Wszystko
Wszystkie
Archiwum
- 0
Siemanko, mam problem z #firebase.
Mam te dwie linie i caly czas wywala mi error, ze storage.ref is not a function. Probowalem juz chyba wszystkiego, spotkal sie ktos z tym? Dodam, ze jestem nowicjuszem, wiec moge czegos nie widziec. Dzieki.
#programowanie #naukaprogramowania
const storage = getStorage(app);
const songRef = storage.ref();Mam te dwie linie i caly czas wywala mi error, ze storage.ref is not a function. Probowalem juz chyba wszystkiego, spotkal sie ktos z tym? Dodam, ze jestem nowicjuszem, wiec moge czegos nie widziec. Dzieki.
#programowanie #naukaprogramowania
- 0
@jalop: Sprawdzilem i przy okazji sprawdzilem docs i wiem, gdzie byl problem. Wystarczylo storage jako argument wrzucic w ref - const songRef = ref(storage). Teraz natomiast mam inny problem lol.
Czy dobrze rozumiem, że używajac firebase do web push notifications, musimy pozbyć się prawdziwych endpointów i w ten sposób uzależniamy się od firebase?
Da się jakoś uzyskać te prawdziwe endpointy?
#firebase #programowanie
Da się jakoś uzyskać te prawdziwe endpointy?
#firebase #programowanie
@systemluster przecież możesz zrobić swój endpoint, który będzie robił curl do Firebase.
- 0
@chaddeveloper: Chyba nie zrozumiałeś. Bez używania firebase przeglądarka użytkownika zwraca endpoint, który możesz zapisać w bazie, a później możesz na niego wysłać push notification.
Uzywając firebase endpoint ląduje w bazie firebase i nie ma do niego dostępu. Push notification za pomocą firebase wykonuje się za pomocą wygenerowanego przez firebase tokenu.
Jak chcesz zmienić usługę, to nie da się odzyskać oryginalnych endpointów.
Uzywając firebase endpoint ląduje w bazie firebase i nie ma do niego dostępu. Push notification za pomocą firebase wykonuje się za pomocą wygenerowanego przez firebase tokenu.
Jak chcesz zmienić usługę, to nie da się odzyskać oryginalnych endpointów.
- 0
Wie ktoś jak używać firebase'owej funkcji getDocs razem z hookiem useQuery? Albo jak można pobrać dane z firebase za pomocą fetch/axios zamiast getDocs? #programowanie #firebase
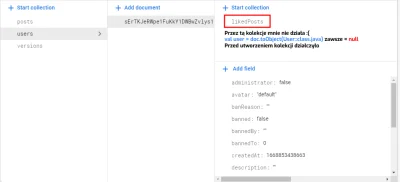
Mam taki data class, żeby przy zbieraniu danych z Firestore, zebrać dokument do właśnie tej klasy tym kodem:
Problem w tym, że w Firestore mam w tym dokumencie jeszcze jedną kolekcje i przez tą kolekcje nie mogę już zmienić dokumentu na klasę
Da się jakoś w
val user = docReference.toObject(User::class.java)Problem w tym, że w Firestore mam w tym dokumencie jeszcze jedną kolekcje i przez tą kolekcje nie mogę już zmienić dokumentu na klasę
User bo wtedy zwraca mi to tylko null (╯°□°)╯︵ ┻━┻Da się jakoś w
data class
źródło: comment_1668896963Iour9NONDsHOEJOuW0AnO9.jpg
Pobierz- 1
@mamniciwszystko: oczy szczypio od tego konstruktora, który zresztą, zdaje się, że jest zbędny. A co się dzieje, jak po prostu dodasz sobie pole w klasie?
import java.time.ZoneOffset.UTC
import java.time.ZonedDateTime
data class User(
var uid: String = "",
var nickname: String = "",
var email: String = "",
var description: String = "Prawda, jesteś ;)",
var avatar: String = "default",
var banReason: String = "",
var bannedBy: String = "",
var pin:Jetpack Compose to jednocześnie najlepsze co istnieje ale też największe gówna jakie mogło zaistnieć.
Połączenie Jetpack Compose z Firebase - możliwe, ale w porównaniu z np. XML z Java lub Kotlin, to trwa to wieczność.
#kotlin
#firebase
#android
#androidstudio
Połączenie Jetpack Compose z Firebase - możliwe, ale w porównaniu z np. XML z Java lub Kotlin, to trwa to wieczność.
#kotlin
#firebase
#android
#androidstudio
@mamniciwszystko: a to jak programujesz MVI? MVVM? jakieś usecase? czy lecisz jakoś bezpośrednio?
@mamniciwszystko: to nie ma znaczenia Compose. Compose to tylko UI, równie dobrze mógłbyś skompilować kod do iOS i UI zrobić w SwiftUI. Powiem, ze teraz inaczej się programuje niż to co pokazałeś w tym przykładzie. Ogarnij coroutines jakieś view state powinno być lżej. Przejście xml na compose nie powinno zmieniać "dołu".
Jeśli postawie serwer który będzie sprawdzal zmiany w Firebase Firestore, a potem w swojej aplikacji (na Andka) stworze coś tam ble ble (pierwszy raz bym się bawił w te połączenia HTTP i API) to można w jakiś sposób napisać kod, który by łączył się z serwerem i nasłuchiwał czy w bazie Firebase są jakieś zmiany (np. Gdy jakiś użytkownik polubi jakiś komentarz, to komentujący dostanie o tym powiadomienie) i czy da się
@mamniciwszystko: Powiedz po prostu na Daily w poniedziałek że potrzebujesz więcej czasu z tym zadaniem.
W jaki sposób umieszcza się stronę internetową w internecie?
Tzn. Chciałbym sobie wykupić „miejsce w internecie”… ale jak? Nie wystarczy wykupienie domeny? Dobrze rozumiem ze domena to tylko adres strony?
Jeśli tak to muszę wykupić jeszcze hosting?
I znów - jeśli tak to czy mogę wykupić hosting dla aplikacji internetowej, która ma bazę danych w Firebase? Bo wszędzie widzę wzmianki o SQL ale to chyba bez różnicy czy używam Firebase czy MySQL?
Tzn. Chciałbym sobie wykupić „miejsce w internecie”… ale jak? Nie wystarczy wykupienie domeny? Dobrze rozumiem ze domena to tylko adres strony?
Jeśli tak to muszę wykupić jeszcze hosting?
I znów - jeśli tak to czy mogę wykupić hosting dla aplikacji internetowej, która ma bazę danych w Firebase? Bo wszędzie widzę wzmianki o SQL ale to chyba bez różnicy czy używam Firebase czy MySQL?
@mamniciwszystko: Ja właśnie jestem na zakupie hostingu i domeny, tuż po analizowaniu cenników i ofert.
Każdy ma nieco inne potrzeby i tych rzeczy jak Firebase w ogóle nie potrzebowałem.
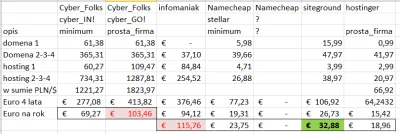
Natomiast rozważałem polski albo zagraniczny hosting i sumowałem koszta domena+tani_hosting w ciągu 4 lat. Wyszło mi tak jak na obrazku niżej.
Prawdopodobnie zdecyduję się siteground, bo mimo, że ceny w ostatnich dwóch latach im wzrosły - to mają rewelacyjne opinie o wsparciu.
Każdy ma nieco inne potrzeby i tych rzeczy jak Firebase w ogóle nie potrzebowałem.
Natomiast rozważałem polski albo zagraniczny hosting i sumowałem koszta domena+tani_hosting w ciągu 4 lat. Wyszło mi tak jak na obrazku niżej.
Prawdopodobnie zdecyduję się siteground, bo mimo, że ceny w ostatnich dwóch latach im wzrosły - to mają rewelacyjne opinie o wsparciu.

źródło: comment_1655149511Xv0o4U61NN5oCsSOD1dvfG.jpg
PobierzMam głupie pytanie ( ͡° ͜ʖ ͡°)
Mam jakieś demo które używa prostego "backendu" na firebase.
Jest cały auth, i prosty realtimeDatabase. Wiem że są reguły w firebase. Reguły użytkowników żeby zapisany np json
nie został nadpisany przez inną osobę. Taką regułę sobie stworzę.
Mam natomiast pytanie odnośnie API KEy APP - głownego klucza aplikacji z firebase Config.
Mogę to normalnie trzymać w stringu i robić build ?
Mam jakieś demo które używa prostego "backendu" na firebase.
Jest cały auth, i prosty realtimeDatabase. Wiem że są reguły w firebase. Reguły użytkowników żeby zapisany np json
nie został nadpisany przez inną osobę. Taką regułę sobie stworzę.
Mam natomiast pytanie odnośnie API KEy APP - głownego klucza aplikacji z firebase Config.
Mogę to normalnie trzymać w stringu i robić build ?
- 1
- 0
- 1
mamy tu kogos kto ma doswiadzcenie z live notifications/messages w firebasse?
#programowanie #firebase #programista15k
#programowanie #firebase #programista15k
- 0
@ToksycznySocjopata: a musiales rejestrowac urzadzenia do tych topikow? chce po prostu utworzyc topiki i kazdy kto zna nazwe moze sie do niego podpiac, no i majac API_KEY zalaczony w headers
@mcsQ: chodź na PW ziomek, jak będę miał chwilę to wszystko wyjaśnię
Hej czy jest tu ktoś kto się zna na Firebase i zechciałby nam pomóc usprawnić istniejące już rozwiązanie? In-App Messages, Push Notifications.
#firebase
#firebase
Mam jeszcze jedno pytanko.
Mam proste api które generuje mi na podstawie stringa jakiś obrazek - ma algorytm itp.
Zwraca mi albo kod svg albo png.
I teraz pytanie:
Jak najlepiej zapisać dane użytkownika o wybranym obrazku. Chodzi mi jak to przechować np w firebase i localStorage.
String jest długi, trzymanie tego w reduxie ma w ogóle sens ?
Czy wysyłać odebraniu stringa z svg go do firebase i później fetchować go
Mam proste api które generuje mi na podstawie stringa jakiś obrazek - ma algorytm itp.
Zwraca mi albo kod svg albo png.
I teraz pytanie:
Jak najlepiej zapisać dane użytkownika o wybranym obrazku. Chodzi mi jak to przechować np w firebase i localStorage.
String jest długi, trzymanie tego w reduxie ma w ogóle sens ?
Czy wysyłać odebraniu stringa z svg go do firebase i później fetchować go
- 0
@Rst00: projekt do szuflady przy tym stacku aktualnie - ale samo poczytanie na ten temat dało mi wiele dróg. No właśnie wiem, niestety api generuje mi png lub svg.
Ale mam inny pomysł jeszcze. Aktualnie używam firebase RT. W firestore można przy fileLoaderze używać funkcji - między innymi np generowanie thumnaila o danej rozdzielczości.
Teraz jak się zastanowiłem to kazdy pomysł generuje jakiś problem. Aktualnie jest to MVP - jeszcze gówniane,
Ale mam inny pomysł jeszcze. Aktualnie używam firebase RT. W firestore można przy fileLoaderze używać funkcji - między innymi np generowanie thumnaila o danej rozdzielczości.
Teraz jak się zastanowiłem to kazdy pomysł generuje jakiś problem. Aktualnie jest to MVP - jeszcze gówniane,
- 0
@NiewzruszonaMasa: nawet jak to projekt do szuflady to na początek zrób sobie założenia na papierze. Co oczekujesz, gdzie to ma być użyte, jakie są potencjalne problemy i wtedy zdecyduj. Dużo później zależy też od np. cache'owania. Skoro to coś co może wpisać jeden user, to drugi też to może zrobić - jeżeli będą to powtarzalne rzeczy to najlepiej taki obrazek zapisywać i wysyłać linka - wtedy nawet user po swojej stronie
- 1
Hej mireczki obserwujący #wishpy,
dodałem znalezisko z moją apką dla list życzeń napisaną we #flutter, zachęcam do wykopu :)
https://www.wykop.pl/artykul/6349645/stworzylem-aplikacje-do-tworzenia-list-zyczen-moze-sie-przyda-przed-swietami/
#wishlister #flutter #startup #sideproject #programowanie #firebase
dodałem znalezisko z moją apką dla list życzeń napisaną we #flutter, zachęcam do wykopu :)
https://www.wykop.pl/artykul/6349645/stworzylem-aplikacje-do-tworzenia-list-zyczen-moze-sie-przyda-przed-swietami/
#wishlister #flutter #startup #sideproject #programowanie #firebase
są jakies różnice prócz samej składni i wygody między robieniem auth poprzez firebase API, a wysyłanie tego przez HTTP starą metodą?
np w przypadku tworzenia użytkownika, pobierania tokena itp ?
#firebase #react #javascript
np w przypadku tworzenia użytkownika, pobierania tokena itp ?
#firebase #react #javascript
- 0
@NiewzruszonaMasa: po to masz takie api żeby było łatwiej
- 0
Czy da sie jakos podejrzec jakie notyfikacje zostaly wyslane z serwera do firebase, a nastepnie na telefony?
#firebase #programowanie #programista15k
#firebase #programowanie #programista15k
chcialem se zeby mi firebase zwracal wyniki wedlug czasu dodania.
no i dla "glownej" listy udalo mi sie to juz zrobic, teraz mam tylko problem przy liscie, ktora sie zwraca gdy wyszukuje w bazie elementy majace odpowiedni tytul
problem jest taki, ze niby nie moge pisac np tak:
.where('title', '>.', "jakistam")
.orderBy('time');
.limitToLast(5)
(...)
bo mam blad, ze zamiast "time" musi byc znowu "title". mial ktos podobny problem i wie jak to
no i dla "glownej" listy udalo mi sie to juz zrobic, teraz mam tylko problem przy liscie, ktora sie zwraca gdy wyszukuje w bazie elementy majace odpowiedni tytul
problem jest taki, ze niby nie moge pisac np tak:
.where('title', '>.', "jakistam")
.orderBy('time');
.limitToLast(5)
(...)
bo mam blad, ze zamiast "time" musi byc znowu "title". mial ktos podobny problem i wie jak to
- 1
@zycietokuj: Nie znam zbytnio firebase-a ale czy to nie powinno być
.where('time', '>.', "jakaś data")
albo
.where('time', '>=', "jakaś data")
.where('time', '>.', "jakaś data")
albo
.where('time', '>=', "jakaś data")
- 0
@lobo: aaa dobra teraz doczytalem.
no wlasnie na tym polega problem moj
chce miec w
no wlasnie na tym polega problem moj
chce miec w
where filtrowanie tytulu, ale wyszukane elementy miec juz wedlug daty dodanie wypisanez tego co widze zeby moc sortowac sobie elementy bazy danych to musze dodawac do kazdego elementu samemu "time: new Date().getTime()" ? ...
nie ma jakiejs metody, ktora zwraca kiedy element byl dodany do bazy? bo cos nie chce mi sie wierzyc, ze jednak w ten sposob musze to pisac.
#firebase #javascript #programowanie
nie ma jakiejs metody, ktora zwraca kiedy element byl dodany do bazy? bo cos nie chce mi sie wierzyc, ze jednak w ten sposob musze to pisac.
#firebase #javascript #programowanie
- 1
#wishpy Dziennik 15 - Dojrzewanie
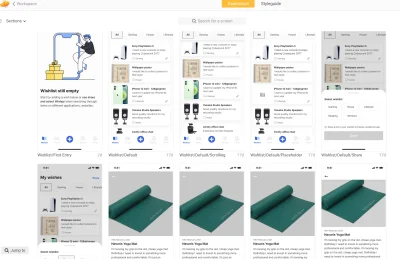
Hej, dawno nie było update'u.
Apka bardzo powoli rośnie i dojrzewa. Dodałem funkcję, którą mam nadzieję na mały efekt viralowy - Share wishlisty przez weba. Tutaj przykładowa lista : https://getwishpy.com/?wishlist=fbfc372490faa4999f8eee126f55d281 (jeszcze muszę dopracować trochę czas ładowania i wygląd strony, ale główna funkcjonalność jest).
W tym miesiącu o ile dobrze pamiętam będzie mijał rok odkąd zacząłem grzebać przy projekcie po godzinach. Moje pierwsze kroki we #flutter.
Niestety,
Hej, dawno nie było update'u.
Apka bardzo powoli rośnie i dojrzewa. Dodałem funkcję, którą mam nadzieję na mały efekt viralowy - Share wishlisty przez weba. Tutaj przykładowa lista : https://getwishpy.com/?wishlist=fbfc372490faa4999f8eee126f55d281 (jeszcze muszę dopracować trochę czas ładowania i wygląd strony, ale główna funkcjonalność jest).
W tym miesiącu o ile dobrze pamiętam będzie mijał rok odkąd zacząłem grzebać przy projekcie po godzinach. Moje pierwsze kroki we #flutter.
Niestety,

źródło: comment_16159652012WpRWgf9JSHjfrdwMxiw2T.jpg
Pobierz- 0
Mam pytanie do ludzi od #reactnative i #firebase #android . Czy ktoś integrował aplikacje RN z firebasam? Gdzie i jakie powinienem mieć zależności, żeby np mi fcm działał? Co po stronie .js a co po stronie natywnej ? #androiddev #programowanie
- 0
@walesuchary: Masz racje. Ja dodalem react native plugin po stronie Reacta a do androida dodałem główna zależność dla całego firebase i w aplikacji dodałem zależność messaging. I wszystko śmiga.
package.json:
"@react-native-firebase/app": "^11.0.0",
"@react-native-firebase/messaging": "^11.0.0",
build.gradle:
classpath 'com.google.gms:google-services:4.3.5'
app/build.gradle:
implementation platform('com.google.firebase:firebase-bom:26.6.0')
implementation 'com.google.firebase:firebase-messaging:20.1.4'
Problem jest w tym, ze typ w pracy mi mówi, że to niezgodne z zasadami reacta dodawać ta zaleznosc do natywnego kodu. I ze to ma działa bez tej
package.json:
"@react-native-firebase/app": "^11.0.0",
"@react-native-firebase/messaging": "^11.0.0",
build.gradle:
classpath 'com.google.gms:google-services:4.3.5'
app/build.gradle:
implementation platform('com.google.firebase:firebase-bom:26.6.0')
implementation 'com.google.firebase:firebase-messaging:20.1.4'
Problem jest w tym, ze typ w pracy mi mówi, że to niezgodne z zasadami reacta dodawać ta zaleznosc do natywnego kodu. I ze to ma działa bez tej
To gość nie wie o czym mówi. Każe Ci skorzystać z natywnych modułów nie załączając ich ¯\_(ツ)_/¯



















Mam apke, ktora probuje zaserwowac lokalnie w firebase, ale wyglada na to, ze firebase uzywa innego portu do serwowania serwera. Co najgorsze, za kazdym razem jest to inny randomowy port i za kazdym razem jest zajety. Zamknalem wszystkie procesy itd, no i przede wszystkim w konfiguracjach firebase mam konkretny port 5001 ustawiony, a firebase serve albo deploy serwuje na innym (zawsze ponad 8000). Ktos sie z tym spotkal co
Serving at port 8783
node:events:491
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE: address already in use :::8783
I za kazdym razem jest to inny port