Mireczki z #webdev #backend mam #pytaniedoeksperta - czy jest jakieś narzędzie dla laika, amatora totalnego, które by pokazywało, ile dana strona waży, jak szybko ładują się poszczególne elementy i jakieś takie dane?
Wszystko
Wszystkie
Archiwum
- 1
@Przyczajenie: zerknij na OVH
- 1
Spójrz na dhosting.com, Let's Encrypt bez problemu, serwery w Waszyngtonie, autoskalowanie zasobów w górę i w dół, cache ze wsparciem serwera, integracja z CloudFlare i kilka innych fajnych bajerów. ( ͡º ͜ʖ͡º)
Programista-nieudacznik który pisał https://powietrze.malopolska.pl/prognozy/ powinien usunąć wszystkie swoje programy, zdefragmentować dysk i każdy jeden na którym był lub jest jego kod, a następnie udać się na jakieś odludzie i tam doczekać kresu dni swojego żałosnego życia #programowanie #webdev
@flaszkaniedopitka: zdefragmentowac dysk xD
- webdruid
- Marmite
- Vinniczek
- Centurio93
- fatcat
- +3 innych
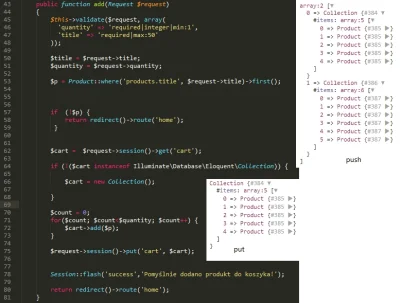
#laravel #pytanie #webdev #programowanie #pytaniedoeksperta
Tworzę tak dla ćwiczeń koszyk. Wszystko fajnie, działa, ale jest 1 problem. Kiedy chcę dodać drugi produkt do koszyka, to mi nadpisuje pierwszy. Jak to rozwiązać, aby dodawało drugi item bez nadpisywania? Używając pusha, każdy nowy produkt jest zapisywany w innej kolekcji w arrayu. A chciałbym, by w jednej było zapisywane.
Tworzę tak dla ćwiczeń koszyk. Wszystko fajnie, działa, ale jest 1 problem. Kiedy chcę dodać drugi produkt do koszyka, to mi nadpisuje pierwszy. Jak to rozwiązać, aby dodawało drugi item bez nadpisywania? Używając pusha, każdy nowy produkt jest zapisywany w innej kolekcji w arrayu. A chciałbym, by w jednej było zapisywane.

- 1
@Zero_Gravity: linia 64: "if (! ($cart instanceof \Illuminate\Database\Eloquent\Collection)) {"
- 1
@Zero_Gravity: wydaje mi się, że to jest ten kod w widoku {!! $cart = $tl->first() !!} zamiast tego zrób @php $cart = $tl->first() @endphp
- 1
Mireczki czy jest tu ktoś kto może korzysta lub korzystał z #virtualmin na #vps ?
Poterzebuję pomocy z konfiguracją subdomen, jakoś nie bardzo to ogarniam :/
#webdev #domeny
Poterzebuję pomocy z konfiguracją subdomen, jakoś nie bardzo to ogarniam :/
#webdev #domeny
- 2
Jaki poleceacie pakiet hosting + domene z dobrym kreatorem stron do zrobienia strony firmowej dla początkującego?
Póki co stawiam na nazwa.pl, bo tanio wychodzi i mają do wyboru tzw. "wizytówkę" (tylko tam nie można dodać galerii zdjęć) albo kreator stron, ale tam z kolei nieciekawe są te szablony.
#webdev #hosting #internet #domeny #nazwapl
Póki co stawiam na nazwa.pl, bo tanio wychodzi i mają do wyboru tzw. "wizytówkę" (tylko tam nie można dodać galerii zdjęć) albo kreator stron, ale tam z kolei nieciekawe są te szablony.
#webdev #hosting #internet #domeny #nazwapl
konto usunięte via Wykop Mobilny (Android)
- 4
@trolololol: omijaj nazwa.pl home.pl az.pl szerokim łukiem, jeśli chcesz to chętnie sam Ci wykonam stronę
konto usunięte via Android
- 4
@trolololol drogo, dziwne zapisy w umowie etc.
- 2
Tworzę aplikację w laravelu i chcąc oskryptować trochę front zauważyłem integrację z Vue.js. Nigdy nie korzystałem z vue, ale widzę, że jest tym samym co react i angular. Moja aplikacja nie ma ani rest-api ani nie chcę, by była aplikacją "single-page".
W tej aplikaji chciałbym tylko czasami dodać jakiś javascript, który dynamicznie zmieni mi treść. Czy coś takiego mogę z robić w Vue.js? Nie chcę tworzyć templatek w javascripcie, ale korzystać z
W tej aplikaji chciałbym tylko czasami dodać jakiś javascript, który dynamicznie zmieni mi treść. Czy coś takiego mogę z robić w Vue.js? Nie chcę tworzyć templatek w javascripcie, ale korzystać z
Tworzę aplikację w laravelu i chcąc oskryptować trochę front zauważyłem integrację z Vue.js. Nigdy nie korzystałem z vue, ale widzę, że jest tym samym co react i angular. Moja aplikacja nie ma ani rest-api ani nie chcę, by była aplikacją "single-page".
W tej aplikaji chciałbym tylko czasami dodać jakiś javascript, który dynamicznie zmieni mi treść. Czy coś takiego mogę z robić w Vue.js? Nie chcę tworzyć templatek w javascripcie, ale korzystać z
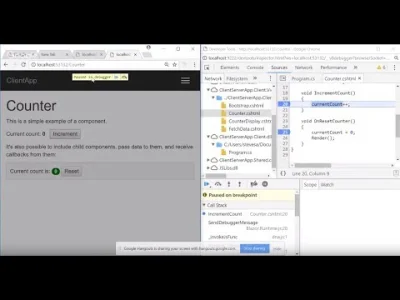
5
CLI w kilka minut (Linux/OSX)

- Dodaj Komentarz
- #
- #
- #
- #
Dwa dni z rzędu budzę się w nocy i jestem pomiędzy snem a byciem świadomym. I uwaga... programuję sobie w głowię i to to rzeczywiście sens, kompilator w głowie. Przeskakuję sam po plikach .js, .css, dzisiaj w nocy robiłem klasę w JavaScripcie i proste gettery oraz settery. Serio. Boję trochę tego, bo zbytnio nie mogę tego przerwać, bo jestem trochę pobudzony i próbuję spać, przekładam poduszki, a to dalej siedzi w głowie.
- reddesk
- virus-t
- Ostatni_Sarmata
- konto usunięte
- janoosh
- +1 innych
Komentarz usunięty przez moderatora
@hachorek: przynajmniej nie śni ci się klient i jego poprpawki
- ContentNinja
- quassiro
- stary_tapczan
- konto usunięte
- janoosh
- +1 innych
Robię aplikacje klienta w #electron i #react. Aplikacja będzie się komunikowała z REST API. Chcę, aby dostęp do tego API było wyłącznie dla tej aplikacji. Czyli prywatne API. Aplikacja ma logowanie - to załatwię za pomocą #jwt, ale nie wiem jak poradzić sobie z zablokowaniem dostępu. Czy wystarczy zwykle hasło na #nginx (.htpasswd)?
#webdev #programowanie #rest
#webdev #programowanie #rest
- 2
@damian44__: ale przecież w tej aplikacji i tak będziesz mieć zaszyte wszystkie adresy i hasła i jak ktoś będzie chcieć, to sobie je wyciągnie
- 2
@damian44__: najbezpieczniej byłoby zaimplementować tam "prawdziwe" logowanie się, czyli dostęp tylko zautentyfikowanego użytkownika, najwyżej żeby nie musieli za każdym włączeniem wpisywać tego samego niech jakieś ciasteczka/storage/sesja czy co tam jeszcze jest w electronie trzyma to w jakiejś pamięci apikacji, a plus będzie taki że robiąc kopiuj-wklej nikt nie zabierze dostępów ze sobą
Znalazłem ciekawą rzecz - Clooney - pozwala na wykonywanie kodu JS w oddzielnym wątku (używając Werb Workerów oczywiście) tak jakby był zwykłym asynchronicznym kodem. Omija nas cała zabawa z postMessage() in onmessage. Fajne!
#webdev | #javascript | #programowanie
#webdev | #javascript | #programowanie
- MiKeyCo
- konto usunięte
- Marmite
- konto usunięte
- Fastboot
- +4 innych
- konto usunięte
- konto usunięte
- tomosano
- fefler
- turbojez
- +10 innych
@sorhu: Ej, ale to nie framework tylko małe narzędzie.
A tak swoją drogą, mamy już marzec i nie widać na horyzoncie żadnego nowego frameworka, który by się przebijał do mainstreamu.
A tak swoją drogą, mamy już marzec i nie widać na horyzoncie żadnego nowego frameworka, który by się przebijał do mainstreamu.
- 17
Siema!
Machnąłem sobie dla treningu taką śmieszną (mam nadzieje) apkę w React JS - https://yogi-play.pl
Idealna na jakieś spotkania w gronie znajomych (oczywiście, jeśli towarzystwo lubi taki humor) :D
Napisana w #javascript w #reactjs i śmiga na hostingu od Firebase. Ogólnie polecam taki stack - bardzo szybko można zrobić i zdeployować prostą apką (ale także i bardziej zaawansowaną) i to za darmo. Limitów Firebase nie osiągnę pewnie nigdy z taką apka więc
Machnąłem sobie dla treningu taką śmieszną (mam nadzieje) apkę w React JS - https://yogi-play.pl
Idealna na jakieś spotkania w gronie znajomych (oczywiście, jeśli towarzystwo lubi taki humor) :D
Napisana w #javascript w #reactjs i śmiga na hostingu od Firebase. Ogólnie polecam taki stack - bardzo szybko można zrobić i zdeployować prostą apką (ale także i bardziej zaawansowaną) i to za darmo. Limitów Firebase nie osiągnę pewnie nigdy z taką apka więc
- 2
Jaki teraz jest popularny/trendi framework do #css #webdev . Slyszalem o CSS Grid i Materialize jakies inne ciekawsze? Dawno temu uzywalem Foundation i Bootstrap ale to pewnie juz przezytek. #kiciochpyta
Komentarz usunięty przez autora
Komentarz usunięty przez autora
- 36
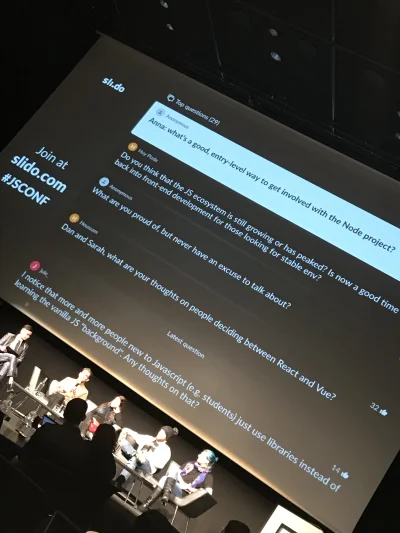
#ufik78news #javascript #programowanie #webdev
Tym razem więcej tematu #machinelearning i troche z #python
00. Link - Implementing Microservice Discovery in 100 Lines of Node.js
01. Link - Efficiently snapshotting your single-page-apps with Puppeteer
02. Link - Machine learning for Javascript
03. Video - Machine Learning From Scratch: The Perceptron Model
04. Video - Feross Aboukhadijeh: JavaScript Pranks - Lightning Talk - JSConf.Asia 2018
05. Link - The Lost Art of the Makefile
Tym razem więcej tematu #machinelearning i troche z #python
00. Link - Implementing Microservice Discovery in 100 Lines of Node.js
01. Link - Efficiently snapshotting your single-page-apps with Puppeteer
02. Link - Machine learning for Javascript
03. Video - Machine Learning From Scratch: The Perceptron Model
04. Video - Feross Aboukhadijeh: JavaScript Pranks - Lightning Talk - JSConf.Asia 2018
05. Link - The Lost Art of the Makefile

- tRNA
- konto usunięte
- AnakondaWins
- ArcheRbest
- b3rly
- +31 innych
- 3
@MrRuby: Ten na dole? Ma rację.
- 8
@MrRuby:

- Marmite
- emc2
- konto usunięte
- inny_89
- konto usunięte
- +3 innych
- 10
- 7
@Alvenaerle: zainstaluj babel-cli i odpalaj aplikację przy pomocy babel-node





























#kiciochpyta #webdev #grafika
@irondew: FONT! (╯°□°)╯︵ ┻━┻