Wszystko
Wszystkie
Archiwum
Nowości w ECMAScript 2023 (ES14)
Poznaj nowości w ECMAScript 2023, czyli wersji ES14. Wskoczyły ułatwienia dla programistów JavaScript.
#javascript #frontend #programowanie #webdev #informatyka #naukaprogramowania
Poznaj nowości w ECMAScript 2023, czyli wersji ES14. Wskoczyły ułatwienia dla programistów JavaScript.
#javascript #frontend #programowanie #webdev #informatyka #naukaprogramowania

źródło: 100823 co nowego w ECMAScript 2023
Pobierz✨️ Obserwuj #mirkoanonim
Czy ktoś z Was ma / miał okazję współpracować z Astek Polska? Czytałem opinie na Gowork ale uważam je za mało miarodajne i nie biorę ich na poważnie.
#korpo #pracbaza #pytanie #hr #it #praca #pracait #praca #programowanie #informatyka #backend #java #c #javascript #python #frontend
─────────────────────
· Akcje: Odpowiedz anonimowo
Czy ktoś z Was ma / miał okazję współpracować z Astek Polska? Czytałem opinie na Gowork ale uważam je za mało miarodajne i nie biorę ich na poważnie.
#korpo #pracbaza #pytanie #hr #it #praca #pracait #praca #programowanie #informatyka #backend #java #c #javascript #python #frontend
─────────────────────
· Akcje: Odpowiedz anonimowo
@mirko_anonim: zwykła kontraktornia. Więcej zależy od klienta do którego zostaniesz sprzedany Inna sprawa, że te oferty raczej słabe, dużo sobie liczą od docelowych klientów.
@mirko_anonim zwykły pośrednik, kto spodziewa się indywidualnego podejścia, wysokiej jakości projektów sam sobie szkodzi
- 0
#programista15k #frontend
Od miesiąca jestem juniorem i nie za bardzo podoba mi się projekt, nad którym pracuje firma. Ogólnie dobrze mi idzie i zadania wykonuję bez większego problemu.
I właśnie nie wiem, czy nie przedłużyć umowy i szukać czegoś innego, ale w tych czasach będzie ciężko coś znaleźć z 3msc expa, czy przemęczyć się w tej firmie z rok i dopiero potem szukać czegoś innego.
Ludzie super, ale projekt meh.
Od miesiąca jestem juniorem i nie za bardzo podoba mi się projekt, nad którym pracuje firma. Ogólnie dobrze mi idzie i zadania wykonuję bez większego problemu.
I właśnie nie wiem, czy nie przedłużyć umowy i szukać czegoś innego, ale w tych czasach będzie ciężko coś znaleźć z 3msc expa, czy przemęczyć się w tej firmie z rok i dopiero potem szukać czegoś innego.
Ludzie super, ale projekt meh.
@xmadesio siedź tam gdzie jesteś, a w międzyczasie szukaj innej roboty, proste
- WpisujcieMiasta
- atraac
- sranie_w_banie
- Malala7
- asdfgh1223
- +10 innych
@xmadesio: W obecnej sytuacji ciesz się, że znalazłeś jakąś robotę. Przemęcz się. Wciąż jest mega konkurencja na juniorskie stanowiska, dodatkowo jak wrzucisz w CV że masz 3 miechy doświadczenia to dla niektórych będzie to red flag, że nie podołałeś w projekcie/pracy zespołowej
4
Nowości w ECMAScript 2023 (ES14)

Poznaj nowości w ECMAScript 2023, czyli wersji ES14. Wskoczyły ułatwienia dla programistów JavaScript.
z- 21
- #
- #
- #
- #
- #
- #
- 1
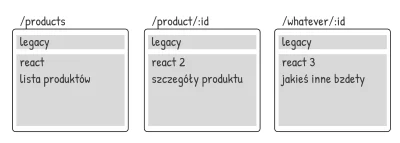
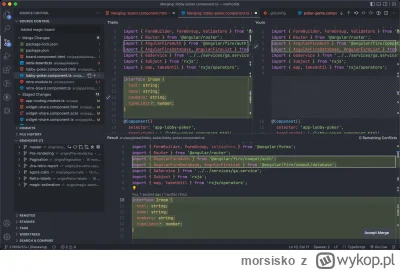
Odziedziczyłem aplikację legacy (MPA) w pehapie (jakieś antyczne symfony). Na niektórych jej podstronach potrzebuję stworzyć mini aplikacje w JS. Wiem, że mogę to ogarnąć bez kompilacji, podpiąć skrypt vue/vendor i klepać vanilla js, ale w dłuższej perspektywie to ma więcej wad niż zalet, bo nie daje dostępu do nowoczesnych narzędzi (zwłaszcza TS).
Robić jedną aplikację, łączyć to z każą ze stron i jakoś na podstawie zmiennych modyfikować co wyświetla, czy da się
Robić jedną aplikację, łączyć to z każą ze stron i jakoś na podstawie zmiennych modyfikować co wyświetla, czy da się

źródło: obraz_2023-08-11_160357798
Pobierz@ujdzie: Oczywiście, rozumiem Twoje obawy i potrzeby. Wydaje się, że masz kilka opcji, zależnie od skomplikowania Twojego projektu i wymagań.
1. Jedna Duża Aplikacja JS: Możesz stworzyć jedną dużą aplikację (np. w Vue.js lub React), która będzie obsługiwała różne części Twojego systemu. Za pomocą routingu i dynamicznego importowania możesz kontrolować, co jest ładowane na różnych stronach. To pozwoli Ci na utrzymanie spójności i wykorzystanie wspólnych komponentów.
2. Wielokrotne Małe Aplikacje
1. Jedna Duża Aplikacja JS: Możesz stworzyć jedną dużą aplikację (np. w Vue.js lub React), która będzie obsługiwała różne części Twojego systemu. Za pomocą routingu i dynamicznego importowania możesz kontrolować, co jest ładowane na różnych stronach. To pozwoli Ci na utrzymanie spójności i wykorzystanie wspólnych komponentów.
2. Wielokrotne Małe Aplikacje
- 5
@DOgi: dziękuje Pan ChatGPT :D
- 0
Hej! W dzisiejszym wydaniu mojego newslettera przeczytasz:
- w jaki sposób zmniejszono liczbę spotkań w Shopify,
- co jest nie tak z font-size,
- co nowego w storybook.
https://frontify.tech/18-zaoszczedz-322k-h-shopify/
Zapisz się, jeśli nie chcesz przegapić kolejnego wydania za 2 tygodnie!
#frontify #frontend #javascript #programowanie #programista15k
- w jaki sposób zmniejszono liczbę spotkań w Shopify,
- co jest nie tak z font-size,
- co nowego w storybook.
https://frontify.tech/18-zaoszczedz-322k-h-shopify/
Zapisz się, jeśli nie chcesz przegapić kolejnego wydania za 2 tygodnie!
#frontify #frontend #javascript #programowanie #programista15k

źródło: facebook-nowe-wydanie
Pobierz- 0
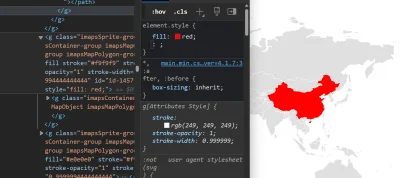
Kojarzycie jak zrobić taką mapę jak na załączniku?
Znalazłem coś pod WP (strona docelowo będzie na wp, więc może być jakaś wtyczka jak to: https://mysteriousbait.s2-tastewp.com/sample-page/?preview=true
I ogólnie jest fajna bo jest już obsługa wprowadzania danych, ale layout potrzebuję dość specyficzny jak te kropki. Mogę wziąć jakoś moją mapę np. jako png i nałożyć na nią jakoś współrzędne geograficzne albo jakieś api, żeby adresy można było podawać?
#frontend #wordpress #webdev #javascript
Znalazłem coś pod WP (strona docelowo będzie na wp, więc może być jakaś wtyczka jak to: https://mysteriousbait.s2-tastewp.com/sample-page/?preview=true
I ogólnie jest fajna bo jest już obsługa wprowadzania danych, ale layout potrzebuję dość specyficzny jak te kropki. Mogę wziąć jakoś moją mapę np. jako png i nałożyć na nią jakoś współrzędne geograficzne albo jakieś api, żeby adresy można było podawać?
#frontend #wordpress #webdev #javascript

źródło: mapa
Pobierz@beerman: da się wcisnąć do tej mapy css, może jak pokombinujesz to dodasz background z kropkami. Tylko może nie być idealnie, na krawędziach może kropki poucinać. Możesz też nałożyć jakieś svg czy coś pomiędzy mapę i znaczniki. Obydwa rozwiązania to trochę grzebanie w gównie. Ręczne ustawianie znaczników na png też, chyba że nie musi być super dokładnie a mapa nie będzie przybliżana to myślę że prościej będzie nanieść znaczniki na obrazek.

źródło: f
Pobierz@beerman: tu masz mapę w SVG. Każda kropka ma swoją pozycje, dodanie jakiegoś labela do konkretnej kropki nie powinno być juz problemem.
https://codepen.io/tinystride/pen/nKbPOm
https://codepen.io/tinystride/pen/nKbPOm
- 0
@wybacz w czystym css kropki dajesz jako input checkbox, jeśli jest zaznaczony to wyświetlacz resztę, jeśli nie to nie
@wybacz: najbardziej lopatologicznie to pewnie ustawic listenera na resize, ktory porowna wielkosc elementow i kontenera (opcja jesli masz zmienna ilosc elementow/ wielkosc; np tlumaczenia)
minus taki, ze masz listenera na resize, ale wtedy wszystko latwo ogarniesz
wchodza tez powoli container queries, ale jeszcze nie sa w miejscu zeby ich uzywac
minus taki, ze masz listenera na resize, ale wtedy wszystko latwo ogarniesz
wchodza tez powoli container queries, ale jeszcze nie sa w miejscu zeby ich uzywac

źródło: pepe-angry
Pobierz- 0
#programista15k #pracbaza #frontend
Ale stypa na rynku ofert IT przez wakacje.
Przed wakacjami co chwilę jakieś się pojawiały i było gdzie CV wysyłać a teraz w kółko te same a nowe to ze 2 na tydzień.
Ale stypa na rynku ofert IT przez wakacje.
Przed wakacjami co chwilę jakieś się pojawiały i było gdzie CV wysyłać a teraz w kółko te same a nowe to ze 2 na tydzień.
Wreszcie się zabrałem za kolejną rzecz z listy "simple js projects for beginners" google szukaj, który okazał się troszeczkę większy niż sądziłem. Ogólnie to kółko i krzyżyk w porównaniu z moim kalkulatorem to widać progres niczym niebo, a ziemia, chociaż bardziej ziemia, a sufit, ale to wciąż jakiś progres, prawda? I zauważyłem, że mam problem z jedną rzeczą, a mianowicie ze zbytnim komplikowaniem prostych rzeczy, bo jak się zabierałem za to, to

źródło: t4tejlube9x51
Pobierz✨️ Obserwuj #mirkoanonim
mirki, czy warto isc na studia podyplomowe z it? tylko dla papierka?
ucze sie od pol roku programowac, jestem po politechnice, ale teraz wejscie w swiat #it jest trudne.
rozwazam wiec czy warto tracic czas na takie studia?
czy jak juz mam swoje projekty w portfolio, to lepiej dalej je rozwijac?
a jesli polecacie jakies studia, to podeslijcie ktore - interesuje mnie tworzenie aplikacji internetowych typu SaaS w roznych
mirki, czy warto isc na studia podyplomowe z it? tylko dla papierka?
ucze sie od pol roku programowac, jestem po politechnice, ale teraz wejscie w swiat #it jest trudne.
rozwazam wiec czy warto tracic czas na takie studia?
czy jak juz mam swoje projekty w portfolio, to lepiej dalej je rozwijac?
a jesli polecacie jakies studia, to podeslijcie ktore - interesuje mnie tworzenie aplikacji internetowych typu SaaS w roznych
- 0
✨️ Autor wpisu (OP): @Tojuztrzeciekonto xD oczywiscie ze nie
jestem po politechnice ale nie it, gospodarka przestrzenna
ucze sie programowac juz jakis czas, i mam prace w branzy, ale niezbyt to lubie
chcialabym jakis saas stworzyc do swojej branzy, ale najpierw wolalabym popracowac gdzies zeby sie dobrych wzorcow nauczyc
─────────────────────
·
jestem po politechnice ale nie it, gospodarka przestrzenna
ucze sie programowac juz jakis czas, i mam prace w branzy, ale niezbyt to lubie
chcialabym jakis saas stworzyc do swojej branzy, ale najpierw wolalabym popracowac gdzies zeby sie dobrych wzorcow nauczyc
─────────────────────
·
- 0
Anonim (nie OP): Na wejściu na stanowisko wejściowe juniorskie w IT konkurujesz z:
0) zmieniającymi pracę,
1) inżynierami i magistrami bezpośrednio po studiach (mają zazwyczaj już doświadczenie ze stażu),
2) studentami w trakcie studiów kierunkowych (ludzie pracują i studiują jednocześnie),
3) ludźmi po bootcampach i innych wynalazkach (poziom różny).
Żadna z tych grup nie ma podyplomowych, ale odsiew CV zazwyczaj idzie w kolejności: ludzie z jakimś doświadczeniem zawodowym, ogarnięci absolwenci, ogarnięci
0) zmieniającymi pracę,
1) inżynierami i magistrami bezpośrednio po studiach (mają zazwyczaj już doświadczenie ze stażu),
2) studentami w trakcie studiów kierunkowych (ludzie pracują i studiują jednocześnie),
3) ludźmi po bootcampach i innych wynalazkach (poziom różny).
Żadna z tych grup nie ma podyplomowych, ale odsiew CV zazwyczaj idzie w kolejności: ludzie z jakimś doświadczeniem zawodowym, ogarnięci absolwenci, ogarnięci
Polecacie jakiś kurs #nextjs 13? Widze że trochę się zmieniło w porównaniu do poprzednich wersji. Może być płatny.
@Potezny_Odyniec: ten jest spoko: https://fireship.io/courses/nextjs/
- 1
#kbin szybki update (tag do czarnolistowania)
Plany na najbliższe tygodnie:
- https://codeberg.org/Kbin/kbin-core/pulls/357
- https://codeberg.org/Kbin/kbin-core/pulls/815
- https://codeberg.org/Kbin/kbin-core/pulls/132
- https://codeberg.org/Kbin/kbin-core/pulls/823
- https://codeberg.org/Kbin/kbin-core/pulls/817
- https://codeberg.org/Kbin/kbin-core/pulls/785
- https://codeberg.org/Kbin/kbin-core/pulls/798
- Change magazine ownership (ongoing)
- Delete / purge magazine
- Delete user fix (ongoing)
- Delete all user posts from magazine (ongoing)
- Mod magazine panel view
- Logout bug fix
- Reports view improvements (ongoing)
- Admin guide (create instance instructions)
- Transfer test enviroments
-
Plany na najbliższe tygodnie:
- https://codeberg.org/Kbin/kbin-core/pulls/357
- https://codeberg.org/Kbin/kbin-core/pulls/815
- https://codeberg.org/Kbin/kbin-core/pulls/132
- https://codeberg.org/Kbin/kbin-core/pulls/823
- https://codeberg.org/Kbin/kbin-core/pulls/817
- https://codeberg.org/Kbin/kbin-core/pulls/785
- https://codeberg.org/Kbin/kbin-core/pulls/798
- Change magazine ownership (ongoing)
- Delete / purge magazine
- Delete user fix (ongoing)
- Delete all user posts from magazine (ongoing)
- Mod magazine panel view
- Logout bug fix
- Reports view improvements (ongoing)
- Admin guide (create instance instructions)
- Transfer test enviroments
-

źródło: Zrzut ekranu 2023-07-25 o 08.55.22
Pobierz@Ernest_: Gdy usuniesz magazyn, co się dzieje z wpisem? Ląduje w random?
- 0
@look997: No właśnie to jeszcze nie do końca wiem co z tym zrobić. Aktualnie magazyn staje się niewidoczny, nazwa jest ciągle zarezerwowana a posty z magazynu widoczne w profilu użytkownika. Zastanawiam się nad jakimś mechanizmem przejmowania porzuconych / usuniętych magazynów.
- 2
#programista15k #frontend #przegryw
Minął pierwszy tydzień pracy jako junior.
Coraz bardziej mam ochotę to rzucić i iść w coś innego.
Wszystko przez te kłamstwa na które się nabrałem i poszedłem w ten zawód.
Miało być samo klikanie w komputer bez kontaktu z ludźmi a jak na razie w tydzień rozmawiałem więcej niż przez ostatnie pół roku (wliczając rozmowy z matką)
Mam nadzieję że tyle rozmów tylko dlatego, że to pierwszy tydzień i
Minął pierwszy tydzień pracy jako junior.
Coraz bardziej mam ochotę to rzucić i iść w coś innego.
Wszystko przez te kłamstwa na które się nabrałem i poszedłem w ten zawód.
Miało być samo klikanie w komputer bez kontaktu z ludźmi a jak na razie w tydzień rozmawiałem więcej niż przez ostatnie pół roku (wliczając rozmowy z matką)
Mam nadzieję że tyle rozmów tylko dlatego, że to pierwszy tydzień i
- 3
Czy tylko mi się wydaje, czy full-stackowe strony korzystające z komponentów serwerowych forsowanych przez zespół Reacta działają jak totalny śmietnik? Aż mi się odechciewa robić czegokolwiek jak widzę jak wolno działają jedne z największych open-sourcowych repo, np: https://skateshop.sadmn.com/ , https://nextjs-starter-kit.liveblocks.app/dashboard albo https://tx.shadcn.com/ . Po zalogowaniu się, w dashboardach występuje lag i ładowanie dosłownie po każdym kliku. O dziwo ostatnio wrzucony Platforms Starter Kit (https://vercel.com/templates/next.js/platforms-starter-kit) działa bez żadnego laga nawet w dashboardzie,
@Potezny_Odyniec Oracle cloud free tier
@Potezny_Odyniec: w zależności jak duża strona zobacz
mydevil.net
small.pl tutaj nawet teraz promocja jest ( ͡€ ͜ʖ ͡€)
mydevil.net
small.pl tutaj nawet teraz promocja jest ( ͡€ ͜ʖ ͡€)
Jaki jest najgorszy framework w którym przyszło wam pracować? #programowanie #java #javascript #naukaprogramowania #csharp #frontend #backend
@Whiskeyjack29: spring, java ee. Generalnie wszystko, gdzie nie da się skoczyć do kodu frameworka i ogarnać
* JavaEE: tutaj jest najgorzej, bo oprócz czytania konfiguracji z adnotacji/xmla dochodzą problemy w ogarnieciu tego jak działa kontener aplikacyjny i co może nie
co i jak się dzieje, bo cała logika jest gdzieś deklaratywnie zdefiniowana i po samym go to definition nie idzie ogarnąć co się dzieje. W szczególności mówię tu o frameworkach javowych:* JavaEE: tutaj jest najgorzej, bo oprócz czytania konfiguracji z adnotacji/xmla dochodzą problemy w ogarnieciu tego jak działa kontener aplikacyjny i co może nie
@Whiskeyjack29: Z reguły im ORM mniej robi za ciebie i jest prostszy tym przyjemniej się z niego korzysta, np. jooq, exposed






























@model TaskManager.Application.Project.Command.DeleteProject.DeleteProjectCommand
<button type="button" class="btn btn-danger" data-bs-toggle="modal" data-bs-target="#deleteprojectmodal">
Delete Project
</button>
<div class="modal fade" id="deleteProjectModal" tabindex="-1" aria-labelledby="deleteProjectModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<form asp-action="Delete">
<div class="modal-header">
<h5 class="modal-title" id="deleteProjectModalLabel">Delete Project</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input asp-for="EncodedName" class="form-control"
> 2023 rok
> jQuery
XD
html
Copy code
<button type="button" class="btn btn-danger" data-bs-toggle="modal" data-bs-target="#deleteprojectmodal">
Delete Project
</button>
Zmiana polega na tym, że nazwa identyfikatora modalu (#deleteprojectmodal) musi dokładnie pasować do tego, co jest określone w