Mirunie kochane, po zaistalowaniu webpacka mam już babela (out of box), który transpiluje do es5 czy muszę jeszcze coś zrobić aby wynikowy bundle był es5?
#javascript #webpack #webdev #kaczkaprogramuje
#javascript #webpack #webdev #kaczkaprogramuje
Wszystko
Najnowsze
Archiwum
nie jest aż-tak-proste-jakby-się-wydawało (nie mówię, że to jakaś masakra, ale po prostu jeżeli nie chcesz marnować czasu na konfigi to wzięcie gotowca będzie dobrym rozwiązaniem).

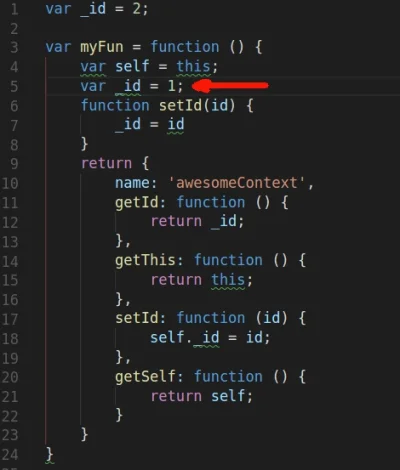
źródło: comment_zM83bV8f8Xq4MgLBrKdNs1LAZi8Ba4tR.jpg
PobierzsetId w linii 7.
źródło: comment_hKxLtgAvVEQeFoGrrFBpraQvoVENqUxx.jpg
Pobierzi już została użyta (chodzi o pętlę for). Poza tym nie robi tego co miało robić. Miałaś dostać na wyjściu int - przynajmniej ja tak to rozumiem.także drugi parametr jest niepotrzebny
Always specify this parameter to eliminate reader confusion and to guarantee predictable behavior. Different implementations produce different results when a radix is not specified, usually defaulting the value to 10.
Wśród znajomych słyszę opinię że nie warto się tak przykładać do zrozumienia jak działa kontekst wykonania czy prototypy
Regulamin
Reklama
Kontakt
O nas
FAQ
Osiągnięcia
Ranking
Widuję kod gdzie programiści nie wykorzystują Object.defineProperty, wiem że mam unikać natywnych metod get() i set() - chociaż nie wiem dlaczego? ( ͡° ͜ʖ ͡°)
Główne pytanie to czy mam używać Object.defineProperty czy nie bo stanie się to i to :)
#javascript #kaczkaprogramuje
widocznie nie potrzebują, settery/gettery przydają się raczej w dość specyficznych przypadkach
@rozowakaczuszka: no, nie do końca. Jeśli chodzi o gettery/settery to powiedziałbym, że słaby kod robisz wtedy, jeśli ich nadużywasz i pakujesz tam, gdzie nie są potrzebne. Settery/gettery zaciemniają kod. Ja np. obecnie robię w Angularze i setterów używam tylko w jednym miejscu - gdy komponent rodzic przekazuje komponentowi-dziecku jakąś wartość i komponent-dziecko chce ją odpowiednio przetransformować (np. celem uzyskania