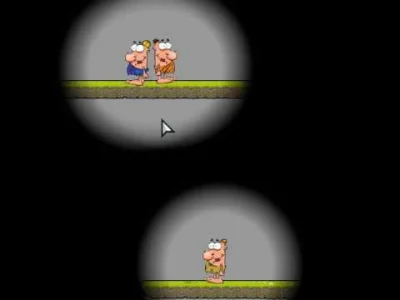
Mirki jaram się, drugi raz od dwudziestu lat udało mi się wyjść poza "pisanie silnika" i zacząć pisać coś, co działa! Obym tym razem wytrwał dłużej i stworzył chociaż jeden grywalny poziom :) I to nic, że to poniżej to dwa tygodnie pisania (+wcześniej 2 tygodnie w #cpp, ale nie było opcji stworzenia webowej wersji, więc odpuściłem).
Ficzery to ładowanie mapy, animacje (ok, to załatwia silnik ;)), poruszanie myszką,
Ficzery to ładowanie mapy, animacje (ok, to załatwia silnik ;)), poruszanie myszką,






Drabinka może mieć dowolną wysokość, a jej środek (szczebelki) jest generowany losowo z 12 różnych kafelków. Żeby nie zażynać procesora (chociaż mam wrażenie, że ten silnik nie dba o wydajność...), całość rysuję raz, a potem tylko odkrywam kolejne fragmenty.
Poprzedni wip
#programowanie #haxe #chwalesie #anteks
źródło: comment_v4yTh1H2FoC3g7sB1MVtfoDJjOTZ1yoV.jpg
Pobierz