1. zrób dodatek, który w końcu pozwala permanentnie ukrywać znaleziska;
2. 1-2 dni po premierze zrób aktualizację, która zamiast spychać ukryte znalezisk w dół (jak było w pierwowzorze), pokazuje je na samej górze, a właściwie w miejscu, w którym jest dane znalezisko;
3. znaleziska tak bardzo ukryte i niewidoczne;
4. ლ(ಠ_ಠ ლ)
autorze, nie idź tą drogą.
#michalkosecki #ux #userexperience #fail #dodatek
2. 1-2 dni po premierze zrób aktualizację, która zamiast spychać ukryte znalezisk w dół (jak było w pierwowzorze), pokazuje je na samej górze, a właściwie w miejscu, w którym jest dane znalezisko;
3. znaleziska tak bardzo ukryte i niewidoczne;
4. ლ(ಠ_ಠ ლ)
autorze, nie idź tą drogą.
#michalkosecki #ux #userexperience #fail #dodatek

źródło: comment_XMy4XUUtNutALCBTvJ6pOVZkLLYB37av.jpg
Pobierz

























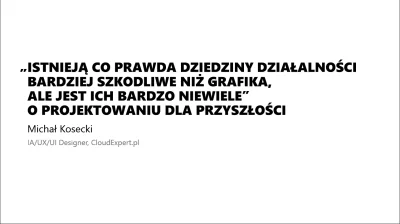
taka piguła o dewaluacji języka.
#michalkosecki #design #webdesign #ux #userexperience #grafika #grafikakomputerowa