Wszystko
Wszystkie
Archiwum
- 0
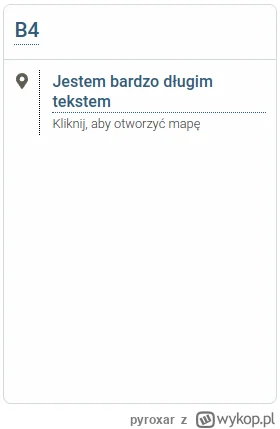
Mam taki css, który zrobiłem dlatego, żeby przy najechaniu, nic nie skakało (border), ale teraz jest inny problem (pic rel), chciałbym, żeby bez większych modyfikacji struktury html, podkreślenie było tylko pod tekstem. Jak mogę to poprawić?
Kod: https://pastebin.com/8euYRMrQ
#css #webdev #html #react #programista15k
Kod: https://pastebin.com/8euYRMrQ
#css #webdev #html #react #programista15k

źródło: dlugi tekst
Pobierz- 0
#komputey #css #firefox #informatyka #pytanie
Mam pytanie czy ktoś wie gdzie zmienić w firefox na pc możliwość zwiększenia podglądu linku w lewym dolnym rogu gdy się najedzie na jakiś link.
Wiem że w about:config po wyszukaniu devp jest layout.css.devPixelsPerPx ale po zmianie z -1.0 na 2.0 powiększa się wszystko w firefox :/
Mam pytanie czy ktoś wie gdzie zmienić w firefox na pc możliwość zwiększenia podglądu linku w lewym dolnym rogu gdy się najedzie na jakiś link.
Wiem że w about:config po wyszukaniu devp jest layout.css.devPixelsPerPx ale po zmianie z -1.0 na 2.0 powiększa się wszystko w firefox :/
Ok znalazłem dla tych co by chcieli zmienić to:
#statuspanel {
font-size:40px !important;
}@airflame: Tu chciał ktoś ukryć ten element https://support.mozilla.org/fy-NL/questions/1323490, więc na podstawie tego żeby zwiększyć to by było coś takiego:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#statuspanel[type="overLink"] {
font-size: 32px;
}
font-size jaki Ci pasuje, możesz dodać padding: 8px jak chcesz wiecej przestrzeni wokół tekstu.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#statuspanel[type="overLink"] {
font-size: 32px;
}
font-size jaki Ci pasuje, możesz dodać padding: 8px jak chcesz wiecej przestrzeni wokół tekstu.
Wreszcie udało mi się naklikać w html, css i javascript swój pierwszy "projekt", a mianowicie prosty kalkulator z którego jestem dumny jakbym arduino użył w e-papierosie ( ͡° ͜ʖ ͡°). Co prawda kod wygląda jak gówno, ale za to działa też jak gówno, ale najważniejsze, że działa. A funkcjonalności wziąłem z kalkulatora, którego miałem akurat w szafce. A jeszcze w poniedziałek nie wiedziałem co to grid jest czy
no i super, powodzenia z dalszymi projektami, jakbyś potrzebował pomocy możesz napisać na priv :)
@KodakPlamisty: Ładny, tylko trochę zbugowany :)
To mój kalkulator jak uczyłem się JS'a w 2015 (wrzuciłem do repo dzisiaj)
https://github.com/skav3n/my-calculator
To mój kalkulator jak uczyłem się JS'a w 2015 (wrzuciłem do repo dzisiaj)
https://github.com/skav3n/my-calculator
- 1
konto usunięte via Android
- 6
@pyroxar jest to nieczytelne jak dla mnie, albo opierasz się na elemencie parent, albo child, albo klasie, albo id. Nie opierasz się na wszystkim na raz
- Benzen
- matkaPewnegoMirka
- StardustInSpace
- zibizz1
- elenath
- +1 innych
@Mortimer_Gothic: co xD i jeszcze jquery w 2023r, dobry bait
- gentooman
- obieq
- konto usunięte
- Gdziezamiatasz
- eustach
- +1 innych
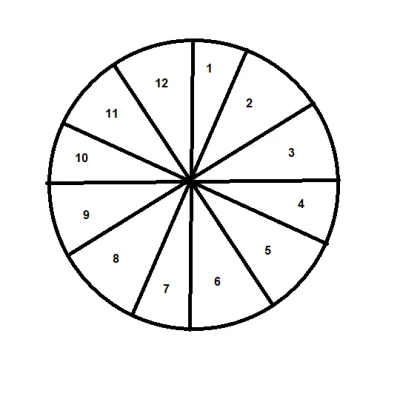
Potrzebuję zrobić reactowy komponent na wzór tego z obrazka. Czyli koło podzielone na 12 części, coś na wzór zegara. Po naciśnięciu na dane pole musi zwracać wartość 1-12. Chciałbym zrobić to samemu, zamiast korzystać z gotowych rozwiązań, bo ma być to mocno modyfikowane, więc nie chciałbym się ograniczać do jakiejś biblioteki reactowej. Jak najłatwiej to uzyskać? Głównie kształt takiego okręgu podzielonego na 12 obszarów.
#programowanie #javascript #react #html #css
#programowanie #javascript #react #html #css

źródło: Bez tytułu
Pobierz@z--x: o, fajne. Czegoś takiego szukałem. Wielkie dzięki!
- 2
@Moseva: Elementor
- 0
Mam aplikację internetową w #react która ma ustawienia użytkownika/preferencje w okropnym panelu, wysuwającym się z boku. O ile to udzie na mobilnych, to na ekranach 1920x1680 wszystkie widżety są okropnie duże. Macie jakieś inspiracje jak mogą wyglądać tego typu elementy?
Na razie inspiruje się allegro, które na dużych ekranach ma po prostu "placek" na środku. Myślę, czy nie dodać jakichś zakładek, bo naprawdę dużo tych opcji.
Potrzebuje inspiracji.
#html #css #webdev #
Na razie inspiruje się allegro, które na dużych ekranach ma po prostu "placek" na środku. Myślę, czy nie dodać jakichś zakładek, bo naprawdę dużo tych opcji.
Potrzebuje inspiracji.
#html #css #webdev #
@darekdede1995: a nie ma jakiś gotowych czyichś aplikacji z ustawianiami? Będę się inspirował.
to na ekranach 1920x1680 wszystkie widżety są okropnie duże
@pyroxar: No to je zmniejsz w css dla takiej rozdzielczości? albo nie rozciągaj tego panelu na dużych rozdzielczościach na 100%
- 0
Mam plik *svg z logo załadowany w <img>, z tekstem alternatywnym.
Chcę zmienić jego kolor w CSS za pomocą mask, dlatego usuwam parametr src, ale jeśli ładowane jest background-image w CSS, to pojawia się tekst z alt. Nie mogę tego obejść inaczej niż przez usunięcie tekstu alternatywnego i zmiany img na div?
#html #css #webdev
Tu przykład:
https://jsfiddle.net/KuhlTime/2j8exgcb/
<img src={ logo_blue } alt={ t('t126', { ns: 'common' }) } />Chcę zmienić jego kolor w CSS za pomocą mask, dlatego usuwam parametr src, ale jeśli ładowane jest background-image w CSS, to pojawia się tekst z alt. Nie mogę tego obejść inaczej niż przez usunięcie tekstu alternatywnego i zmiany img na div?
#html #css #webdev
Tu przykład:
https://jsfiddle.net/KuhlTime/2j8exgcb/
@pyroxar: Kolor obrazka można zmienić w CSS przy pomocy kilku innych rzeczy:
* filtry CSS: https://codepen.io/sosuke/pen/Pjoqqp https://developer.mozilla.org/en-US/docs/Web/CSS/filter
* filtry SVG: https://developer.mozilla.org/en-US/docs/Web/SVG/Element/feColorMatrix
<svg>
<filter id="unique-45345345345">
<feColorMatrix
in="SourceGraphic"
type="matrix"
values="
0 0 0 0 1
0 0 0 0 0.5
0 0 0 0 0
0 0 0 1 0
"/>
</filter>
</svg>
<img
style="filter:url(#unique-45345345345)"
src="https://img.icons8.com/stackoverflow"
/>
* filtry CSS: https://codepen.io/sosuke/pen/Pjoqqp https://developer.mozilla.org/en-US/docs/Web/CSS/filter
* filtry SVG: https://developer.mozilla.org/en-US/docs/Web/SVG/Element/feColorMatrix
<svg>
<filter id="unique-45345345345">
<feColorMatrix
in="SourceGraphic"
type="matrix"
values="
0 0 0 0 1
0 0 0 0 0.5
0 0 0 0 0
0 0 0 1 0
"/>
</filter>
</svg>
<img
style="filter:url(#unique-45345345345)"
src="https://img.icons8.com/stackoverflow"
/>
Szukam wtyczki do wordpress'a by zrobić slider zdjęcia z suwakiem przed i po.
Tego typu:
https://elfsight.com/pl/before-and-after-slider-widget/
Kiedyś już szukałem, ale nie znalazłem nic ciekawego.
Najlepiej coś darmowego do prostej strony. Może ktoś ma jakieś pomysły szukam i szukam i same biedy.
#wordpress #komputery #programowanie #pytanie #www #stronainternetowa #html #css #pc #programista15k
Tego typu:
https://elfsight.com/pl/before-and-after-slider-widget/
Kiedyś już szukałem, ale nie znalazłem nic ciekawego.
Najlepiej coś darmowego do prostej strony. Może ktoś ma jakieś pomysły szukam i szukam i same biedy.
#wordpress #komputery #programowanie #pytanie #www #stronainternetowa #html #css #pc #programista15k
Kto miał taką sytuację i jak bardzo potem "kochaliście" sprawcę tego incydentu? ;)
PS. A po piątkowym deployku możecie sobie zerknąć na nowe oferty pracy. Ot tak, dla sportu KLIK
#justjoinit #programowanie #programista15k #programista25k #pracait #technologia #javascript #css #html #python #java #php #programista100k #praca #programista
PS. A po piątkowym deployku możecie sobie zerknąć na nowe oferty pracy. Ot tak, dla sportu KLIK
#justjoinit #programowanie #programista15k #programista25k #pracait #technologia #javascript #css #html #python #java #php #programista100k #praca #programista

źródło: 349055703_209053205324447_3549437811531485384_n
Pobierz- thority
- radek1122012
- bb-8
- Flutter_M_Shydale
- xpawel115
- +1 innych
@JustJoinIT: kto robi deploy w piatek
@pionas1337: u mnie tak robią i za cholerę nie dają sobie wytłumaczyć, że to proszenie się o kłopoty.
- 1
#css #webmastering szukam paru ziomeczków którzy rzucą okiem na to co stworzyłam i nie będą się smiać i konstruktywnie coś napiszą, uczę się tego css i klepie guwnostronki jak w latach 90, chce by ktos to po prostu ocenil i zobaczyl, gdzie moge to zaprezentowac? Znajde tutaj takiego kolege?
Mirki czy jest jakiś dodatek do przeglądarki, który pozwoliłby mi na edycję elementów na stronie internetowej żebym ją inaczej widział? Coś jak te dodatki na stylusa albo greasemonkey.
Chodzi o jedną prostą rzecz. Jest (container to się chyba nazywa) i ktoś jak kodował stronę to ustawił tak na sztywno że zawartość wyświetla się do połowy okna. Załóżmy przykładowo że ten górny pasek wykop, jest jakiś sposób żeby zrobić go 2x grubszym? W
Chodzi o jedną prostą rzecz. Jest (container to się chyba nazywa) i ktoś jak kodował stronę to ustawił tak na sztywno że zawartość wyświetla się do połowy okna. Załóżmy przykładowo że ten górny pasek wykop, jest jakiś sposób żeby zrobić go 2x grubszym? W
@interpenetrate: strzelam, że tak:
Ale nie jestem pewien ilości # w selektorze i musisz też mieć dokładną domenę (z www lub bez)
domena.pl#$##embedded-feed{ min-height: 600px !important; }Ale nie jestem pewien ilości # w selektorze i musisz też mieć dokładną domenę (z www lub bez)
@interpenetrate: bo ublock jest zajebisty, całe stronki nim przerabiam:
https://wykop.pl/wpis/71117015/pepper-cos-zmienil-w-layoucie-i-stary-patent-na-si
https://wykop.pl/wpis/71117015/pepper-cos-zmienil-w-layoucie-i-stary-patent-na-si
Łapcie stoper JS-owca - już nigdy nie przegapicie premiery nowego frameworka! :D A jeśli programujecie w JS-ie, to tym lepiej dla Was, bo mamy sporo ofert dla speców od tej technologii KLIK
#justjoinit #programowanie #programista15k #programista25k #pracait #technologia #javascript #css #html #programista100k #praca #programista
#justjoinit #programowanie #programista15k #programista25k #pracait #technologia #javascript #css #html #programista100k #praca #programista

źródło: JS stoper
Pobierz@JustJoinIT: javascriptowe frameworki xD istnieje np. framework
is-odd którego jedynym zastosowaniem jest sprawdzenie czy liczba jest nieparzysta xD no ale ok, w tym to akurat jest kilka linii kodu i jakaś logika która trzyma się kupy, no to spoko. Ale jest też framework is-even który jedyne co robi to importuje is-odd i zwraca negację xDDDDD- Warrior
- matkaPewnegoMirka
- nikolaj92
- Jerry664
- Ukasz03
- +8 innych
@mag_zbc: libka to nie framework
- ujdzie
- Jacek12
- azotekgalu
- bb89
- AnvrZXbx7i76XF
- +14 innych
- 0
Trzy drogi: przerabianie Javy (Java Podstawy Hortsmanna), front end (tworzenie własnego projektu HTML z CSSem, poduczenie się JS) czy próbowanie swoich sił z książką do CCNA? Którą drogę byście wybrali? Co byście poradzili?
Jest tyle rzeczy, które trzeba umieć jako programista, że aż mnie to przytłacza....
#java #webdev #javascript #html #css #sieci #siecikomputerowe
Jest tyle rzeczy, które trzeba umieć jako programista, że aż mnie to przytłacza....
#java #webdev #javascript #html #css #sieci #siecikomputerowe
@Povsajo: Wstyd to chyba frontendowcowi, w backendzie wiedza na temat technik webowych może spokojnie kończyć się gdzieś na znajomości metod z protokołu HTTP i WebSocketów.
Ma to też taki plus, że jak nie lubisz lubisz frontu to nikt tam Cię nie będzie ciągnął. Jeśli jednak wolisz FE to chyba masz odpowiedź od czego zacząć. Ewentualnie polecam popróbować różnych światów na poziomie "getting strated" (poświęcając nie więcej niż około dniówkę na każdy)
Ma to też taki plus, że jak nie lubisz lubisz frontu to nikt tam Cię nie będzie ciągnął. Jeśli jednak wolisz FE to chyba masz odpowiedź od czego zacząć. Ewentualnie polecam popróbować różnych światów na poziomie "getting strated" (poświęcając nie więcej niż około dniówkę na każdy)
Poznajcie historię Johna Resiga i stworzonego przez niego #jquery w pierwszym odcinku naszego nowego cyklu Z Archiwum IT :) W serii tej Michał Michalczuk i Bartek Cytrowski sięgną do pokrytych pajęczynami zakątków IT, wspominając dawne dzieje i tłumacząc, czemu “kiedyś to były czasy, teraz to nie ma czasów” ( ͡° ͜ʖ ͡°)
Pierwszy, startowy odcinek serii znajdziecie TUTAJ
Kolejny odcinek - już za tydzień!
#justjoinit #programowanie #programista15k #
Pierwszy, startowy odcinek serii znajdziecie TUTAJ
Kolejny odcinek - już za tydzień!
#justjoinit #programowanie #programista15k #

źródło: Jquery - Początek
Pobierz- 0
Ciekawa gierka do ćwiczenia Flexboxa
https://flexboxfroggy.com
Psst jak zedytować obserwowane tagi, bo coś nie tego ten wykop
#html #css
https://flexboxfroggy.com
Psst jak zedytować obserwowane tagi, bo coś nie tego ten wykop
#html #css
- 0
jak sprawić, żeby te elementy się wyrównały? Próbowałem zmieniać ich wysokość, ale średnio to działa, zapakowałem oba elementy w jednego html.Div, wszędzie jest "margin-top":"0px" i dalej jest krzywo, help #css #html #python #dash #programowanie
Kod: https://pastecode.io/s/cycnpr3c
Kod: https://pastecode.io/s/cycnpr3c

źródło: elements
Pobierz
konto usunięte via Wykop
- 1

































źródło: skrin
PobierzMain coin and their tokens, It can be used for ETH Wallet , BNB Wallet or Any EVM Wallet
purposes for your all custom accounts.