Uczę się nuxt 3 i robię sobie małą apkę. Wiem, że w folderze 'pages' mam strukturę urla aplikacji.
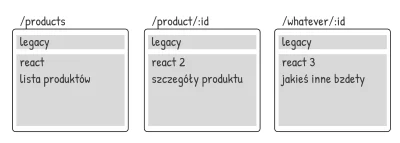
Mam takie pytanie, jak mam duży komponent np. products to tworzę wielką kobyłę jednoplikową w pages/products.vue czy rozbijam to na mniejsze i wrzucam do np. components/page/products/header.vue; components/page/products/content.vue; components/page/products/product.vue.
Co myślicie? Jak wy to robicie? ( ͡° ͜ʖ ͡°)
#programowanie #vuejs #nuxt
Mam takie pytanie, jak mam duży komponent np. products to tworzę wielką kobyłę jednoplikową w pages/products.vue czy rozbijam to na mniejsze i wrzucam do np. components/page/products/header.vue; components/page/products/content.vue; components/page/products/product.vue.
Co myślicie? Jak wy to robicie? ( ͡° ͜ʖ ͡°)
#programowanie #vuejs #nuxt
































Robię teraz bootcamp laravela (https://bootcamp.laravel.com/inertia/installation#installing-laravel-breeze) i mnie zastanawia jedna rzecz po wpisaniu ./vendor/bin/sail up pojawia mi się strona z rejestracją a powinna pojawić się dopiero po wpisaniu ./vendor/bin/ sail npm run dev jednak gdy wpiszę ./vendor/bin/ sail npm run dev pojawiają mi się błedy (ss błędów poniżej). Rozwiązanie tego problemu jakby ktoś szukał to po prostu usuniecie pliku 'hot' w katalogu 'public'. więc albo ja coś