✨️ Obserwuj #mirkoanonim
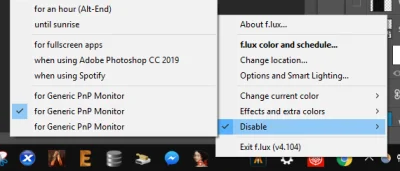
Mirki w moim lapku siadła matryca, ogarnąłem z serwisu jakąś byle była. Używam f.luxa i na starym monitorze ściemnienie jest na pomarańczowo, natomiast na tym z serwisu fioletowe. Monitor jakoś "interpretuje" kolory tego programu? Ma to jakieś znaczenie w sensie czy działanie f.luxa nadal jest niezależnie od koloru? Bo nie wiem czy zwrócić i szukać takiego co będzie dawał na pomarańczowo.
#flux #monitory #laptopy #ekran #komputery #elektronika
──
Mirki w moim lapku siadła matryca, ogarnąłem z serwisu jakąś byle była. Używam f.luxa i na starym monitorze ściemnienie jest na pomarańczowo, natomiast na tym z serwisu fioletowe. Monitor jakoś "interpretuje" kolory tego programu? Ma to jakieś znaczenie w sensie czy działanie f.luxa nadal jest niezależnie od koloru? Bo nie wiem czy zwrócić i szukać takiego co będzie dawał na pomarańczowo.
#flux #monitory #laptopy #ekran #komputery #elektronika
──









































@MisiekD: teraz przestałem się tym przejmować, bo na tej maszynie siedzi microK8s, GitLab, Docker, Influx, Grafana, Domoticz, Shinobi i inny mój soft więc nie patrz na to.
Poczytaj o #wyse - to ciągnie śmieszne ilości prądu z tego co tu podają inne mirki.