Cześć.
Z serii "milion pytań do zawodowców".
Dlaczego jak robię taki transition to animacja jest tylko w jedną stronę a w drugą wraca skokowo już bez animacji? Nie czaję.
.divoffer {
background-color: #ececec;
height: 20em;
display: flex;
flex-flow: row;
flex-wrap: wrap;
padding-top: 3em;
}
.divoffer:hover {
background-color: #f6f6f6;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
Proszę o
Z serii "milion pytań do zawodowców".
Dlaczego jak robię taki transition to animacja jest tylko w jedną stronę a w drugą wraca skokowo już bez animacji? Nie czaję.
.divoffer {
background-color: #ececec;
height: 20em;
display: flex;
flex-flow: row;
flex-wrap: wrap;
padding-top: 3em;
}
.divoffer:hover {
background-color: #f6f6f6;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
Proszę o













Z serii "milion pytań do zawodowców".
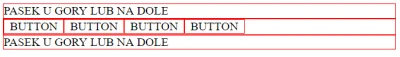
Czy da się zrobić tak że jak mam 4 elementy flex i zwężam okno przeglądarki to są wpierw 4 elementy, potem 2 elementy a potem tylko 1 element? Chodzi o uniknięcie sytuacji gdzie będą tylko 3 elementy flex tzn żeby nie robiło się tak przy pewnej szerokości:
O O O
O
O O O
O
Proszę o pomoc i pozdrawiam serdecznie
#webdev
#webdesgin
#css
#