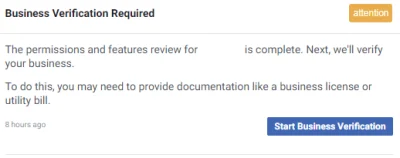
Mirki może ktoś miał podobny problem napisałem sobie prostego bota pod messenger'a i wysłałem do weryfikacji bo chciałem go upublicznić teraz patrzę przyszła mi wiadomość o weryfikacji biznesu(?!)
Przez noc bot dostał od 3 różnych kont wiadomości by zweryfikować czy działa z tego co widziałem odpowiadał poprawnie więc tu wszystko jest ok.
Aplikacja która została stworzona nie wymaga niczego nic nie dodawałem co by mogło wymagać biznesu...
#messenger #facebook
Przez noc bot dostał od 3 różnych kont wiadomości by zweryfikować czy działa z tego co widziałem odpowiadał poprawnie więc tu wszystko jest ok.
Aplikacja która została stworzona nie wymaga niczego nic nie dodawałem co by mogło wymagać biznesu...
#messenger #facebook





















Jak ogarnąć taki prosty temat? Muszę przechodzić review? Nikt po za mnąnie będzie miał do tego dostępu, nawet mam problem z wybraniem platformy, na której ma działać ta aplikacja, no bo jak?
#facebookapi