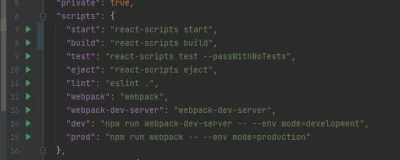
Mam problem z #webpack 4
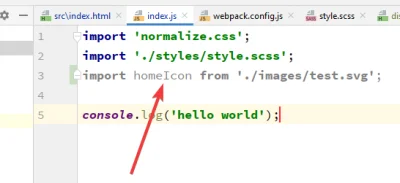
Mianowicie: mam wrażenie, że on miesza style z komponentu A, i dodaje je do komponentu B, jeśli tylko tak samo się nazywają. Na pewno dzieje się do kiedy mówimy o zagnieżdżeniu w głąb, i chyba czasem jakieś dziwy się cacheują (stare i nowe style) między komponentami równoległymi.
Nie chcę takiego czegoś, bo nie wiem jak napisać dobry scss, kiedy on "losuje" wygląd komponentów. Na razie tylko łatam
Mianowicie: mam wrażenie, że on miesza style z komponentu A, i dodaje je do komponentu B, jeśli tylko tak samo się nazywają. Na pewno dzieje się do kiedy mówimy o zagnieżdżeniu w głąb, i chyba czasem jakieś dziwy się cacheują (stare i nowe style) między komponentami równoległymi.
Nie chcę takiego czegoś, bo nie wiem jak napisać dobry scss, kiedy on "losuje" wygląd komponentów. Na razie tylko łatam




























Cuda jakieś; Zwykle pierdoły; u mnie działa; wchodzi na serwer testowy; działa tylko kilku osobom; pozostałym nie działa. Kolejny deploy; zaczyna działać każdemu. #webpack mam skopany; czy o co chodzi? Takie cuda tylko w #javascript
#programowanie #programista15k
Może cache niektórych przeglądarek?