#javascript #cors #http #programowanie
Jak robię GET fetchem, to jak wiadomo przeglądarka robi preflight request uderzając na OPTIONS. Czy jest jakiś sposób na przechwycenie danych z tej odpowiedzi z OPTIONS bez robienia osobnego bezpośredniego requesta?
Jak robię GET fetchem, to jak wiadomo przeglądarka robi preflight request uderzając na OPTIONS. Czy jest jakiś sposób na przechwycenie danych z tej odpowiedzi z OPTIONS bez robienia osobnego bezpośredniego requesta?














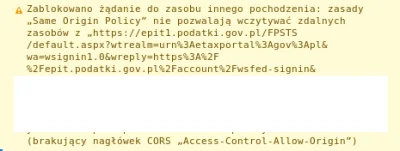
W sumie tak sie zastanawiam, ze sam mechanizm CORS bardzo latwo obejsc przez proxy server, wiec de facto przed czym nas chroni? Czy czegos nie rozumiem ( pewnie tak jest ( ͡° ͜ʖ ͡°) )