#cv #ankieta #pracbaza #praca czy cv w gołym .txt to dobry pomysł żeby się wyróżnić? w wersji drukowanej na oczoyebnym tle albo uwaga uwaga w wersji drukowanej na drukarce do rachunkow takiej paragonowej wiecie cos w takim stylu, pewnie rozjedzie mi sie ale trudno w sensie tabelki w ascii i font monotypowy o stalej szerokosci #css #webdev :
.-----------------------------.
| * Curriculum Vitae * |
|-----------------------------|
| Imię i Nazwisko: Kinga M.
źródło: 134864.image0
Pobierzdobry pomysl
- tak 36.2% (25)
- nie 63.8% (44)




































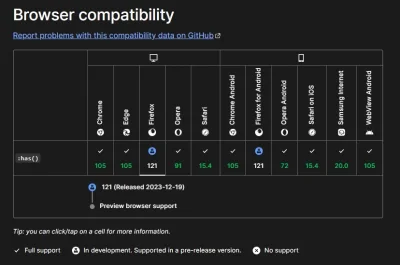
Mam style gap które muszę zastąpić czymś innym bo niektóre przeglądarki nie wczytują ich. Lokalnie na stronie nie mogę ich znaleźć ani na produkcji a w kodzie są.
jest jakiś sposób żeby znaleźć te style na stronie?