Aktywne Wpisy

Spuchaczu +92

źródło: Screenshot_20240808_124420_X
Pobierz
Salido +197
Minął 48. (z 73) dzień wakacji.
W ciągu ostatniej doby miały miejsce 3 wypadki śmiertelne w których zginęły 3 osoby.
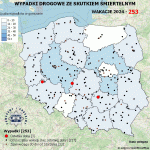
233 wypadki drogowe ze skutkiem śmiertelnym od początku wakacji.
253 ofiary śmiertelne w wypadkach drogowych od początku wakacj
W ciągu ostatniej doby miały miejsce 3 wypadki śmiertelne w których zginęły 3 osoby.
233 wypadki drogowe ze skutkiem śmiertelnym od początku wakacji.
253 ofiary śmiertelne w wypadkach drogowych od początku wakacj

źródło: 1-411243-61
Pobierz




#frontend #react #redux #webdev
// initialState = { counter: 0, lastUpdatedTimestamp: null };
ŹLE: state => { state.counter++; return state; }
DOBRZE:
@Sakuy: Powodzenia!
Mam nadzieję, że wywalą cię za drzwi, bo to jest kpina.