Wszystko
Wszystkie
Archiwum
- 0
#programowanie #jquery #javascript
Ziomeczki, mam taki prosty skrypt filtrujący w czasie rzeczywistym tabelę o klasie .custom-datatable
Ziomeczki, mam taki prosty skrypt filtrujący w czasie rzeczywistym tabelę o klasie .custom-datatable
<script>
$(document).ready(function(){@Smonk_Da_Wead: Tu masz przykład tego co byś chciał https://live.datatables.net/kiwoxuma/24/edit
- 3
Witam, od kilku lat wraz ze wspolnikiem rozwijam duzy system klasy CRM (od zarządzania kontaktami, po faktury i serwis, moduly szkoleniowe itp.), jednak nie wiem jaka bedzie jego dalsza perspektywa, a zarobki w IT są bardzo kuszące. Aktualnie korzysta z niego kilkanaście firm. Nie mam innego komercyjnego doświadczenia poza byciem wspolwlascicielem firmy i tego systemu (strona techniczna cala po mojej stronie).
Napisalem tam frontend w JS i jQuery, a jako backend PHP. Z racji tego ze jak startowalismy to na rynku frameworki typu react, angular, vue raczkowały to niestety nie sa tam wykorzystane i moje doswiadczenie z nimi jest prawie zadne oprocz napisania paru prostych gierek w reactcie. Napisalem wlasny framework komponentowy w JS :D, aby byl kiedyś pomostem do reacta/vue. Bo inaczej sie nie da w miare lagodnie systemu przepisać.
Backend napisany w PHP ale wybor padl na framework Phalcon, ktorego prawie nikt nie uzywa komercyjnie.
Do
Napisalem tam frontend w JS i jQuery, a jako backend PHP. Z racji tego ze jak startowalismy to na rynku frameworki typu react, angular, vue raczkowały to niestety nie sa tam wykorzystane i moje doswiadczenie z nimi jest prawie zadne oprocz napisania paru prostych gierek w reactcie. Napisalem wlasny framework komponentowy w JS :D, aby byl kiedyś pomostem do reacta/vue. Bo inaczej sie nie da w miare lagodnie systemu przepisać.
Backend napisany w PHP ale wybor padl na framework Phalcon, ktorego prawie nikt nie uzywa komercyjnie.
Do

źródło: 5cfa5e4aaf0ff_o_large
Pobierz@S______n: doucz się frameworków, dobrych praktyk, zrób kilka projektów w nowych frameworkach, jakieś bazy danych, sql, trochę devops no i ofc angielski. z opisu wynika, że sporo ci brakuje, pewnie ze 2k godzin na to zejdzie i potem będziesz mógł startować na juniora.
@S______n bez zobaczenia kodu można tylko gdybać, ale na podstawie phalcona i jQuery wnioskuję, że masz szansę na zaimponowanie pracodawcom, którzy akurat szukają szambonurka do ciężkiego legacy
- 0
#jquery #javascript
Pytanie mam czy mogę w jakiś sposób za pomocą jquery zrobić tak aby wpisywany numer telefonu zaczynał się od 4,5,6,7,8,9 a nie od 0,1,2,3
Pytanie mam czy mogę w jakiś sposób za pomocą jquery zrobić tak aby wpisywany numer telefonu zaczynał się od 4,5,6,7,8,9 a nie od 0,1,2,3
<script>
jQuery(document).ready(function ($) {2
️ Z Archiwum IT: Rozwój jQuery krok po kroku

Od niepozornego projektu, stworzonego przez świeżo upieczonego absolwenta Rochester Institute of Technology, do technologii, która zdominowała web development i do dzisiaj jest wykorzystywana w zdecydowanej większości stron internetowych.
z- 1
- #
- #
- #
- #
- #
- #
5
Z archiwum IT: Początki JQuery

Oglądajcie z nami nowy cykl Z Archiwum IT, gdzie omawiamy najważniejsze technologie IT, który wywarły duży wpływ, na to co dziś siedzi w kodzie. Na początek - JQuery.
z- 0
- #
- #
- #
- #
- #
- #
#webdev
Jak przekazać dalej parametry z adresu url przez formularz <form>?
Moja strona na której jest formularz: wykop.pl?variable=wazne_dane
Co zrobić, żeby przekazywać te dane z url? #javascript #jquery #html
Jak przekazać dalej parametry z adresu url przez formularz <form>?
Moja strona na której jest formularz: wykop.pl?variable=wazne_dane
Co zrobić, żeby przekazywać te dane z url? #javascript #jquery #html
- 0
@lobo: @TwojHimars mirki, ale j---a. Napisałem do chatgpt, żeby mi ten kod zrobił i działa :D
@polish_superstar: Ale do którego? Do mojego pierwszego masz, moje drugie to sobie tworzysz zwyczajnie inputy więc używasz URLSearchParams do pobrania wszystkich parametrów z get (popatrz na dokumentacje https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams)
const paramsString = window.location.search.substring(1);
const searchParams = new URLSearchParams(paramsString);
for (const p ofPoznajcie historię Johna Resiga i stworzonego przez niego #jquery w pierwszym odcinku naszego nowego cyklu Z Archiwum IT :) W serii tej Michał Michalczuk i Bartek Cytrowski sięgną do pokrytych pajęczynami zakątków IT, wspominając dawne dzieje i tłumacząc, czemu “kiedyś to były czasy, teraz to nie ma czasów” ( ͡° ͜ʖ ͡°)
Pierwszy, startowy odcinek serii znajdziecie TUTAJ
Kolejny odcinek - już za tydzień!
#justjoinit
Pierwszy, startowy odcinek serii znajdziecie TUTAJ
Kolejny odcinek - już za tydzień!
#justjoinit

źródło: Jquery - Początek
PobierzBłagam, pomóżcie, bo oszaleję.
Potrzebuję dodać do Woocommerce przycisk, który doda mi od razu 25 sztuk produktu do koszyka. Nie wiem, co tu jest źle i nie działa, zmienia tylko ilość na stronie produktu na 25 sztuk i nic więcej. O co chodzi? Umieszczam go w pliku content-single-product.php
Potrzebuję dodać do Woocommerce przycisk, który doda mi od razu 25 sztuk produktu do koszyka. Nie wiem, co tu jest źle i nie działa, zmienia tylko ilość na stronie produktu na 25 sztuk i nic więcej. O co chodzi? Umieszczam go w pliku content-single-product.php
php
$product_cats = wp_get_post_terms( get_the_ID(), 'product_cat' );Zrobiłem dziś straszne rzeczy z #javascript i #jquery ale imię PM pozostanie nieskalane.
#programowanie
#programowanie
- 3
@tos-1_buratino: Nie ma dowodów na to, że PM wiedział o kodzie napisanym w jquery. Jest nagroda pół miliona funtów za wskazanie choć cienia dowodu, że wiedział.
- 2
używacie jeszcze jquery? #javascript #jquery
Jak wysłać etykietę zpl bezpośrednio do drukarki zebra z poziomu strony www? Tak, aby po kliknięciu buttonu od razu się wydrukowała, a nie że wyskoczy okno z wyborem drukarki itd. Może to być z poziomu #php lub #javascript #jquery (do lokalnej drukarki)
#programowanie #php #drukarki
#programowanie #php #drukarki
- 0
@bla_bla_bla: Nie wiem, jak ZPL, ale u mnie, była możliwość wysyłania PDF do drukarki przez socket w języku PHP.
Drukarka musi być w tej samej sieci oraz obsługiwać jakiś protokół.
Drukarka musi być w tej samej sieci oraz obsługiwać jakiś protokół.
$conn = fsockopen($ip, $port, $errno, $errstr) fputs($conn, file_get_contents($pd), filesize($pdf));- 0
@bla_bla_bla jedną z opcji jest np. w Chrome uruchomienie przeglądarki w trybie kiosk printing:
chrome --kiosk --kiosk-printing $("div[id^='Held']")W jaki sposób ten sam filtr atrybutów ([id^='Held']) zastosować do kilku rodzajów elementów nie robiąc copy pasty?
Takie coś nie działa:
$("input, select, textarea[id^='Held']")#jquery #javascript #frontend
@czlowiek_z_lisciem_na_glowie find?
- 1
@czlowiek_z_lisciem_na_glowie: $(['input', 'select', 'textarea'].map(e => e + '[id^="Held"]').join(','))
Dostaję z backendu w odpowiedzi na żądanie ajaxowe POST ciąg BASE64, w którym jest PDF.
W jaki sposób w JS rozkodować i otworzyć ten pdf w nowej zakładce?
W tym projekcie jest czysty JS z Jquery. Bez Node.
#javascript #frontend #jquery #webdev
W jaki sposób w JS rozkodować i otworzyć ten pdf w nowej zakładce?
W tym projekcie jest czysty JS z Jquery. Bez Node.
#javascript #frontend #jquery #webdev
- 14
@czlowiek_z_lisciem_na_glowie: jak ludzie zyja w dzisiejszych czasach bez podstawowych umiejetnosci szukania czegokolwiek?
https://letmegooglethat.com/?q=js+open+base64+pdf+in+a+new+tab
rozwiazanie w 1 linku ze stacka pomiedzy odpowiedziami
https://letmegooglethat.com/?q=js+open+base64+pdf+in+a+new+tab
rozwiazanie w 1 linku ze stacka pomiedzy odpowiedziami
@czlowiek_z_lisciem_na_glowie: tylko weź pod uwagę, że na chromie i Firefox może się inaczej to zachowywać - a przynajmniej ja pamiętam że były z tym jakieś problemy
Potrzebuje kogoś, kto napiszę mi skrypt w jquery czy czyms tam "countdown timer". Chce by pod produktami w moim sklepie wyswietlal sie timer "zamów w ciagu x godzin x minut by otrzymac zamowienie jutro"
Skrypt ma sie wylaczac w sobote i niedziele.
Płace oczywiscie.
#programowanie #jquery #informatyka
Skrypt ma sie wylaczac w sobote i niedziele.
Płace oczywiscie.
#programowanie #jquery #informatyka
@Init0: @trenboloneacetate: Dopisałem ci ifa który sprawdza czy jest weekend i zapisałem http://jsfiddle.net/hq903jzk/1/
@trenboloneacetate: dawaj znać na przyszłość, bo dopiero się uczę i chętnie pomogę z takimi drobiazgami
- 0
#jquery #javascript
Chcę zrobić button a gdy go nacisnę chcę aby można było wkleić tekst za pomocą ctrl+v. Czy da się skopiować tekst który nie widnieje na stronie?
Chcę zrobić button a gdy go nacisnę chcę aby można było wkleić tekst za pomocą ctrl+v. Czy da się skopiować tekst który nie widnieje na stronie?
Hej Mirki,
pisze sobie taki mały plugin chrome do automatycznego wypełniania formularzu w elektronicznym nadawcy poczty polskiej. Wpisuje sobie numer zamówienia i mi pobiera dane do wysyłki i wypełnia formularz. Niestety natrafiłem na mały problem.
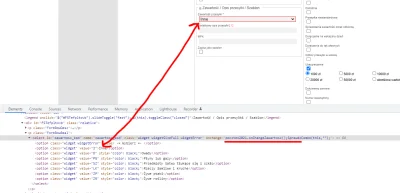
Inputy mi się wszystkie ładnie wypełniają, ale z selectami jest gorzej. Wybór co prawda się zaznacza prawidłowo, ale nie pokazują się dodatkowe pola. Wydaje mi się że to przez to że jquery .change lub .trigger("change") nie wywołuje dodatkowych funkcji po stronie poczty, które są uruchamina z inline change w select-cie (zaznaczone na zdjęciu). Może ktoś wie jak to odpalić?
Próbowałem:
pisze sobie taki mały plugin chrome do automatycznego wypełniania formularzu w elektronicznym nadawcy poczty polskiej. Wpisuje sobie numer zamówienia i mi pobiera dane do wysyłki i wypełnia formularz. Niestety natrafiłem na mały problem.
Inputy mi się wszystkie ładnie wypełniają, ale z selectami jest gorzej. Wybór co prawda się zaznacza prawidłowo, ale nie pokazują się dodatkowe pola. Wydaje mi się że to przez to że jquery .change lub .trigger("change") nie wywołuje dodatkowych funkcji po stronie poczty, które są uruchamina z inline change w select-cie (zaznaczone na zdjęciu). Może ktoś wie jak to odpalić?
Próbowałem:

źródło: comment_1651658980k6wP0mZnBQQ8jzS4lT5ZXR.jpg
Pobierz- 1
@bla_bla_bla: może mógłbyś samemu odpalić
pocztex.onchangezawartosc(uchwyt-do-selecta);- 1
@bla_bla_bla: hmm, to ja bym sobie w debuggerze sprawdził co to za obiekt no i jakie pola on tworzy. W sumie jak mówisz że to tak czy siak ma wypełniać automatycznie to chyba nie ma znaczenia czy je stworzysz czy nie, tylko to co na końcu wysyłasz (no chyba że ktoś to potrzebuje widzieć, to ok)
Jak odświeżyć strone w #javascript lub #jquery ale z ponownym wysłaniem danych postem? Chodzi mi po prostu o zasymulowanie klikniecia f5 w przeglądarce, co wysyła formularz ponownie( ͡° ͜ʖ ͡°)
- 0
@SkromnyNick: albo po prostu trigger submit na form https://www.w3schools.com/jsref/met_form_submit.asp
- 0
@SkromnyNick: W zasadzie window.location.reload(true); powinno również wysłać dane które były na wejściu tej strony
Hej, jak złapać w jQuery wszystkie pola typu input, które występują w divie o attribute "data-tab" ?
Chciałbym osiągnać to: $("input").attr("required", true); , ale nie wiem w jaki sposób mam wskazać tego konretnego DIVa.
var active = $(".tab-active").attr("data-tab");
$("???????");
Chciałbym osiągnać to: $("input").attr("required", true); , ale nie wiem w jaki sposób mam wskazać tego konretnego DIVa.
var active = $(".tab-active").attr("data-tab");
$("???????");
























Do tego sporo tych stron była zrobiona kilka lat temu gdzie o frameworkach nikt