Hej! Przez jaki serwis najlepiej szukać pracy jako #programista15k w Polsce? Zagraniczna firma w której pracuję będzie ewentualnie szukać kogoś z Polski i zastanawiamy się gdzie wrzucić ofertę :) #php #laravel #vuejs
Wszystko
Wszystkie
Archiwum
- 5
Pod prysznicem wymyśliłem sposób na renderowanie długich list w #react, do których elementy są jedynie dodawane na koniec (np. scrollowanie feed) i bez użycia wirtualizacji (react-virtualized/react-window/virtuoso).
Otóż ładujemy naraz powiedzmy 30 elementów i umieszczamy je w czystym komponencie (ang. pure component), żeby przy przerenderowaniu komponentu wyżej w drzewie nie odbywało się pogodzenie (ang. reconcillation). Po 10-krotnym załadowaniu mamy już 300 elementów, ale tylko 10 porównań zamiast 300 przy ładowaniu kolejnego chunka.
Otóż ładujemy naraz powiedzmy 30 elementów i umieszczamy je w czystym komponencie (ang. pure component), żeby przy przerenderowaniu komponentu wyżej w drzewie nie odbywało się pogodzenie (ang. reconcillation). Po 10-krotnym załadowaniu mamy już 300 elementów, ale tylko 10 porównań zamiast 300 przy ładowaniu kolejnego chunka.
- 2
@Quiz: ale po co tak zamiast virtual lista?
- 1
- 0
#programowanie #vuejs #javascript
Najlepszy darmowy edytor wysiwyg, wspierający:
1. tabele
2. edycję HTML
3. upload plików (aczkolwiek nie konieczny, można załatwić punktem 4)
4. możliwość dodawania własnych kontrolek
5. współpracuje z vue
to... Czekam na propozycje :-)
Mamy wykupionego DevExpress'a, o ile większość komponentów jest ok, o tyle edytor do niczego się nie nadaje :-(
Na rynku cała masa, a testowanie ich żeby wybrać najlepszy to masakra... Stąd też pytanie o wasze
Najlepszy darmowy edytor wysiwyg, wspierający:
1. tabele
2. edycję HTML
3. upload plików (aczkolwiek nie konieczny, można załatwić punktem 4)
4. możliwość dodawania własnych kontrolek
5. współpracuje z vue
to... Czekam na propozycje :-)
Mamy wykupionego DevExpress'a, o ile większość komponentów jest ok, o tyle edytor do niczego się nie nadaje :-(
Na rynku cała masa, a testowanie ich żeby wybrać najlepszy to masakra... Stąd też pytanie o wasze
- 2
@husky83: https://www.tiptap.dev/ używamy w projekcie właśnie z Vue i masą własnych rozszerzeń, ostatnio chyba nawet wsparcie dla v3 weszło
- 1
@husky83: Ostatnio bardzo dużo researchowałem różne edytory przeglądarkowe od czystych frameworków, po gotowe płatne rozwiązania. Ogólnie jeśli chodzi o budowanie edytora od zera, wydaje mi się, że ProseMirror to jest najlepsza z opcji jeśli chodzi o flexibility, ale sprawdź sobie TipTap którego kolega dał wyżej. Na pewno łatwiej na start i jest to najciekawsze aktualnie rozwiązanie zbudowane na ProseMirrorze.
Warte uwagi też:
- Syncfusion (#)
- CKE5 (#
Warte uwagi też:
- Syncfusion (#)
- CKE5 (#
- 0
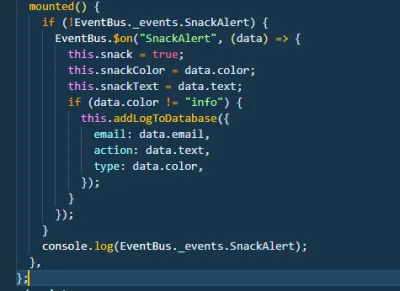
Mam problem problem z evenbusem w vue (wiem powinien być vuex), anomalia która dubluje event listenery w nawet momencie w którym odświeżam aplikacje this.router.go(0) - z moim obejściem działa bez odświeżania, gdy odświeżam f5 czegoś takiego nie ma, gdy wyłączam event.off() w destroyed to wcale nie działa, coś takiego załatwiło sprawę, ale dlaczego te listenery się mnożą?
#programowanie #javascript #vuejs
#programowanie #javascript #vuejs

źródło: comment_1629099754c178dTjvvsge109Br3TTwd.jpg
Pobierz- 2
@Summar: Nie wiem czy ten twój guard (if) powinien zadziałać, ale z mojego doświadczenia z vue wynika, że jak binduje się eventbus w mounted to trzeba go usunąć w beforeDestroy, co więcej należy pamiętać by wtedy wynieść ciało funkcji do osobnej metody, by eventBus.$off mógł odnaleźć ta funkcję, czyli to będzie coś takiego:
'''
mounted(){
EventBus.$on(eventName, this.myHandler)
},
beforeDestroy(){
EventBus.$off(eventName, this.myHandler)
},
methods(){
myHandler (){
// do
}
}
'''
'''
mounted(){
EventBus.$on(eventName, this.myHandler)
},
beforeDestroy(){
EventBus.$off(eventName, this.myHandler)
},
methods(){
myHandler (){
// do
}
}
'''
- 0
- 3
#programista15k #programowanie #vuejs #javascript
W dniu dzisiejszym trzy duże wydania: nowe Vue, dziewięćdziesiąta pierwsza edycja Firefoxa z masą usprawnień do promocji oraz mega interesujące z inżynierskiego punktu widzenia zmiany. Zapraszamy do lektury
https://blog.vived.io/frontend-thursday-vol-50/?utm_source=wykop&utm_medium=post&utm_id=weekly
W dniu dzisiejszym trzy duże wydania: nowe Vue, dziewięćdziesiąta pierwsza edycja Firefoxa z masą usprawnień do promocji oraz mega interesujące z inżynierskiego punktu widzenia zmiany. Zapraszamy do lektury
https://blog.vived.io/frontend-thursday-vol-50/?utm_source=wykop&utm_medium=post&utm_id=weekly
- 0
Wie ktoś jak poprawnie spiąć Vue 3 + Vue Router + Symfony Encore? Cały czas mam błąd:
i nic się nie renderuje. Korzystam z single-file-component (pliki *.vue).
Czy w webpack.config.js trzeba coś szczególnego ustawiać? enableVueLoader powinien załatwić sprawę czy musi być coś innego?
#vue #vuejs #symfony #webpack
Component is missing template or render function. i nic się nie renderuje. Korzystam z single-file-component (pliki *.vue).
Czy w webpack.config.js trzeba coś szczególnego ustawiać? enableVueLoader powinien załatwić sprawę czy musi być coś innego?
#vue #vuejs #symfony #webpack
@JanuszSraczek: Przespałeś chyba ostatnie trendy, bo coraz więcej developerów idzie po rozum do głowy i SPA zostawia dla dużych projektów z dużymi zespołami. Małe i średnie spokojnie można stawiać na symfony + stimulusjs.
Lament podnoszą tylko javascriptowcy.
Lament podnoszą tylko javascriptowcy.
- 0
Już sobie poradziłem, ale wróciłem do Vue 2 bo wersja trzecia jest zbyt biedna i ma jeszcze błędy.
- 2
@xmadesio: Angular ciężko wchodzi, ale daje efekty
@piejakurypieja: akurat JSX jest fajny jak używasz TypeScripta, bo masz wtedy fajne typowanie interfejsów komponentów
Jaki jest najlepszy sposób w #nuxt #vuejs na globalną zmianę locale w moment.js? Przechowuję vara z locale w store i uzywam i18n do zmiany tekstu na odpowiedni język, ale muszę też pozmieniać miesiące i nie wiem jak się do tego zabrać. #naukaprogramowania
nie znam sie ale google w 3 sekundy powie to:
https://kazupon.github.io/vue-i18n/guide/datetime.html
https://kazupon.github.io/vue-i18n/guide/datetime.html
@n0c0Mpr3h3nD: dzięki, ale nie pomoze mi to z moment.js, bo ta paczka tłumaczy nazwy miesiecy w zaleznosci od ustawionwego locale. Potrzebne mi Rozwiazanie w takim stylu, tylko nie jestem pewny jak to w nuxt zrobic.
- 0
- 0
- 3
- 3
- 0
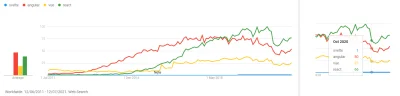
Ktoś kojarzy skąd taki duży spadek wszystkich frameworków w październiku zeszłego roku? Najlepiej widać to na Reakcie, ale reszta też spadła.
Coś się wydarzyło w świcie webdevu, czy to wujek Google zmienił sposób obliczania?
#pytanie #it #programowanie #nieprogramowanie #react #vuejs #angular #svelte
Coś się wydarzyło w świcie webdevu, czy to wujek Google zmienił sposób obliczania?
#pytanie #it #programowanie #nieprogramowanie #react #vuejs #angular #svelte

źródło: comment_1626108187JiJUHHcMNuoWP4C2YinJqK.jpg
Pobierz- 10
@incydent_kakaowy: ale jaki to ma związek z pytaniem?
- bruce
- 7y13rDurd3n
- Dolanthesniffer
- konto usunięte
- Animol
- +5 innych
- 0
Poważna analiza w excelu

źródło: comment_1626112173Hwup0nh6JfPAM7kULYZlgn.jpg
Pobierz- 0
Jest coś takiego jak reviewdog dla ESLinta tylko że na Azure?
#azure #devops #react #angular #vuejs #javascript #programowanie
#azure #devops #react #angular #vuejs #javascript #programowanie
- 1
@zackson: ciężko zagwarantować, że nikt nie użyje no-verify, dlatego w pipelinie lepiej lintować na poziomie całych modułów.
- 0
Uczę się właśnie frontu i w związku z tym mam 2 pytanka w razie gdyby ktoś się znał.
Czy można hostować apkę #vuejs na zwykłym hostingu współdzielonym? Albo inaczej, czy #vue może działać bez node.js? Z tego co na razie rozumiem, node.js jest potrzebne do lokalnego tworzenia/test, ale generalnie to plik wynikowy mogę wrzucić na serwer jako czysty js i powinno hulać?
Czy jest sens rozbijać front i backend na dwie aplikacje
Czy można hostować apkę #vuejs na zwykłym hostingu współdzielonym? Albo inaczej, czy #vue może działać bez node.js? Z tego co na razie rozumiem, node.js jest potrzebne do lokalnego tworzenia/test, ale generalnie to plik wynikowy mogę wrzucić na serwer jako czysty js i powinno hulać?
Czy jest sens rozbijać front i backend na dwie aplikacje
Nie wiem czy to bug czy ukryty feature ( ͡° ͜ʖ ͡°), ale jak usuwam z App.vue css, który jest wewnątrz
Zacząłeś bawić się Dockerem ale brakuje Ci konkretnego przykładu konfiguracji środowiska? Kilka prostych kroków na konfiguracje SPA z PHP8, Laravel 8, Dockerem, NuxtJS i Redisem.
https://robertkabat.com/sick-and-tired-of-setting-up-new-projects-docker-to-the-rescue/
#php #php8 #webdev #docker #redis #laravel #laravel8 #apache #vuejs
https://robertkabat.com/sick-and-tired-of-setting-up-new-projects-docker-to-the-rescue/
#php #php8 #webdev #docker #redis #laravel #laravel8 #apache #vuejs
- tylko_na_dole
- filip_k
- rzezimieszek_
- Jednorybek
- mariecziek
- +2 innych
Mam problem z upgradem/usunięciem paczki z npm. Korzystam z nvm i z tego co udało mi się znaleźć w necie, to on jest winowajcą. Problem jest taki, że przełączyłem się na każdą z zainstalowanych wersji node (mam 3), ale żadna z nich nie pokazuje mi vue-cli po użyciu komendy "npm ls -g --depth=0" ;/ Ktoś wie o co może chodzić? #programowanie #javascript #npm #vuejs
@SalsaDeAmigo: a masz vue-cli zainstalowane globalnie? Sprawdz katalog npma.
@Sheppard28: najprawdopodobniej jest globalnie. Jestem na linuxie. Jak to znalezc? Jakis folder npm?
- 0
szukam wykonawcy, który potrafi przełożyć projekt #adobe XD na #tailwindcss idealnie jakby rozumiał chociaż podstawy #vuejs - chodzi tylko o sam #frontend #webdev #css #javascript
- 19
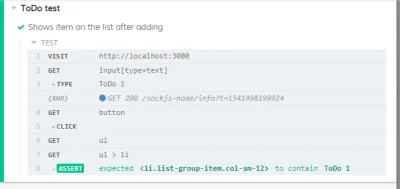
Nawet z tym nie handlujcie!
#programowanie #heheszki #javascript #react #vuejs #angular #humorinformatykow #humorobrazkowy
#programowanie #heheszki #javascript #react #vuejs #angular #humorinformatykow #humorobrazkowy

źródło: comment_1620073118z4J6Spe4aazI8yQKkUwvP7.jpg
Pobierz- Expector
- konto usunięte
- xDOlejxD
- nogodpleaseno
- leniuchowanie
- +14 innych
@ekjrwhrkjew: VanillaJS FTW
























Czym sugerować się przy wyborze frameworka js? Mam swój własny projekt ale jestem backend devem i średnio orientuje się w froncie, js znam, robiłem coś w reactcie jakieś proste todo listy ale to tyle. Sam projekt nie jest jakimś dużym przedsięwzięciem raczej ma być monolitem z rozłamem na front/backend api postawione na laravelu. Myślałem miedzy vue/react