Aktywne Wpisy

Szaupau +55
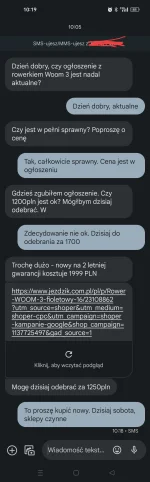
Kurcze, jestem naprawdę podekscytowany. W końcu, po wielu latach udało mi się w końcu osobiście trafić na Janusza OLX'a :)
#olx #januszebiznesu
#olx #januszebiznesu

źródło: temp_file1100655966298250018
Pobierz
pogop +102

źródło: temp_file200775059657132728
Pobierz




Jak zrobić, tak aby po najechaniu na button/link/cokolwiek poniższa informacja pokazywała się po przejściu na nią nadal? W sensie jest jaki header przyjmijmy wykop na desktopie i ma button Mikroblog. Div z informacjami o COVID pojawia się tylko gdy najedzie się na Mikroblog. Jak zrobić aby uzytkownik po najechaniu na Mikroblog i widzeniu tabelki mógł sie do niej myszką przenieść i ona nadal będzie? Skoro Hover działa tylko na napis Mikroblog i ma tak działać a pomiędzy Mikroblog a COVID jest jeszcze "wszystkie wpisy/gorące itd" Nie zniknie bo zjedziemy z Mikroblog. Dodatkowo jeśli wjedziemy na tabelke COVID ale z niej zjedziemy to tabelka znika bądź jak jesteśmy na mikroblog ale jednak z niej zjedziemy w lewo/prawo