Aktywne Wpisy

Gabaryt +185
#donaldtrump #zamach #trump #ochrona #secretservice
tak wygląda przeszkolona elitarna agentka ochraniająca prezydenta największego mocarstwa świata xD
tak wygląda przeszkolona elitarna agentka ochraniająca prezydenta największego mocarstwa świata xD

źródło: GSbO37iW0AA1rm6
Pobierz
Salido +236
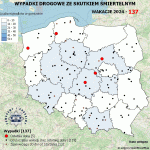
Minął 24. (z 73) dzień wakacji.
W ciągu ostatniej doby miało miejsce 5 wypadków śmiertelnych w których zginęło 5 osób.
132 wypadki drogowe ze skutkiem śmiertelnym od początku wakacji.
139 ofiar śmiertelnych w wypadkach drogowych od początku wakacj
W ciągu ostatniej doby miało miejsce 5 wypadków śmiertelnych w których zginęło 5 osób.
132 wypadki drogowe ze skutkiem śmiertelnym od początku wakacji.
139 ofiar śmiertelnych w wypadkach drogowych od początku wakacj

źródło: 1-411243-36
Pobierz




wybaczcie jak zawolalem kogos niepotrzebnie, ale jak niedawno sie pytalem o jquery zagadnienia jak zaczac plik, postanowilem w ramach nauki zrobic gre master mind. Niby chodzi, tylko przy wlaczeniu i pierwszym zaladowaniu css sie rozjezdza :/ musze uzyc przycisku Nuevo Juego(nowa gra) aby css poprawnie sie zaladowal, jak temu zaradzic?
link do strony, aby zobaczyc o co lata
http://porki.weby.biz/
Edit: jak mowię w js jestem nowy a w jquery od weekendu. Chciałem po
asidew momencie brania jego szerokości, nie jest taka jaka być
powinna. Być może przeglądarka jeszcze parsuje sobie obrazki czy robi cokolwiek innego i nie zdążyła rozszerzyć tego elementu, a ty byś już chciał jego nową