Wszystko
Najnowsze
Archiwum

- 4
@Hollaholla ale jak serio nie słyszysz tej nijakości NAVa to coś jest nie tak XD
- 1
Nie ma to jak po 4 dniach od premiery płyty wydać deluxe z 24 trackami. Brawo Nav XD.
https://open.spotify.com/album/31lHUoHC3P6BRFzKYLyRJO?si=e4iirK7QQjCzwmCEneUJVQ
#rap #nav
https://open.spotify.com/album/31lHUoHC3P6BRFzKYLyRJO?si=e4iirK7QQjCzwmCEneUJVQ
#rap #nav
- 2
- 3
Treść przeznaczona dla osób powyżej 18 roku życia...
- 5
- 0
- 3
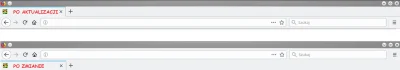
Firefox 65 Quantum po aktualizacji przeniesiono zakładki nad pasek adresu, żeby zmienić położenie zakładek na dole wchodzimy
w C:\Users\XXXXX\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\chrome
W folderze chrome tworzymy / edytujemy plik o nazwie "userChrome.css", otwieramy go w notatniku i wklejamy do niego poniższą treść:
w C:\Users\XXXXX\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\chrome
W folderze chrome tworzymy / edytujemy plik o nazwie "userChrome.css", otwieramy go w notatniku i wklejamy do niego poniższą treść:
/* TABS: on bottom */ #navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10} #tabstoolbar {-moz-box-ordinal-group:1000!important} #tabstoolbar { position: absolute !important; bottom: 0 !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw

źródło: comment_4xlb5wiKBKrzsoLPKrNMUkYkZLNrwRyj.jpg
Pobierz- 0
@szumek: U mnie niestety to nie zadziałało :( dopiero wklepanie tego kodu https://forums.fedoraforum.org/showthread.php?320574-firefox-65-tabs-on-bottom do userChrome.css pomogło (na szczęście, bo już się przeraziłam że tak zostanie :D)
- 2
NAV & Metro Boomin feat. Lil Uzi Vert - A$AP Ferg
underrated song
#rap #trap #muzyka #nav #liluzivert
underrated song
#rap #trap #muzyka #nav #liluzivert


0
NAV 2018 - What’s New for Application Users

Whats new in nav 2018. Here are the few new exciting features of Microsoft Dynamics NAV 2018. This time Microsoft has concentrated on simplifying life of the application user and have introduced lot of new features.
z- 0
- #
- #
- #
- 3
- 4
Jak by ktoś chciał w najnowszym #firefox zmienić układ wyświetlania kart pod paskiem adresu jest bardzo proste rozwiązanie.
Kombinacja klawiszy Win + R (Win = ten klawisz na klawiaturze między Ctrl i Alt ( ͡° ͜ʖ ͡°) wpisujemy %appdata% Enter
Wchodzimy do katalogu Mozilla > Firefox > Profiles > Folder default
Tworzymy nowy folder o nazwie chrome jeżeli macie już takowy wchodzicie do folderu.
Następnie tworzymy w folderze chrome plik tekstowy o nazwie
Kombinacja klawiszy Win + R (Win = ten klawisz na klawiaturze między Ctrl i Alt ( ͡° ͜ʖ ͡°) wpisujemy %appdata% Enter
Wchodzimy do katalogu Mozilla > Firefox > Profiles > Folder default
Tworzymy nowy folder o nazwie chrome jeżeli macie już takowy wchodzicie do folderu.
Następnie tworzymy w folderze chrome plik tekstowy o nazwie

źródło: comment_wJ3R6YGj0HUWnOLxRxEsPwYqL5hjSTal.jpg
Pobierz
konto usunięte via Android
- 0
@szumek nie, no zajebiście to wygląda ;)
- 4
- 4
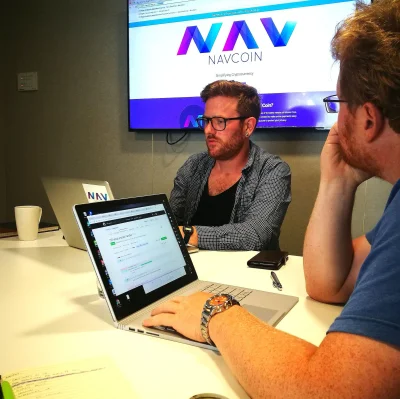
Wchodzę na grubo w NAV Coin, mają super support, prześledziłem AMA i projekt wydaje się legit, ludzie również pokładają w nim nadzieje.
https://coinmarketcap.com/currencies/nav-coin/
#kryptowaluty #nav
https://coinmarketcap.com/currencies/nav-coin/
#kryptowaluty #nav

źródło: comment_bD2l5rsI0RyotPEeJfL6h9FMOZQ0DDpa.jpg
Pobierz- 1
@Andrzeju_wegiel_2137: o ziomek xD
konto usunięte via iOS
- 1
Komentarz usunięty przez moderatora
@NiepodlegleWybrzezeKlatkiSchodowej: dzięki
> masz większe specificity, ale generalnie to nie staluj po tagach, tylko po klasach.- 3
@NiepodlegleWybrzezeKlatkiSchodowej:
> Może ci utrudnić życie, jak ci to niczego nie ułatwia to nie stosuj. Powinno być coś w stylu .navigation .navigation-list .navigation-list__item zamiast tagów. No chyba, że to jakieś css modules czy inne wynalazki to możesz po tagach.
konto usunięte via Android
- 6
Nav, którego liczba fanów na wykopie wynosi zero wypuścił nowy numer z Lil Uzi Vert'em, moim zdaniem całkiem niezły, wreszcie zaczął pracować nad swoim stylem
Nav - Wanted you Ft. Lil Uzi Vert
#nav #liluzivert #rap #trap #czarnuszyrap
Nav - Wanted you Ft. Lil Uzi Vert
#nav #liluzivert #rap #trap #czarnuszyrap

Komentarz usunięty przez moderatora
- 0
@dopeboiYSL wpis dodawałem z telefonu a na mobilnych pokazuje że film niedostępny
Treść przeznaczona dla osób powyżej 18 roku życia...
konto usunięte via Android
- 2
@syntezjusz ogólnie ma dobre ze 2-3 kawałki, ale jest tak monotonny że ja p------e. Taka upośledzona wersja The Weeknd, no cóż.. Swojego czasu spodziewałem się że może coś z niego będzie, ale jak Metro nie potrafi uratować go, no to nie ma o czym dyskutować.
- 1
@syntezjusz: Gdyby nie featy to bym zasnął serio. Myślę, że Nav powinien zostać przy produkcji, a nad flow popracować lub kupić sobie ghostwritera.






















#rap #muzyka #nav #future