Aktywne Wpisy

Tymariel +374
Hej Mirki i Mirabelki. Wczoraj wskoczyła mi nowa odznaka. Jestem już na wykopie od 15 lat. Z tej okazji mam zaszczyt ogłosić, że organizuje #rozdajo 150€ dla jednego Mirka/Mirabelki!
Zasady:
- Zieloni nie
- pato tagi tez nie
- Daj plusa!
- kliknij w pajacyka! https://www.pajacyk.pl/
- W komentarzu wrzuć zabawnego mema, lub napisz na co by poszła wygrana
- czas na danie plusa i komentarza to 24h od dodania tego wpisu.
Zasady:
- Zieloni nie
- pato tagi tez nie
- Daj plusa!
- kliknij w pajacyka! https://www.pajacyk.pl/
- W komentarzu wrzuć zabawnego mema, lub napisz na co by poszła wygrana
- czas na danie plusa i komentarza to 24h od dodania tego wpisu.

gaca1111 +311
#poznan #bekazpodludzi
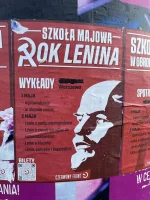
Środek miasta, pod samą politechniką poznańską, na ruchliwej ulicy.
Miejsce, które mijają setki ludzi dziennie.
I od dobrego miesiąca wisiał tu cały zestaw plakatów z (tfu) leninem.
Z dumą prezentujący symbole totalitaryzmu przez który zginęły miliony ludzi.
Zapraszający na wykłady w obronie (tfu) lenina - współtwórcy czerwonego terroru i wielkiego głodu 1921-1922.
Przywódcy kraju, który chciał wymazać nasze państwo z mapy, bo "Przez trupa Białej Polski prowadzi droga ku ogólnoświatowej
Środek miasta, pod samą politechniką poznańską, na ruchliwej ulicy.
Miejsce, które mijają setki ludzi dziennie.
I od dobrego miesiąca wisiał tu cały zestaw plakatów z (tfu) leninem.
Z dumą prezentujący symbole totalitaryzmu przez który zginęły miliony ludzi.
Zapraszający na wykłady w obronie (tfu) lenina - współtwórcy czerwonego terroru i wielkiego głodu 1921-1922.
Przywódcy kraju, który chciał wymazać nasze państwo z mapy, bo "Przez trupa Białej Polski prowadzi droga ku ogólnoświatowej

źródło: tfu
Pobierz




na stronie mam diva, w którym umieszczone są dwa zdjęcia (dla diva ustawiony float: left i width: 100%), a pod nim nagłówek ### ( z border-top: 1px #c0cbcc solid; padding-top: 10px;) niestety linia nad nagłówkiem ciągle przeskakuje nad div ze zdjęciami;/ Jak "badam element" w chromie to widać, że nieszczęsny nagłówek nachodzi na cały obrazek:( Co mogę zrobić? Po ustawieniu float: left czy display: inline; dla headera problem znika, ale linia nad nagłówkiem nie obejmuje całej szerokości strony tylko szerokość napisu w :( Pomóżcie! #css #html #css3 #webdesign
float: left i width: 100%
A najlepiej zarzuć kod, jak pisze kolega wyżej :)