Wszystko
Wszystkie
Archiwum
chej misie z #programowanie
jakie realnie wykorzystac #graphql?
jestem noobem w reakcie, ale postanowiłem sie w koncu zabrac za jakis projekt i coś nauczyć.
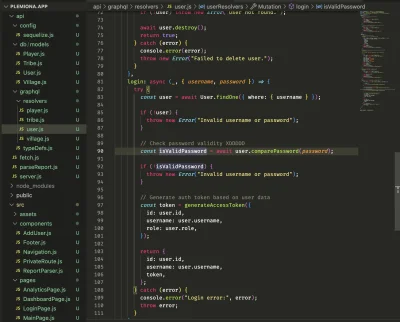
stwierdziłem, że napisze narzedzie do #plemiona i wpadłem na świetny plan skorzystać z graphql zamiast prostego sqla no bo kazda wioska nalezy do jednego gracza, raport do gracza i wioski i w ogóle te relacje jakoś mi tak pasowały xD
Ale stworzenie podstawowego serwera który obsługuje tworzenie
jakie realnie wykorzystac #graphql?
jestem noobem w reakcie, ale postanowiłem sie w koncu zabrac za jakis projekt i coś nauczyć.
stwierdziłem, że napisze narzedzie do #plemiona i wpadłem na świetny plan skorzystać z graphql zamiast prostego sqla no bo kazda wioska nalezy do jednego gracza, raport do gracza i wioski i w ogóle te relacje jakoś mi tak pasowały xD
Ale stworzenie podstawowego serwera który obsługuje tworzenie

źródło: image
Pobierz- 5
@gigachad_has_entered_the_chat: Jeszcze gdy chodziłem do podstawówki, to był tam taki Paweł, i ja jechałem na rowerze, i go spotkałem, i potem jeszcze pojechałem do biedronki na lody, i po drodze do domu wtedy jeszcze, już do domu pojechałem
- 2
@gigachad_has_entered_the_chat: planuję zaliczać się do tych kilku % ludzi, która będzie ogarniać tę sztuczną inteligjencję, ale do tego potrzebuję wiedzieć jak wykorzystać w 100% graphql
- 0
Ktoś z was robił u siebie w firmie własny schema registry do federation, alla to co robią te cloudowe usługi Apollo Studio, Guild Hive itp? #graphql #programowanie #nodejs #apollo #federation
- 4
Czy ja dobrze widzę, że nowe API wykopu to graphql, ewentualnie coś co udaje graphql?
Jeżeli programiści backendu faktycznie wykorzystali graphql, to propsy dla nich!
Na tym kończymy pozytywne zmiany na Wykop.pl
#programowanie #graphql #wykopapiv3 #api
Jeżeli programiści backendu faktycznie wykorzystali graphql, to propsy dla nich!
Na tym kończymy pozytywne zmiany na Wykop.pl
#programowanie #graphql #wykopapiv3 #api
graph
@oggy1989: Przecież to klasyczny REST:
[https://wykop.pl/api/v3/pm/conversations](https://wykop.pl/api/v3/pm/conversations)- 0
Hej spece od #graphql
Integruje się z serwisem, i dostałem info ze mam wysłać:
No to mam schemat:
Odpalam com.netflix.graphql.dgs.codegen, generuje
Integruje się z serwisem, i dostałem info ze mam wysłać:
query GETA_QUERY(id: String!){
getA(id: id){
__typename
... on A {
a
}
... on Error {
code
message
description
}
}
}No to mam schemat:
union Result = A | Error
type Query {
getA(id: String!): Result!
}
type A {
a: Int!
}
type Error {
code: Int!
message: String!
description: String!
}Odpalam com.netflix.graphql.dgs.codegen, generuje
jest jaki spec od #graphql ? mam problem z mutation
siema mireczki, ostatnio za graphql, strzelam sobie w api githuba, mam taki payload "{\"query\": \"query { repositoryOwner(login : \"login\") { avatarUrl login url id resourcePath }}\"}", mam problem z zagnieżdżonym "" w loginie. W aktualnym strzale login jest otoczony przez \ \. Ktoś wie jak to ugryźć żeby leciał sam tekst w ", próbowałem już z pojedynczym \
#testowanieoprogramowania #programowanie #graphql
#testowanieoprogramowania #programowanie #graphql
- 0
Cześć napisałem backend w #rubyonrails i chciałbym to połączyć z #reactnative na froncie.
Backend używa #graphql.
Właśnie przed chwilą api zdeployowałem na heroku a dodatkowo stworzyłem drugi projekt na heroku i postawiłem tam serwer min.io do którego łączę się przez gem aws-sdk.
Jakie potencjalne problemy mogą się pojawić w integracji railsów z reactem?
Backend używa #graphql.
Właśnie przed chwilą api zdeployowałem na heroku a dodatkowo stworzyłem drugi projekt na heroku i postawiłem tam serwer min.io do którego łączę się przez gem aws-sdk.
Jakie potencjalne problemy mogą się pojawić w integracji railsów z reactem?
Jakie potencjalne problemy mogą się pojawić w integracji railsów z reactem?
@raezil: takie same jak przy integracji PHP z Reactem, Javy z Reactem itd. To czy jest w Ruby czy innej technologii nie jest istotne. Jeśli jest zaimplementowane i skonfigurowane ok, to będzie hulać jak trzeba.
- 0
Chcę sobie ogarnąć różne endpointy w zależności od modułu,
Czyli mam adminModule, w nim userModule,postModule,tagModule itp gdzie endpoint jest /admin i do niego mają dostęp tylko zalogowane osoby z rolą admina,
mam userModule w nim, postModule, tagModule itp, z endpointem /user i do niego mają dostęp tylko zalogowane osoby
Teraz mam problem taki: Error: Schema must contain uniquely named types but contains multiple types named "User"
z tego co wyczytałem to problem
Czyli mam adminModule, w nim userModule,postModule,tagModule itp gdzie endpoint jest /admin i do niego mają dostęp tylko zalogowane osoby z rolą admina,
mam userModule w nim, postModule, tagModule itp, z endpointem /user i do niego mają dostęp tylko zalogowane osoby
Teraz mam problem taki: Error: Schema must contain uniquely named types but contains multiple types named "User"
z tego co wyczytałem to problem
- 1
@schriker: o problemie trochę wiecej tutaj: https://github.com/nestjs/graphql/issues/721
w domyślnie powinnien utworzyć schema admin.gql , user,gql i zbindować go pod namespace tylko tego endpointa, tylko przy "code first" przy budowaniu scala go a podczas budowania, podczas "schema first" działa wszystko poprawnie
a jeśli chodzi o ten sposób bo potrzebuje zrobić re używalny moduł który można wpiąć pod inne aplikacje
w domyślnie powinnien utworzyć schema admin.gql , user,gql i zbindować go pod namespace tylko tego endpointa, tylko przy "code first" przy budowaniu scala go a podczas budowania, podczas "schema first" działa wszystko poprawnie
a jeśli chodzi o ten sposób bo potrzebuje zrobić re używalny moduł który można wpiąć pod inne aplikacje
- 1
o problemie trochę wiecej tutaj: https://github.com/nestjs/graphql/issues/721
@Radaka: A kurcze, to faktycznie bieda.
- 0
- 0
@schriker: Mam jeszcze takie pytanie, bo dodali możliwość filtrowania po kilku parametrach. Mianowicie, filtr jednowyrazowy jak np "szerokosc" działa ale jak jest "szerokosc przedmiotu" to już nie. Trzeba jakoś specjalnie preparować taki dwuwyrazowy parametr?
- 0
@starskaj: szczerze to nie wiem, według mnie to to jest źle dobrana nazwa parametru i taki powinien mieć nazwę raczej szerokoscPrzedmiotu czy szerokosc_przedmiotu.
- 2
Stworzyłem na szybko strategie dla autoryzacji w nuxt/auth z apollo całość działa z laravelowym Sanctum i ciasteczkami, może kiedyś się przyda komuś ;)
całość => https://pastebin.com/e55MM1zb
#nuxt #apollo #graphql #laravel #lighthouse #vue
i @nowiutki bo wspomniałeś o nuxt/auth i przejrzałem dokumentacje ;)
całość => https://pastebin.com/e55MM1zb
#nuxt #apollo #graphql #laravel #lighthouse #vue
i @nowiutki bo wspomniałeś o nuxt/auth i przejrzałem dokumentacje ;)
- 2
Trochę się namęczyłem żeby móc używać #nuxt #apollo #graphql #laravel #lighthouse oraz autoryzacji poprzez ciasteczka z Sanctum
Jak zwykle w dokumentacji nie ma nic na ten temat tylko trzeba przeszukać pół internetu może komuś się kiedyś przyda:
import { HttpLink } from 'apollo-link-http'
import { setContext } from 'apollo-link-context'
import { from } from 'apollo-link'
import { InMemoryCache } from 'apollo-cache-inmemory'
export default ({ app, store }) => {
const { baseGQL
Jak zwykle w dokumentacji nie ma nic na ten temat tylko trzeba przeszukać pół internetu może komuś się kiedyś przyda:
import { HttpLink } from 'apollo-link-http'
import { setContext } from 'apollo-link-context'
import { from } from 'apollo-link'
import { InMemoryCache } from 'apollo-cache-inmemory'
export default ({ app, store }) => {
const { baseGQL
A da się wyszukać wszystkich Fren albo chociaż jakikolwiek mając taki schemat #graphql #programowanie ?
type Fren {
id: String!
name: String
}
type Query {
fren(id: String!): Fren!
}
query {
fren(id: *) {
name
}
}
type Fren {
id: String!
name: String
}
type Query {
fren(id: String!): Fren!
}
query {
fren(id: *) {
name
}
}
konto usunięte via Android
- 0
@programista4k nope, jak widać schemat pozwala tylko pobrać po id
Umie ktoś #graphql ?
jak mam taką definicję:
type Fren {
id: String!
name: String
}
type Query {
fren(id: String!): Fren!
}
to jak zwrócić wszystkie rekordy Fren?
#programowanie #bazydanych
jak mam taką definicję:
type Fren {
id: String!
name: String
}
type Query {
fren(id: String!): Fren!
}
to jak zwrócić wszystkie rekordy Fren?
#programowanie #bazydanych
- 0
@programista4k: typem zwracanym powinna być lista - [Fren!]!
Co rozumiesz przez "jak zwrócić"? To już musisz samodzielnie zaimplementować, bo to co podałeś to tylko schema
Co rozumiesz przez "jak zwrócić"? To już musisz samodzielnie zaimplementować, bo to co podałeś to tylko schema
- 0
@Zavis: no wlasnie, jusz znalazłem, że tak trzeba, ale coś się wywala na springu "grahql.tools.SchemaParser"i nie wiem czo i płaczę
type Query {
frens: [Fren!]!
}
com.coxautodev.graphql.tools.FieldResorlverError: No method or field found with any of the following singatures
type Query {
frens: [Fren!]!
}
com.coxautodev.graphql.tools.FieldResorlverError: No method or field found with any of the following singatures
Dzięki GraphQL w jednym zapytaniu możesz poprosić serwer o wszystkie dane, które Cię interesują. Sprawdź, jak ogarnąć to w praktyce
GraphQL w akcji
#graphql #naukaprogramowania
GraphQL w akcji
#graphql #naukaprogramowania

źródło: comment_16079528692YxgLyTIl3wEKSupIysSz6.jpg
PobierzKomentarz usunięty przez moderatora
@LazyInitializationException: Do nikogo. Zwykłe SEO i marketing ¯\_(ツ)_/¯
Mireczki potrzebna porada.
Mam api graphql'owe które zwraca tablicę obiektów.
Jest zrobiona swego rodzaju paginacja by per request zwracało tylko tyle obiektów ile front chce wyświetlić (by nie przesyłać wszystkiego na front i tam nie decydować co ma być wyświetlone na której stronie).
Potrzebuję dodatkowo (poza np. 5 elementami z 25) przesłać informację ile jest ich wszystkich. Po stronie backendu jest ta informacja wyciągnięta (data jpa - Page) ale graphql tak czy
Mam api graphql'owe które zwraca tablicę obiektów.
Jest zrobiona swego rodzaju paginacja by per request zwracało tylko tyle obiektów ile front chce wyświetlić (by nie przesyłać wszystkiego na front i tam nie decydować co ma być wyświetlone na której stronie).
Potrzebuję dodatkowo (poza np. 5 elementami z 25) przesłać informację ile jest ich wszystkich. Po stronie backendu jest ta informacja wyciągnięta (data jpa - Page) ale graphql tak czy
Hej Mireczki pytanie:
potrzebuję na restowym endpoincie przyjąć request zawierający graphql'owe query w postaci stringa i strzelić tym query do serwisu bazującego na graphql.
Próbował ktoś cośtakiego zrobić?
Rest template sam w sobie nie daje rady...
#programista15k #programowanie #naukaprogramowania #java #spring #rest #graphql
potrzebuję na restowym endpoincie przyjąć request zawierający graphql'owe query w postaci stringa i strzelić tym query do serwisu bazującego na graphql.
Próbował ktoś cośtakiego zrobić?
Rest template sam w sobie nie daje rady...
#programista15k #programowanie #naukaprogramowania #java #spring #rest #graphql
- 1
Pierwszy lepszy złoty strzał:
https://stackoverflow.com/questions/60104016/graphql-api-consuming-with-spring-boot-resttemplate-resulting-in-errorsme
Próbowałeś?
https://stackoverflow.com/questions/60104016/graphql-api-consuming-with-spring-boot-resttemplate-resulting-in-errorsme
Próbowałeś?
- 0
@GienekZFabrykiOkienek: zakładaliśmy, że wystarczy czyste query wpakować w posta w końcu w query jest info o tym czy to query czy mutacja.
Mirki need help:
Mam na node.js uruchomiony Apollo Server do graphql który spina kilka serwisów.
Potrzebuję z requestu który leci na ten server wyciągnąć header z tokenem i przesłać go dalej do serwisu który obsługuje żądanie.
Mało informacji o tym w sieci:/
#programowanie #naukaprogramowania #programista15k #nodejs #graphql
Mam na node.js uruchomiony Apollo Server do graphql który spina kilka serwisów.
Potrzebuję z requestu który leci na ten server wyciągnąć header z tokenem i przesłać go dalej do serwisu który obsługuje żądanie.
Mało informacji o tym w sieci:/
#programowanie #naukaprogramowania #programista15k #nodejs #graphql
Siema Mirko ( ͡° ͜ʖ ͡°)
Jakieś kilka miesięcy temu wrzucałem wam apkę do szukania aktywności bored.tips jak komuś się nudzi, mógł sobie znaleźć propozycję aktywności, nic specjalnego ale do uczenia reacta było całkiem spoko.
Po skończeniu tego wymyśliłem sobie coś takiego jak mini portal pracy dla obywateli Ukrainy w Polsce w dwóch językach PL/UA :) no i trochę poklykałem i takie coś mi wyszło:
JOBUA.ONLINE
Może a
Jakieś kilka miesięcy temu wrzucałem wam apkę do szukania aktywności bored.tips jak komuś się nudzi, mógł sobie znaleźć propozycję aktywności, nic specjalnego ale do uczenia reacta było całkiem spoko.
Po skończeniu tego wymyśliłem sobie coś takiego jak mini portal pracy dla obywateli Ukrainy w Polsce w dwóch językach PL/UA :) no i trochę poklykałem i takie coś mi wyszło:
JOBUA.ONLINE
Może a

















Uzywajac interfejsów wraz z Union Type, moge sobie zrobić abstrakcje do fragmentu?
Przykładowe zapytanie:
fragment PostFragment on Post {
content
}
fragment Activity on ActivityUpdate {
id
...PostFragment
}
Niestety nie działa i jedyne co przechodzi to:
fragment Activity on ActivityUpdate {id
... on Post {
content
}
}
Czy naprawde nie da sie dodac tej abstrakcji? Strace typowanie :(