#webprotip #webdesign #webdev
Fajny sposób na wizualizacje postępu uzupełniania formularza.
http://colourity.github.io/
Fajny sposób na wizualizacje postępu uzupełniania formularza.
http://colourity.github.io/
Wszystko
Najnowsze
Archiwum

źródło: comment_r4TyhFH4ubfbhzWxnv7TGvNkwja3ihfh.jpg
Pobierz
źródło: comment_6FEYhtmfUoiVNc5F3SpASN4J3Cn3fhHj.jpg
Pobierz
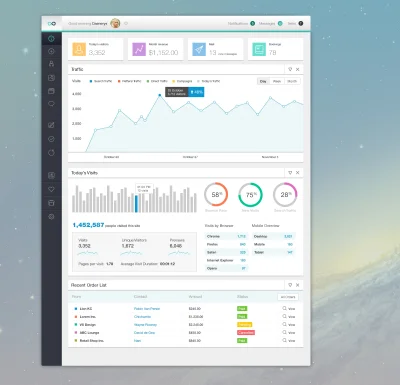
źródło: comment_GQ4CdQCU14DbKydptheUBmkVsZWWgM4E.jpg
PobierzRegulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
Blog dopiero powstał, ale chyba warto obserwować :)
za JS:News#webdev #chrome #devtools #webprotip