Wykopki, uczę się już trochę czasu frontendu obecnie jestem na poziomie robienia do portfolio rozbudowanej strony sklepu w #react z #bootstrap w oparciu o api stronek typu dummyjson . Do tej pory uczę się sam ale pojawiła się opcja sfinansowania kursu z urzędu pracy. Czy warto się na to porywać, polecacie jakieś kursy ? Z jednej strony opinie o dostępnych kursach są mieszane i mogę stracić czas na rzeczy w której dużej
Wszystko
Wszystkie
Archiwum
- 0
#naukaprogramowania
#bootstrap
#webdev
#html
#css
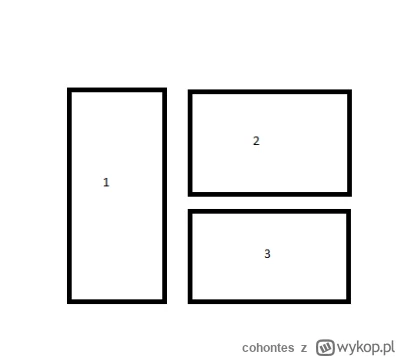
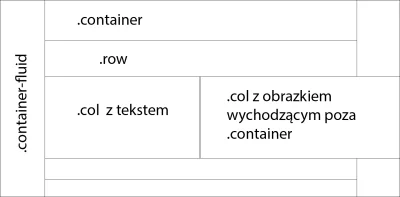
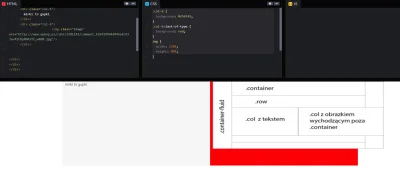
Mirki to nie moja działka, ale staram się ułożyć zdjęcia w bootstrapowym gridzie.
Zdjęcie numer 1 to zdjęcie pionowe proporcje 2:3
Kolejne 2 i 3 to proporcje 3:2
Układ jaki chcę ma wyglądać niby tak jak na obrazku.
Chcę by zdjęcia po prawej jedno było wyrównane do góry lewego zdjęcia, a to dolne było wyrównane do dołu zdjęcia po lewej.
Na ten moment przy tym kodzie dostaję
#bootstrap
#webdev
#html
#css
Mirki to nie moja działka, ale staram się ułożyć zdjęcia w bootstrapowym gridzie.
Zdjęcie numer 1 to zdjęcie pionowe proporcje 2:3
Kolejne 2 i 3 to proporcje 3:2
Układ jaki chcę ma wyglądać niby tak jak na obrazku.
Chcę by zdjęcia po prawej jedno było wyrównane do góry lewego zdjęcia, a to dolne było wyrównane do dołu zdjęcia po lewej.
Na ten moment przy tym kodzie dostaję

źródło: uklad
Pobierz- 0
#bootstrap
pomoże mi ktoś z jedna rzeczą? Kiedyś Mirek mi zrobił prosty szablon strony w boostrap i sobie ją modyfikuje ale jadą rzecz chciałem dodać, mianowicie wstawić tabelkę z arkuszy google która będzie centralnie w środku strony i będzie się w miarę responsywna w zależności od urządzenia. Będę ją edytował w arkuszach a ona się zmieni na www :) najprościej jak się da bym poprosił o wskazówki,. Aktualnie moje body wygląda tak:
pomoże mi ktoś z jedna rzeczą? Kiedyś Mirek mi zrobił prosty szablon strony w boostrap i sobie ją modyfikuje ale jadą rzecz chciałem dodać, mianowicie wstawić tabelkę z arkuszy google która będzie centralnie w środku strony i będzie się w miarę responsywna w zależności od urządzenia. Będę ją edytował w arkuszach a ona się zmieni na www :) najprościej jak się da bym poprosił o wskazówki,. Aktualnie moje body wygląda tak:
@GrubyGrubiutki: No musisz dodać swój styl z border-left. Ogarnij sobie specyficzność w css, żeby umieć "przebić" się swoimi stylami nad style bootstrapowe
- 1
@GrubyGrubiutki: Ja bym zamiast bootstrapa używał css grid albo css flex. Jest prostsze.
- 0
- 1
5 to must have przejście, jest już bez jquery, więc możesz wrzucić w dowolny projekt nawet na reactcie/vue itp ¯\_(ツ)_/¯
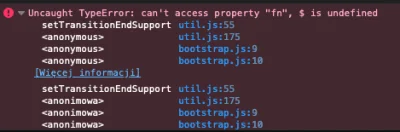
hej mireczki, mam problem z #bootstrap zainstalowalem bootstrapa przez npm, otworzyłem plik html z podpietym
"js/bootstrap.js" i "css/bootstrap.css", niby wszystko git z css bo zmienil sie font ale w konsoli widze taki blad, probowalem wyszukac ten problem ale nic nie znalalem (bylo tylko rozwiazanie: Uncaught TypeError: Cannot read property 'fn' of undefined ( ͡° ʖ̯ ͡°) poprawcie mnie jesli read i acces to ten sam problem). #javascript #
"js/bootstrap.js" i "css/bootstrap.css", niby wszystko git z css bo zmienil sie font ale w konsoli widze taki blad, probowalem wyszukac ten problem ale nic nie znalalem (bylo tylko rozwiazanie: Uncaught TypeError: Cannot read property 'fn' of undefined ( ͡° ʖ̯ ͡°) poprawcie mnie jesli read i acces to ten sam problem). #javascript #

źródło: comment_1657784543MCQ84Z1hEv0f1ny6FSlUSC.jpg
Pobierz- 0
@proweniencja: #!$%@? faktycznie (i 50vw jak chce do krawędzi) xDDD dzięki

źródło: comment_1654204603lB2V6VT6i8ZRkH0ZRJwuR3.jpg
Pobierz- 0
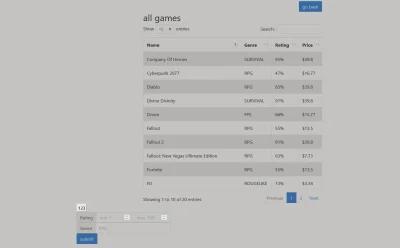
Wie ktoś dlaczego w tym formularzu nie działa mi "required" (w genre), "min=1" i "max=100"?
https://pastebin.com/vL6PuyKD
#html #bootstrap #naukaprogramowania
https://pastebin.com/vL6PuyKD
#html #bootstrap #naukaprogramowania
- 1
- 1
@Rajtuz: https://codesandbox.io/s/funny-bush-i16kbz?file=/index.html
no ja tam widzę że wszystko działa
no ja tam widzę że wszystko działa
- 0
Wie ktoś jak można przenieść ten formularz z dołu i umieścić go po lewej stronie, obok tabeli?
https://pastebin.com/y6Awgcu9
#html #webdev #bootstrap
https://pastebin.com/y6Awgcu9
#html #webdev #bootstrap

źródło: comment_1653223323FdIlaEFnwzPJeADCtj81LJ.jpg
Pobierz- 0
Jak sprawić by pieprzone iframe miały normalną wysokość bez przypisywania im na sztywno px?
Teraz dałem height na 100% i wyglądają jak naleśniki.
Są one wpakowane w row i col-6 | col-6 #bootstrap
Może ktoś ma jakieś fajne rozwiązanie i skuteczniejsze niż to co mogę znaleźć na stackoverflow?
#pytanie #webdev #html #css może trochę #programowanie bo może coś w #javascript?
Teraz dałem height na 100% i wyglądają jak naleśniki.
Są one wpakowane w row i col-6 | col-6 #bootstrap
Może ktoś ma jakieś fajne rozwiązanie i skuteczniejsze niż to co mogę znaleźć na stackoverflow?
#pytanie #webdev #html #css może trochę #programowanie bo może coś w #javascript?

źródło: comment_16445730738kizg90cNoap5Ti1NMHJH7.jpg
Pobierz- 0
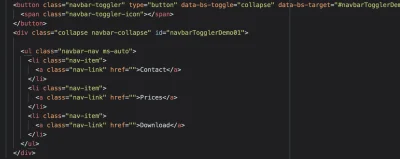
Ktos wie, dlaczego ten toggler nie dziala? Jest normalnie na stronie, ale po kliknieciu sie nie rozwija.
#programowanie #bootstrap
#programowanie #bootstrap

źródło: comment_1637174972rtxvUAvit7p3fzYhWmd7lN.jpg
Pobierz- 0
Jakie macie zdanie o Boostrap studio?
#bootstrap
#bootstrap
Dostałem zadanie przerobienia szablonu z OpenOffice (cennik firmy) z ODT na HTML, żeby mieć możliwość generowania go przez skrypt. Sam szablon wyszedł całkiem w pytkę biorąc pod uwagę fakt że ostatni raz pisałem w HTML za czasów chomikuj :D
Ale do rzeczy. Mam pewien problem, szablon ma być po wszystkim konwertowany z HTML na PDF. I teraz mam problem, bo na każdej stronie w oryginalnym cenniku na dole jest stopka z numerem
Ale do rzeczy. Mam pewien problem, szablon ma być po wszystkim konwertowany z HTML na PDF. I teraz mam problem, bo na każdej stronie w oryginalnym cenniku na dole jest stopka z numerem
@NewEpisode: z mojego doswiadczenia chrome najlepiej konwertuje html do pdf. jezeli chodzi o stopki i naglowki to moze to nie jest najlepsze rozwiazanie, ale ja sobie przyjalem, ze bede printowal w 300 dpi i znalem rozmiar strony w pixelach. wtedy zrobilem sobie w react komponent Page, ustawilem wysokosc i szerokosc w css, do tego zrobilem komponent Footer i Header ktore byly widoczne tylko gdy podalem flage isPDF = true. I tyle.
@NewEpisode: dwie sprawy - w CSSie masz
po drugie, z ciekawości - braliście pod uwagę korespondencję seryjną albo wypełnianie szablonu odf z poziomu skryptu np. pythona z odfpy?
@media print który zostanie użyty podczas drukowania; na pewno można to połączyć z paroma inteligentnymi rzeczami jak counter(page) https://www.tutorialspoint.com/css/css_printing.htmpo drugie, z ciekawości - braliście pod uwagę korespondencję seryjną albo wypełnianie szablonu odf z poziomu skryptu np. pythona z odfpy?
Kazali mi się w pracy uczyć #bootstrap , szkoda tylko że ja nawet HTML czy CSS3 nie potrafię ( ͡° ʖ̯ ͡°)
Mam pytanie. Mam taki sampel kodu, i potrzebuje wyśrodkować na ekranie to co mam w h1 i h2. Jak tego dokonać?
https://pastebin.com/VC8rXZ0z
#html #css
Mam pytanie. Mam taki sampel kodu, i potrzebuje wyśrodkować na ekranie to co mam w h1 i h2. Jak tego dokonać?
https://pastebin.com/VC8rXZ0z
#html #css
- 1
Nie da się ogarnąć tego jakoś w samym HTMLu?
@NewEpisode: dupa h1
=======
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/center
Oczywiście tak się nie robi
- 0
@zackson: dokładnie o to mi chodziło. Nie robi się, niestety trzeba przepisać ODFa na HTML najniższym nakładem więc trzeba zrobić ( ͡° ͜ʖ ͡°)
2
Bootstrap 5 – nowości w najpopularniejszej bibliotece CSS

Bootstrap 5 jest już dostępny w wersji stabilnej! Sprawdź, jakie zmiany wprowadzono w piątej odsłonie najpopularniejszej biblioteki CSS!
z- 3
- #
- #
- #
- #
- #
- #
Halo, specjaliści od #bootstrap
ktoś rozwiąże zagadke, dlaczego okno modalne nie otwiera sie jak klikne przycisk w zakładce 'Home' a jak klikne w zakładce 'Profile' to jest ok, pomimo że są tam takie same przyciski? Dlaczego tak sie dzieje?
Kod: https://www.codeply.com/p/qFBEHFTgZT
#css
ktoś rozwiąże zagadke, dlaczego okno modalne nie otwiera sie jak klikne przycisk w zakładce 'Home' a jak klikne w zakładce 'Profile' to jest ok, pomimo że są tam takie same przyciski? Dlaczego tak sie dzieje?
Kod: https://www.codeply.com/p/qFBEHFTgZT
#css
- 0
@ev3r: w sensie osobny modal dla kazdego przycisku? rzeczywisty projekt jest o wiele większy i namnoży mi się identycznych modali z różnym id, miałem nadzieje że uda mi się tego uniknąć
- 1
@MyTearsAreBecomingASea: znalazlem. div#exampleModal przenies wyzej
- 0
Może mi ktoś wytłumaczyć, dlaczego jak robię stronkę internetową, to wszystkie widoki powinienem robić według zasady "mobile first"?
Zawsze jak robię jakiś widok, to dzielę go na sekcje. Potem robię pierwszą sekcję i najpierw ogarniam wersję na desktopy i jak widzę że jest tak jak chciałem, to od razu robię wersję na mobilki. Kiedy widzę, że dana sekcja strony wygląda ok zarówno na ekranie monitora jak i telefonu, to przechodzę do kolejnej
Zawsze jak robię jakiś widok, to dzielę go na sekcje. Potem robię pierwszą sekcję i najpierw ogarniam wersję na desktopy i jak widzę że jest tak jak chciałem, to od razu robię wersję na mobilki. Kiedy widzę, że dana sekcja strony wygląda ok zarówno na ekranie monitora jak i telefonu, to przechodzę do kolejnej
- 3
@maciorqa: tu masz dobre wyjaśnienie:
https://www.teamsolution.pl/blog/mysl-najpierw-mobilnie-czyli-czym-jest-mobile-first-design
pamiętaj, że w podejściu "mobile first" chodzi nie tylko o sam wygląd ;)
https://www.teamsolution.pl/blog/mysl-najpierw-mobilnie-czyli-czym-jest-mobile-first-design
pamiętaj, że w podejściu "mobile first" chodzi nie tylko o sam wygląd ;)
- 0
Hej mireczki, czy ktoś z #programista15k mógłby pomóc mi z problemem z #bootstrap?
Próbuje zrobić stronkę opartą o rozwijane nagłówki. Wykorzystałem accordion bootstrapa. Chciałbym żeby po kliknięcu w dany nagłówek przyczepiał się on do góry strony. Po kliknięciu w kolejny nagłówek poprzednia sekcja powinna się zwinąć a kliknięty nagłówek znów przyczepić do góry strony. Mój kod działa dobrze, gdy klika się w nagłówki po kolei od góry. Niestety nie mogę poradzić
Próbuje zrobić stronkę opartą o rozwijane nagłówki. Wykorzystałem accordion bootstrapa. Chciałbym żeby po kliknięcu w dany nagłówek przyczepiał się on do góry strony. Po kliknięciu w kolejny nagłówek poprzednia sekcja powinna się zwinąć a kliknięty nagłówek znów przyczepić do góry strony. Mój kod działa dobrze, gdy klika się w nagłówki po kolei od góry. Niestety nie mogę poradzić
konto usunięte via Wykop Mobilny (Android)
- 0
@jendriu: tak - z tym że otwieram na telefonie
- 0
@powaznyczlowiek: tutaj pokazuje o co mi chodzi

źródło: comment_1611750412XEQbkb981fxY78OESHeawX.gif
Pobierz





























Coś mi się obiło o uszy, że podobno jest coraz popularniejszy, chociaż część osób narzeka na kilka wad, jak np konieczność mieszania stylów z elementami html.
Swoją drogą, co według Was jest lepsze, Tailwind, Bootstrap, czy czysty CSS/SCSS?
#webdev #naukaprogramowania #css #javascript #bootstrap #tailwindcss
źródło: tailwind-thumb
PobierzJak najlepiej stylować widoki stron internetowych?
- Bootstrap to jest dobry do zrobienia prostego i szybkiego mocka. Ma z góry narzucone style, trzeba nadpisywać i robi się syf. Żaden poważny projekt komercyjny na tym nie stoi albo jest mocno przerobiony
- Tailwind: fajny, zmniejsza ilość CSSów (bo powielone atrybuty CSSa są w jednej klasie więc jak w projekcie normalnie byśmy użyli np. font-weight: bold 100 razy to w Tailwindzie będzie tylko jedna deklaracja więc
Po pierwszej styczności z Tailwindem nie wrócę już z własnej woli do Bootstrapa czy vanilla CSS/SCSS.
Szczególnie w większych projektach i tych gdzie pracuje więcej osób. Ale nawet w mniejszych też to mój framework pierwszego wyboru.
A już szczególnie jak jeszcze trzeba pracować z widokami dostarczonymi Figmie, gdzie można sobie je ekspertować.
Ale również produkcyjny kod CSS - przy dobrej konfiguracji - pozwala ograniczyć