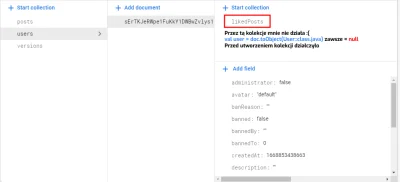
Siemanko, mam problem z #firebase.
Mam te dwie linie i caly czas wywala mi error, ze storage.ref is not a function. Probowalem juz chyba wszystkiego, spotkal sie ktos z tym? Dodam, ze jestem nowicjuszem, wiec moge czegos nie widziec. Dzieki.
#programowanie #naukaprogramowania
const storage = getStorage(app);
const songRef = storage.ref();Mam te dwie linie i caly czas wywala mi error, ze storage.ref is not a function. Probowalem juz chyba wszystkiego, spotkal sie ktos z tym? Dodam, ze jestem nowicjuszem, wiec moge czegos nie widziec. Dzieki.
#programowanie #naukaprogramowania




















Czy komuś też przestały działać powiadomienia firebasowe? Ktoś może słyszał coś o jakichś zmianach w warunkach koniecznych do tego, żeby to działało?