Dlaczego, kiedy robię screena z TVN24GO (Przy pomocy print screena lub lub np. LightShootem) to wyświetla się black screen?
Sytuacja występuje również na OBS i innych programach nagrywających ekran.
Jak można sprytnie to obejść, żeby coś sobie nagrać do użytku własnego?
#pytaniedoeksperta #html #informatykmops #informatyka #tvn24
Sytuacja występuje również na OBS i innych programach nagrywających ekran.
Jak można sprytnie to obejść, żeby coś sobie nagrać do użytku własnego?
#pytaniedoeksperta #html #informatykmops #informatyka #tvn24

źródło: Black Screen TVN24GO
Pobierz




































https://www.youtube.com/watch?v=NqJdsb4K5FI
</PROSBA >
#technologia #programowanie #javascript #html #css
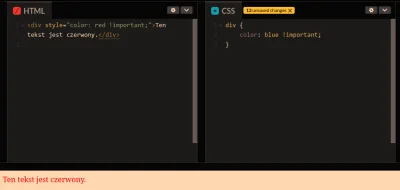
@cziken13:
źródło: walka z algorytmami
Pobierz