wpisy
Wszystkie
Archiwum
poprzednia strone była strona onepage na bootstrapie ale nie o tym dzisiaj :) chciałem trochę feedbacku najlepiej tego krytycznego (tylko bez hejtu!) :) zapraszam więc gorąco do oglądania plusowania i komentowania Simon's network - Web design London
wołam szeptem #webdesign #webdev #programowanie #webmastering #webmastah
- 1
http://simonsnetwork.co.uk/website-services/ na tej stronie mam 1.8s TTFB, coś mocno nie halo masz gdzieś
PHP/5.6.15
odpal
- 11
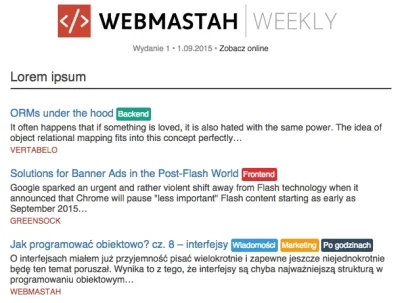
TOP 5 tego wydania (wg waszych klików):
1. Google Maps Made Easy with GMaps.js
2.

źródło: comment_DWIrhoEzxXl0VZIckX7MtNI22M8eNFYs.jpg
Pobierz- 9
Kto chce mieć zawsze na mailu ten się zapisuje (jeszcze zdąży na jutrzejsze 7. wydanie)
a kto ma ból dupy ten czarnolistuje -> #webmastahweekly (albo obserwuje)
#webmastah #webdev #php #js #javascript #html #html5 #css #frontend

źródło: comment_wXWxaUURWYJUwEwZjF9AQd63Xv6N4pUr.jpg
PobierzNo i jest kilka twierdzeń, z którymi nie jestem w stanie się zgodzić, typu:
Angular will likely maintain as the most popular client side framework for quite some time. This makes it a safe choice for anyone starting a new project.
Eee? Angular 1.X faktycznie jest obecnie mocno popularny i jeszcze długo będzie, jednak takie założenia są mocno na wyrost (zmiany są
- 1
- 2
Kto chce mieć zawsze na mailu ten się zapisuje
a kto ma ból dupy ten czarnolistuje -> #webmastahweekly (albo obserwuje)
#

źródło: comment_eLaobtBeCtpyOqBP9mmWA1X5M4XDjjoB.jpg
Pobierz- 1
- 0
- 9
Kto chce mieć zawsze na mailu ten się zapisuje (jeszcze zdąży na jutrzejsze 5. wydanie)
a kto ma ból dupy ten czarnolistuje -> #webmastahweekly (albo obserwuje)
TOP

źródło: comment_FYZGNgIjsyRxkLxry4TpZG428fPiXwkO.jpg
Pobierz- 0
- 0
- 1
Kto chce mieć zawsze na mailu ten się zapisuje (jeszcze zdąży na jutrzejsze 4. wydanie)
a kto ma ból dupy ten czarnolistuje -> #webmastahweekly (albo obserwuje)
#webmastah #webdev #php #js #javascript #html #html5 #css #frontend

źródło: comment_g0SR87Lhc4NcfabooE0U34QVo75iU0v0.jpg
Pobierz- 0
- 0
- 11
#programowanie #php #webdev

źródło: comment_PAFKYqg3eDAslZ8xKbBJsPlSttKtJahQ.jpg
Pobierz- 1
Wydaje mi się, że deklaratywny to bardziej kod proceduralny niż obiektowy. Imho rozgarnięty dev napisze kod, w równie czytelny sposób korzystając z oop.
- 3
Kto chce mieć zawsze na mailu ten się zapisuje
a kto ma ból dupy ten czarnolistuje -> #webmastahweekly
#webmastah #webdev #php #js #javascript #html #html5 #css #frontend

źródło: comment_MjqU1n5QYShzsNwtVNwjbBBNtlhwfu6D.jpg
Pobierz- 3
ps. preview z #snapchat wdrażam się :D
#webdev #webmastah #js #css

źródło: comment_9UFuwL86r1qMfeASjImL4OnIOIl0eFjU.jpg
Pobierz- 2
#freelance #freelancer #praca #

źródło: comment_XoR2CnIw5TPjHdBne0anE7nAgvkAnFfz.jpg
Pobierz- zyliony ciapatych przebiją Cię swoimi tanimi usługami, kiepskiej jakości;
- znaleźć klienta jest trudno, takiego stałego to już w ogóle;
- o tym że traci się czas na zgłaszanie swoich próbek kodu, odpowiadanie na oferty i targowanie się z idiotami nie wspomnę.
Koniec końców jest tak że jak przychodzisz do normalnej pracy to wiesz że
- 8
Kto chce mieć zawsze na mailu ten się zapisuje
a kto ma ból dupy ten czarnolistuje -> #webmastahweekly
#webmastah #webdev #php #js #javascript #html #html5 #css #frontend

źródło: comment_J0tIkFqy9hrFSQpJ9jQgw6gsypCh6BhZ.jpg
Pobierz- 3
m.in. będzie można posłuchać prelekcji na takie tematy:
- Jak wciągnąć eksperta domenowego w wir modelowania – lingwistyczne i wizualne techniki #ddd
- Code review – jak krytykować

źródło: comment_BrQuXfBpuD4tlg2XwNoIybYdC7fLBwcc.jpg
Pobierz- 4
- 15
Będą artykuły, tutoriale, newsy, ciekawe biblioteki, podcasty i info o

źródło: comment_S2jKA4p0dlumhlzDMWyqAzHWTHjvelbL.jpg
Pobierz- 10
"O interfejsach miałem już przyjemność pisać wielokrotnie i zapewne jeszcze niejednokrotnie będę ten temat poruszał. Wynika to z tego, że interfejsy są chyba najważniejszą strukturą w programowaniu obiektowym, a ich poprawne wykorzystanie stanowi o jego jakości, o tym czy łatwo i przyjemnie będzie się z nim pracowało oraz o tym, czy jego rozwój będzie możliwy bez konieczności ogromnych oaz kosztownych refaktoryzacji."
#programowanie #

źródło: comment_YutjSOCjf2rVGGac0hpvnMRizXdkw94S.jpg
Pobierz- 1
- 1
- 16
http://webmastah.pl/jak-programowac-obiektowo-cz-7-final/
#programowanie #oop #webmastah #php #webdev

źródło: comment_nlizDRM2REqpEGeYfifk4HLKoAp6lmgj.jpg
Pobierz- 10
- 5
- 9
#webdev #webmastah #js #frontend

źródło: comment_uRnRSWadLsraLmiWnVRJg85ROvBjKfn5.jpg
Pobierz- 2
- 7




















Ten polski odpowiednik wydaje się być interesujący, będę musiał przetestować.
#webdev #webmastah #mandrill #mailgun #emaillabs
źródło: comment_sQXbg2dYE6hufvdJKoUqKMnC7GTuBpcp.jpg
Pobierz