Zygarndg
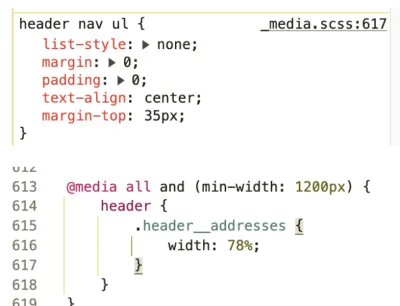
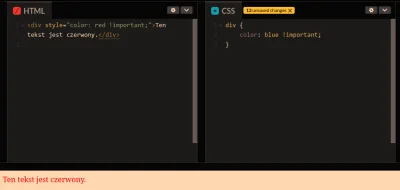
Cześć, napotkałem problem przy mojej strony PHP w połączeniu z CSS. Z jednej strony wszystkie style się wczytują się otwierając stronę z drugiej natomiast w momencie kiedy próbuje coś edytować nic się nie zmienia. Korzystam z XAMPP. #httml #css #informatyka #php