Treść przeznaczona dla osób powyżej 18 roku życia...
Wszystko
Najnowsze
Archiwum
- 1
- 0
@KingaM: W Yuzu Browser da się dodać dedykowany przycisk np. do przejścia pod określony adres URL (
Settings -> Action settings -> Toolbar button settings -> … bar button -> (+) -> Press -> Open URL). Możesz też ustawić sterowanie gestem, czyli na przykład przesunięcie palcem z przycisku w górę wykona jedną komendę, jego kliknięcie drugą, jego przytrzymanie trzecią, itp. Analogicznie powinno dać się też w bliźniaczych przeglądarkach lub- 3
#lifehack #netflix #bookmarklet #skryptozakladka
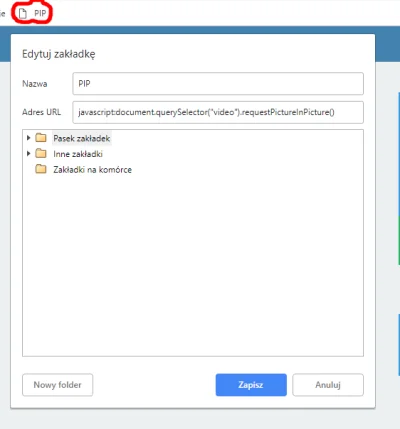
Jak lubicie oglądać coś w tle, to polecam skryptozakładkę:
Odpala aktualnie oglądany film w picture in picture. Napisane z myślą o Netfliksie, ale nie trudno się domyślić, że działanie jest banalne i łatwo je dostosować.
Jak lubicie oglądać coś w tle, to polecam skryptozakładkę:
javascript:document.querySelector("video").requestPictureInPicture()Odpala aktualnie oglądany film w picture in picture. Napisane z myślą o Netfliksie, ale nie trudno się domyślić, że działanie jest banalne i łatwo je dostosować.
- 1
@temokkor: Dodajesz jak zakładkę, ale zamiast adresu podajesz ten kod u góry. Razem ze słowem javascript: (to mówi przeglądarce, że ma ten kod wykonać na aktualnej stronie). Teraz jak klikniesz na tą zakładkę będąc na netfliksie to włączy się PiP z aktualnego filmiku.
- 1
- 2
Hej,
Jak zrobić skryptozakładkę - #bookmarklet która by na kochanym #fb automatycznie rozwijała treści, komentarze....
taki auto expand treści stopowanych takimi napisami jak "Zobacz więcej" czy "Continue Reading", "See More", "View more comments" etc.
To samo na wykopie - może ma ktoś jakiś userscripts mam dość ciągłego klikania w "pokaż całość", "więcej komentarzy" ew. nawet nadużywane i szkoda rąk aby w to klikać, więc byłbym wdzięczny za jakąś pomoc.
Jak zrobić skryptozakładkę - #bookmarklet która by na kochanym #fb automatycznie rozwijała treści, komentarze....
taki auto expand treści stopowanych takimi napisami jak "Zobacz więcej" czy "Continue Reading", "See More", "View more comments" etc.
To samo na wykopie - może ma ktoś jakiś userscripts mam dość ciągłego klikania w "pokaż całość", "więcej komentarzy" ew. nawet nadużywane i szkoda rąk aby w to klikać, więc byłbym wdzięczny za jakąś pomoc.
@kolotego: nie ma czegos takiego jak getElementsById. id musi byc unikalne i teoretycznie tylko jeden element na stronie moze jednoczesnie miec dane id.
Moze byc getElementById (pojedynczy element), albo getElementsByClassName, wtedy wybierasz elementy po klasach (wiele elementow moze miec dana klase).
Moze byc getElementById (pojedynczy element), albo getElementsByClassName, wtedy wybierasz elementy po klasach (wiele elementow moze miec dana klase).
@kolotego: w querySelectorAll stosujesz selektory jak w css - przed nazwa klasy ma byc kropka.
Poszukaj sobie jakie sa klasy na elementach, ktore chcesz klikac i tyle. Jesli konkretny element nie ma zadnej klasy, to patrz jaka ma rodzic etc. (np tak jak tutaj '.more > a' - wybiera element 'a' bedacy bezposrednim dzieckiem klasy '.more'). Jak nie wiesz jak to dziala, to googlaj 'css selectors' - 5 minut czytania
Poszukaj sobie jakie sa klasy na elementach, ktore chcesz klikac i tyle. Jesli konkretny element nie ma zadnej klasy, to patrz jaka ma rodzic etc. (np tak jak tutaj '.more > a' - wybiera element 'a' bedacy bezposrednim dzieckiem klasy '.more'). Jak nie wiesz jak to dziala, to googlaj 'css selectors' - 5 minut czytania
- 2
#grooveshark #youtube #bookmarklet #javascript
Tutaj podsyłam bookmarklet do robienia plaintext listy z playlisty YT. Przydatne, jak chcesz ją wyeksportowac za pomocą http://groovylists.com/
Tutaj podsyłam bookmarklet do robienia plaintext listy z playlisty YT. Przydatne, jak chcesz ją wyeksportowac za pomocą http://groovylists.com/
javascript: (function () {
var- 0
- 2
#grooveshark #youtube #bookmarklet
Jak ktoś lubi budować playlisty na Grooveshark, a często na YT znajduje utwory, to zrobiłem malutki bookmarklet (aka skryptozakładka), który otwiera stronę wyszukiwania grooveshark z tytułem aktualnie otwartego filmiku na YT.
Jak ktoś lubi budować playlisty na Grooveshark, a często na YT znajduje utwory, to zrobiłem malutki bookmarklet (aka skryptozakładka), który otwiera stronę wyszukiwania grooveshark z tytułem aktualnie otwartego filmiku na YT.
javascript:window.open('[http://grooveshark.com/#!/search?q='+encodeURIComponent(document.getElementById('eow-title').innerHTML));](http://grooveshark.com/#!/search?q='+encodeURIComponent(document.getElementById('eow-title').innerHTML));)- 2
#bookmarklet #dodatek #muzyka
Ostatnio prosiłem o jakiś bajer na wykopie do ubijania wszystkich filmików powyżej aktualnej pozycji scrolla na mirko. Lubię sobie czasami bezmyślnie scrollować, i jako soundtrack do scrollowania używam utwory spotykane po drodze.
Po chwili bezskutecznego czekania, przypomniałem sobie, że w końcu jestem programistą HTML i sam sobie mogę taki ficzer stworzyć.
Co
Ostatnio prosiłem o jakiś bajer na wykopie do ubijania wszystkich filmików powyżej aktualnej pozycji scrolla na mirko. Lubię sobie czasami bezmyślnie scrollować, i jako soundtrack do scrollowania używam utwory spotykane po drodze.
Po chwili bezskutecznego czekania, przypomniałem sobie, że w końcu jestem programistą HTML i sam sobie mogę taki ficzer stworzyć.
Co
- 4
Hej! Pomyślałem że komuś może się przydać:
https://dl.dropboxusercontent.com/u/48310277/wzinformator.html
Skryptozakładka pokazuje czy autor komentarza wykopał/zakopał dane znalezisko.
#bookmarklet #skryptozakladka #informatyka
https://dl.dropboxusercontent.com/u/48310277/wzinformator.html
Skryptozakładka pokazuje czy autor komentarza wykopał/zakopał dane znalezisko.
#bookmarklet #skryptozakladka #informatyka
Ale przeciez jest skrypt do tego od dawna?
- 5
@yOomuG: @anonim1133: potwierdzam, jest skrypt
- 2
Zgłosiłem pomysł na poprawę #wykop -u, a właściwie oficjalnej skryptozakładki
https://wykop.uservoice.com/forums/181338-wykop-pl/suggestions/3293146-poprawiony-bookmarklet-skryptozak%C5%82adka-
Nie chodzi o to, że źle działa, ale uważam, że wygodniej byłoby, gdyby skryptozakładka otwierała dodawanie znaleziska w nowej karcie, albo nawet w nowym oknie, a nie w tej samej karcie, co utrudnia edycję znaleziska.
#wykop #skryptozakladka #bookmarklet
https://wykop.uservoice.com/forums/181338-wykop-pl/suggestions/3293146-poprawiony-bookmarklet-skryptozak%C5%82adka-
Nie chodzi o to, że źle działa, ale uważam, że wygodniej byłoby, gdyby skryptozakładka otwierała dodawanie znaleziska w nowej karcie, albo nawet w nowym oknie, a nie w tej samej karcie, co utrudnia edycję znaleziska.
#wykop #skryptozakladka #bookmarklet
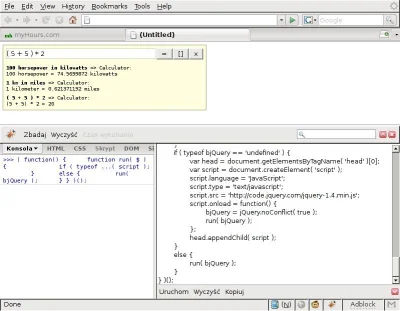
Google Calculator jako #bookmarklet w #jquery + serwer proxy z #jsonp w #php. Bo jestem leniwy. A poza tym chciałem się przykonać czy się da.

źródło: comment_JeIm9QmtLgcMHC5MFaLFnyX7pp5ihcKu.jpg
Pobierz6
WTFramework – wykrywacz bibliotek javascriptowych
Jesteś ciekaw czy strona, którą oglądasz używa jednego z popularnych frameworków JS, a jeśli tak, to jakiego? Nie chce ci się sprawdzać w źródle? Teraz wystarczy tylko jeden klik.
z- 0
- #
- #
- #
- #
- #
- #
12
Zapisz sobie Fakty
Skryptozakładki ściągające Fakty ze strony TVN24.
z- 2
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #











źródło: antycenzor_by_kingam_usuwanie_cenzury
Pobierz