Dzień dobry, powiedzcie mi prosże, czy https://www.w3schools.com/ nadal ma tak złą opinię jak kiedyś?
Odnoszę się do starego tematu: https://www.wykop.pl/wpis/20145313/mirki-byla-taka-fajna-strona-do-html-css-gdzie-byl/ a także https://www.w3fools.com/ .
#webdev #html5 #css3 #javascript
Odnoszę się do starego tematu: https://www.wykop.pl/wpis/20145313/mirki-byla-taka-fajna-strona-do-html-css-gdzie-byl/ a także https://www.w3fools.com/ .
#webdev #html5 #css3 #javascript




























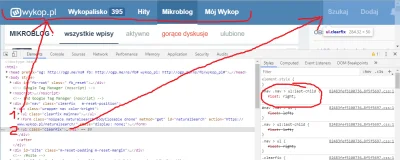
Ktoś ogarnia dlaczego to nie działa https://jsfiddle.net/0rdw1kb8/1/ w modal (chodzi o popup)
Powinno być:
- Krótszy < 168 cm
- Standardowy 168 - 186 cm
- Dłuższy > 186 cm
Jest:
- Krótszy < 168 cm
- Standardowy 168 - 186 cm
- Dłuższy > 186 cm
Ucina
for="tab1"
for="tab2"
for="tab3"
:/
https://pastebin.com/bPkrdMrY