ty

- 4
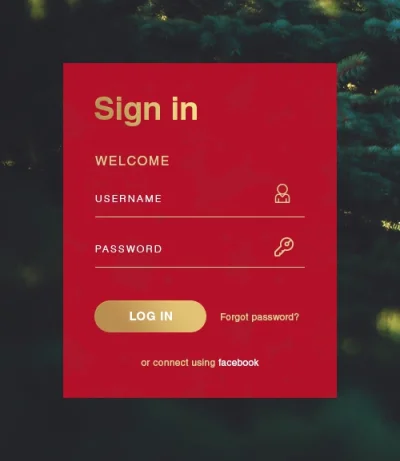
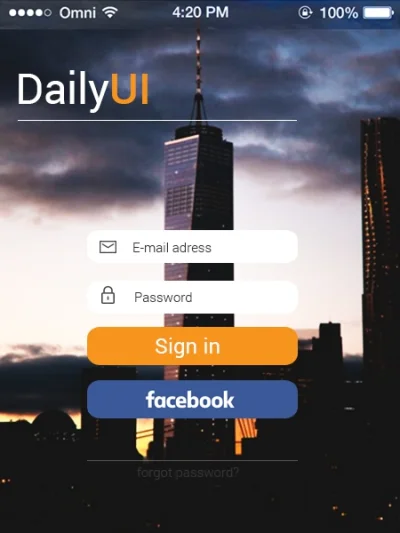
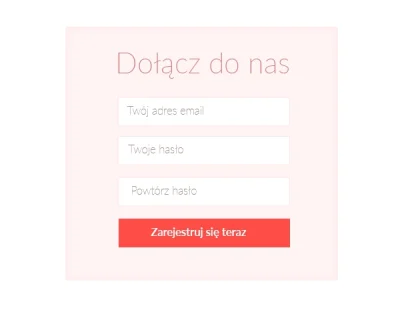
Zapisałem się do http://dailyui.co/ i dzisiaj miał być "sign in screen". Więc jest.
#6
#dailychallenge #grafika #grafikakomputerowa #photoshop #ui
#6
#dailychallenge #grafika #grafikakomputerowa #photoshop #ui

źródło: comment_SUwgKhs2urgNgqsPmEoYBKBXm69fVQYo.jpg
Pobierz- 4
@mate05: zaokrąglone rogi wyszły z mody, albo max ~2px albo całkiem okrągłe pastylki.
Pola edycji zlewają się z tłem.
No i tło ogólnie trochę zbyt kontrasuje, ja bym je rozmył/czymś pokrył.
Pola edycji zlewają się z tłem.
No i tło ogólnie trochę zbyt kontrasuje, ja bym je rozmył/czymś pokrył.
- 4
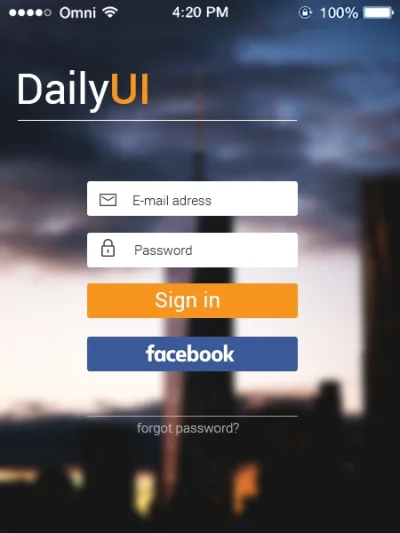
@kalectwo: Jeszcze raz dzięki, myślę że faktycznie dużo lepiej.

źródło: comment_3mlxdMOGoLgg4BBUVWuMqUYTUvOBnsGM.jpg
Pobierz- 9
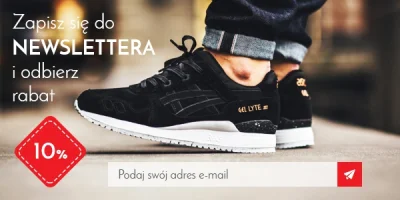
#5
Mirki, dzisiaj słabo bo bo całym dniu nie mam siły na więcej ale liczy się motywacja i to, że nie przestałem mimo ciężkiego dnia, nie ? :)
#dailychallenge #grafikakomputerowa #grafika #photoshop
Mirki, dzisiaj słabo bo bo całym dniu nie mam siły na więcej ale liczy się motywacja i to, że nie przestałem mimo ciężkiego dnia, nie ? :)
#dailychallenge #grafikakomputerowa #grafika #photoshop

źródło: comment_gqroEnRNXaFfwcCzbGTmemhusX9yfc3W.jpg
Pobierz- 1
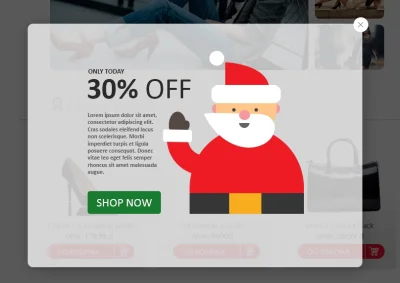
@mate05: za mało czytelna czcionka i rozmieszczenie elementów jest kiepskie (zwłaszcza pola do wprowadzenia adresu email). Bardziej bym widział zdjęcie butów po prawej stronie a po lewej resztę elementów (tekst, emblemat graf. z liczbą procentową rabatu i inputem z buttonem). Ale łap plusa za motywację.
- 4
podaj swojego emaila, a my go zdeptamy, bo jesteś dla nas nikim
@najman: to chyba nadinterpretacja, gruba nadinterpretacja.
- 4
- 1
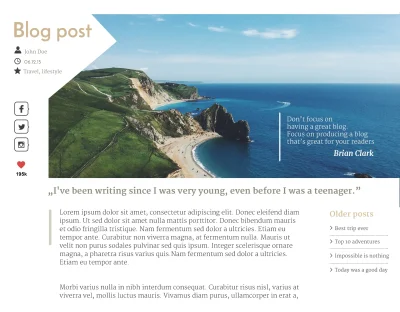
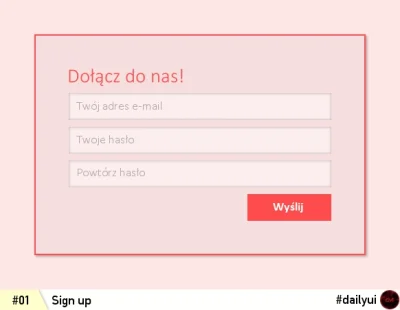
#4
No to dzisiaj post na bloga :) @proloko podejmujesz wyzwanie ? :)
#dailychallenge #grafika #grafikakomputerowa #webdesign
No to dzisiaj post na bloga :) @proloko podejmujesz wyzwanie ? :)
#dailychallenge #grafika #grafikakomputerowa #webdesign

źródło: comment_oIdAkCn6LQ8lVbLnV92QoYyC0TmZ6z7S.jpg
Pobierz- 0
@sprzedafcaMakaronu: edytowalny w zamyśle.
Jane możemy tak zrobić. I np każdy po kolei będzie ustalał temat na następny dzień.
Jane możemy tak zrobić. I np każdy po kolei będzie ustalał temat na następny dzień.
konto usunięte via iOS
- 0
@mate05: hint: #dailychallenge ograniczaj do jednego rodzaju projektowania. Albo logo, albo ui, itp.
- 4
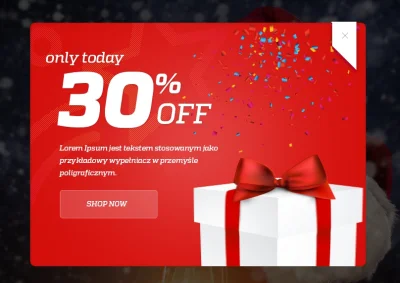
No to w ramach nawiązania do koncepcji @mate05 moja wersją świątecznych promocji ;-)
Wersja bez kompresji
#dailychallenge #webdesign #design #grafika
Wersja bez kompresji
#dailychallenge #webdesign #design #grafika

źródło: comment_R1iaoCLZuRqKAcFBRQvN6JRygQqOMKzR.jpg
Pobierz@sprzedafcaMakaronu: na tym polega #dailyui :) projektowanie dla samego projektowania i ćwiczenia swojej kreatywności :) Tak samo z #30dayschallange i innymi tego typu akcjami :)
- 0
@proloko: Dobra robota :) może znajdzie się więcej odważnych i będzie fajna rywalizacja :)
- 1
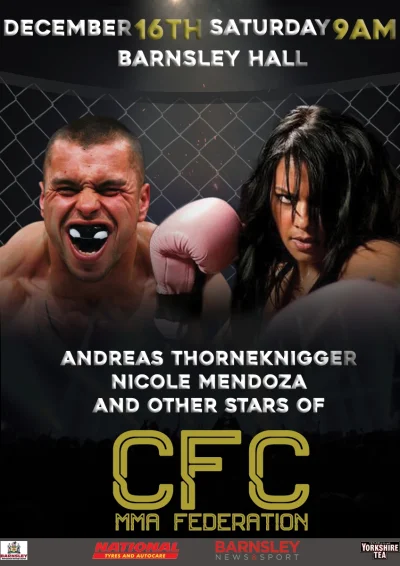
#grafika #photoshop #tworczoscwlasna. Zainspirowany tagiem #dailychallenge też będę bawił się w budowanie umiejętności graficznych. Na pierwszy ogień - ulotka, plakat fikcyjnej gali MMA :).

źródło: comment_rCRjnFk8HsVLhdQSTmSgazkI2TlkZ2j3.jpg
Pobierz- 4
- 6
Łatwo nie było ale coś jest :)
@szpenio @ribielawski @proloko
#dailychallenge #grafikakomputerowa #photoshop #webdesign
@szpenio @ribielawski @proloko
#dailychallenge #grafikakomputerowa #photoshop #webdesign

źródło: comment_jZ5PcUDlvDLAOwlWrbZ2uKcfgd13uKp2.jpg
PobierzMirki, jako że moja praca jak i życie to obecnie wegetacja postanowiłem, że dzisiaj będzie pierwszy dzień reszty mojej egzystencji. Jako że zawsze interesowałem się grafiką to zaczynam mały daily challenge, który ma podnieść moje umiejętności i pomóc w znalezieniu pracy w zawodzie. Przez 30 dni będę robił 1 projekt dziennie. Pierwsze dzieło może nie jest wybitne, ale czuję się dobrze z tym, że nie zmarnowałem kolejnego dnia. Życzcie aby wystarczyło mi

źródło: comment_4PlzmOGahZknlS4rC4sAnRqOjTOxduaG.jpg
Pobierz- 1
- 1

























#5 #dailyui #dailychallenge
full: http://zapodaj.net/bf4a3da023656.png.html
źródło: comment_35pgX6CZIsq7XaYk6M6BQJ0mHf76qGAW.jpg
Pobierz