[GRA] Scraby - jak powstała gra?
Niedawno pisaliśmy o naszej grze SCRABY na Androida. Dostaliśmy od was wiele komentarzy i uwag, za które dziękujemy Teraz chcemy się podzielić historią powstania gry i pierwszymi statystykami:)
Scraby została napisana w 100% przez jedną osobę: sam opracowałem gameplay, zaplanowałem aplikację pod kątem UX, nawet logo sworzyłem sam:)
O mnie
Mam 24 lata i 6 letnie doświadczenie jako programista. Przez większość swojej pracy zawodowej zajmowałem się tworzeniem gier i aplikacji gro-podobnych. Najpierw pisałem gry/aplikacje konkursowe na facebooka współpracując z jedną z wrocławskich firm. Przez 4 lata pracowałem w BushidoGames.Robiliśmy gry w JSie, głównie na urządzenia mobilne (byliśmy jedną z pierwszych firm specializujących się w grach HTML5). Wiele się nauczyłem i bardzo miło wspominam ten czas :) Od roku pracuje w agencji interaktywnej. Pierwszy raz w biurze, wcześniej zawsze pracowałem w pełni zdalnie.
Dlaczego powstała gra?
Studiuję zaocznie. Na jednym z przedmiotów na studiach - Programowanie Aplikacji Internetowych, należało zrobić projekt. Nie bardzo podobała mi się idea robienia po godzinach czegoś, co mnie nie interesuje, nad czym praca nie sprawia mi frajdy, a ostatecznie po zaliczeniu projekt trafi do kosza. Zacząłem zastanawiać się, co mogę zrobić żeby tego uniknąc. Założyłem sobie następujące warunki:
a) fajny od strony kodu - jestem fanem JSa, a więc najlepiej JS,
b) coś nad czym będzie mi się dobrze pracować, będę miał motywację do pracy - czyli gra,
c) nic na tyle dużego, że tego w pojedynkę nie dam rady skończyć,
d) coś, na czym będzie można zarobić (chociaż z doświadczenia wiem, że nie jest to takie proste)
Skąd pomysł na grę?
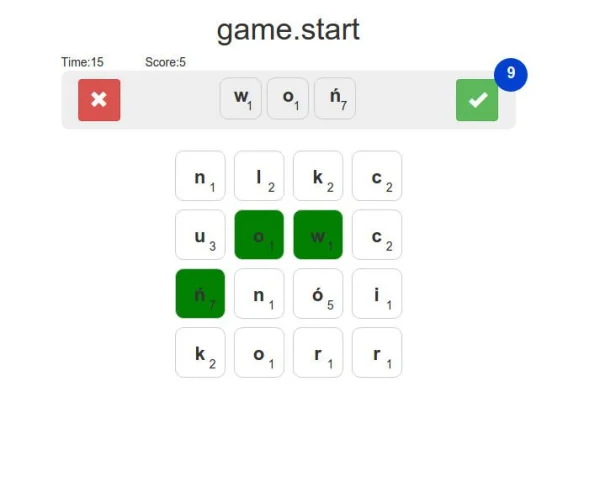
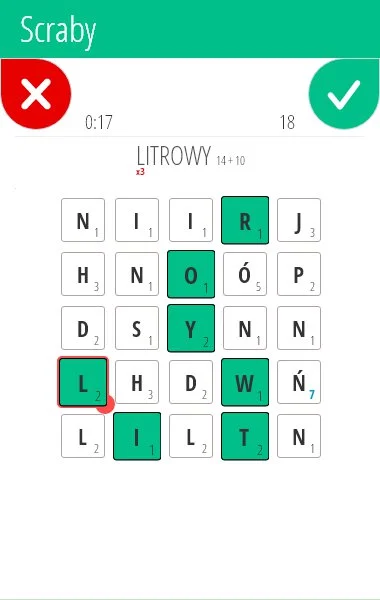
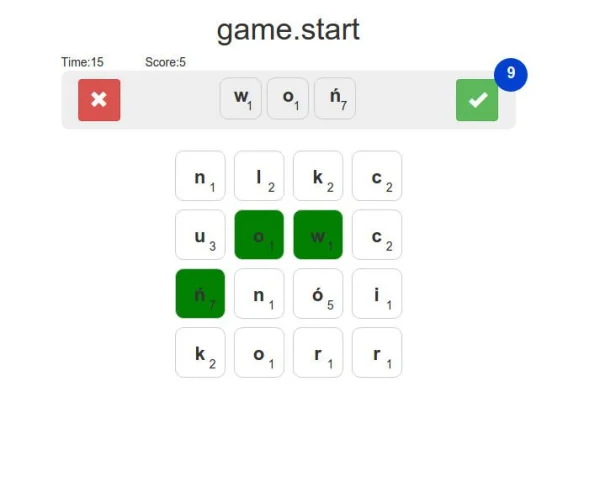
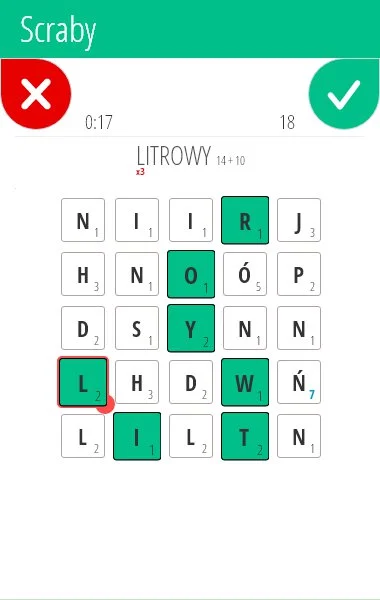
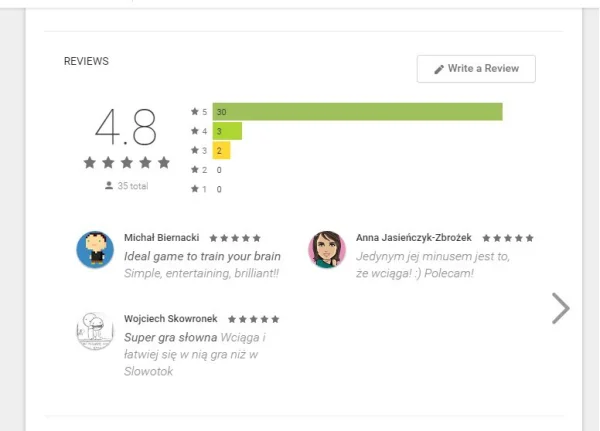
Nie ukrywam, że moją inspiracją była gra “Słowotok” (https://slowotok.pl), którą pokazał mi Wojtek, mój były szef z Bushido. Dosyć sporo w nią grałem. "Problemem", jaki dostrzegam w “Słowotoku”, jest frustracja, którą odczuwa gracz, kiedy w ciągu rozgrywki ułoży zaledwie kilka 3 i 4-literowych słów. Czasami siędzę i przez dobrą minutę nie potrafię znajeźdź nowego słowa. “Słowotok” jest stosunkowo prosty od strony mechaniki i spokojnie do napisania przez jedną osobę. Wpadłem więc na pomysł, żeby zrobić to samo, ale inaczej :) Stąd pomysł na to, żeby nowe litery pojawiały się po “zbiciu” poprzednich (dokładnie jak w grach typu Jewel). Aby uprościć rozgrywkę zdecydowałem się na to, aby litery składające się na słowa nie musiały się ze sobą stykać. Pomysł wydawał się fajny. Nie wymagał dużych zmian w mechanice, względem “Słowotoku”, a jednak wyróżniał moją grę. Dodatkowo spełniał założenia, które ustaliłem dla projektu na studia.
Prototypowanie
Praktyką, która bardzo podobała mi się w Bushido, było prototypowanie naszych pomysłów na gry. Organizowaliśmy nasze wewnętrzne "hackatony", podczas których każdy pracownik mógł popracować przez dwa dni nad włanym pomyslem. Przez ten czas należało stworzyć działający prototyp swojego pomysłu, tak aby można było go pokazać reszcie zespółu. Zgodnie z tą ideą najpierw powstał prototyp Scraby (A raczej “Fast Scrabble” - bo tak roboczo nazwana została gra. Jak się potem dowiedziałem “Scrabble” jest nazwą zasterzeżoną stąd też gra ostatecznie zmieniła swoją nazwę)

Współpraca
Po skończeniu prototypu pomyśłałem, że jeśli gra ma odnieść jakikolwiek sukces potrzebny mi ktoś do pomocy od strony promocji, ktoś z kimś będę mogł pogadać o kierunku rozwoju gry, o tym jak na niej ewentualnie zarobić. Sam mogę zająć się kodzeniem, ale tematy biznesowe też zabierają dużo czasu, a może nawet więcej niż samo kodzenie. Postanowiłem zagadać do moich byłych szefów z Bushido. Byłem bardzo zadowolony z tej kilkuletniej współpracy z nimi, więc umówiliśmy się na rozmowę. Prototyp się spodobał, dogadaliśmy podział udziałów i zaczeliśmy współpracę.
Pierwsza wersja
Aktualnie widoczna wersja na produkcji to 1.0.6 (wypuszczona 30.11). Pierwszą oficjalną wersją, od której zaczeliśmy promocje, była dopiero wersja 1.0.4 (16.11), w której to doszła aplikacja androidowa. Wspólnie ustaliliśmy, że czekamy z pierwszym promowaniem gry do momentu ukazania się aplikacji mobilnej.

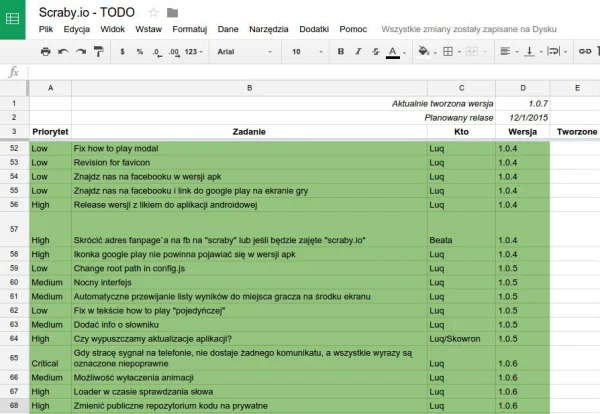
Jak pracujemy?
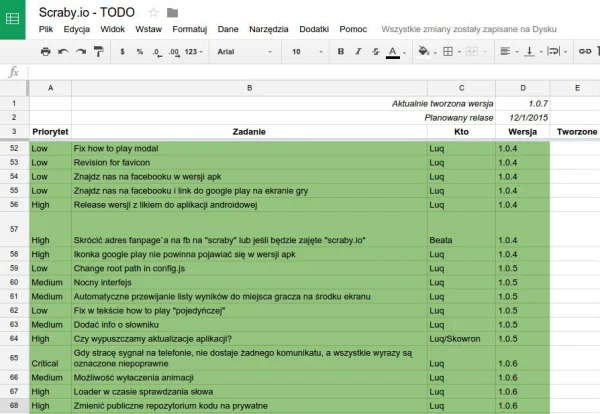
Staramy się pracować w Scrumie, a raczej czerpiąc ze Scruma, bo pełnego Scruma nie ma sensu wprowadzać z tego względu, że nad samym kodem nie pracuję codziennie. Rozmawiamy raz w tygodniu, w poniedziałek. Relacjonujemy, co udało się zrobić od strony kodu oraz od strony biznesowej (promocja, statystyki etc). Oraz wybieramy zadania na kolejny tydzień. Staramy się także, aby co poniedziałek została wypuszczona nowa wersja. Zmian nie ma dużo z racji tego, że robię to po godzinach a mój czas jest bardzo mocno ograniczony. W tygodniu pracuje na pełnym etacie, a w weekendy studiuję. Mogę sobie pozwolić na jedynie kilka godzin pracy nad grą w tygodniu. Jako system do tasków wykorzystujemy uwaga: Google docsy! :) Czegoś dużego jak Jira, Redmine czy Mantis nie ma sensu używać w tak mały projekcie. Jest jeszcze Trello którego sam codziennie używam do własnej to-do listy i bez niego zapewne bym zginął zapomnianając o masie rzeczy, ale tak naprawdę G docsy nam wystarczają. Jeśli chodzi o IDE używam PhpStorma (imho produkty Jetbrains są chyba jedynym słusznym wyborem jeśli chodzi o IDE)

Czas wykonania
Pamiętajcie, że kodziłem sam po godzinach, a te dane raczej są poglądowe, bo zebrane na podstawie gitowych commitów, także raczej pokazuje to skale niż realny czas.
I. Prototyp
a) frontend & backend - 38 commitów (18 Marzec - 10 Czerwiec) [12 różnych dni]
Przybliżony czas wykonania 12dni * 3h = 36h
II. Aktualna wersja
a) frontend - 77 commitów (22 Lipiec - 26 listopad) [33 różne dni]
Przybliżony czas wykonania 33dni * 4h = 132h
b) backend - 32 commity (17 sierpień - 27 listopad) [14 różne dni]
Przybliżony czas wykonania 14dni * 3h = 42h
W sumie wszystko (propotyp + aktualna wersja) zajęło 210h
Stack Technologiczny
Backend
Sama strona backendowa nie jest skomplikowana. Za pomocą Noda`a zaimplementowana jest maszyna stanów (faza rozgrywki i faza pokazywania wyników po rozgrywce), serwer z pomocą Socket.io emituje i nasłuchuje zdarzenia od/do podłączonych graczy. W bazie mamy zapisany słownik sjp.pl - //sjp.pl/slownik/growy/
Frontend
Angular raczej nie służy do budowania gier ale wybrałem go bo chciałem coś więcej napisać i bardziej go poznać. Bootstrap bo jest szybko, SASS bo jest wygodnie i zachowany jest ład i porządek, Jade dlatego że kod jest bardziej zwięzły niż w czystym HTMLu a Gulp żeby zautomatyzować pewne procesy - budowanie wersji produkcyjnej, kompilowanie do HTMLa i CSSa etc.
Apliakacja Androidowa
To jest jedyna rzecz od strony kodu której nie robiłem. Z pomocą Cordovy normalna aplikacja browserowa została wrzucona do WebView i zbudowana jako .apk. Tak naprawdę aplikacja otwiera na WebView linka do strony, stąd też sama aplikacja ma zaledwie 142kB.

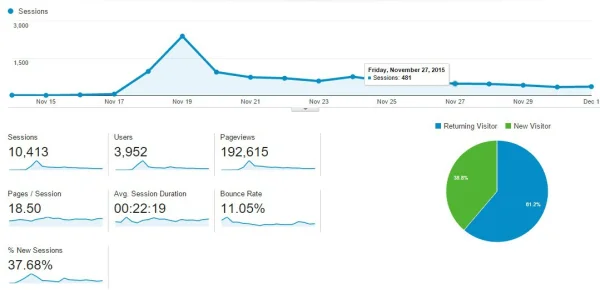
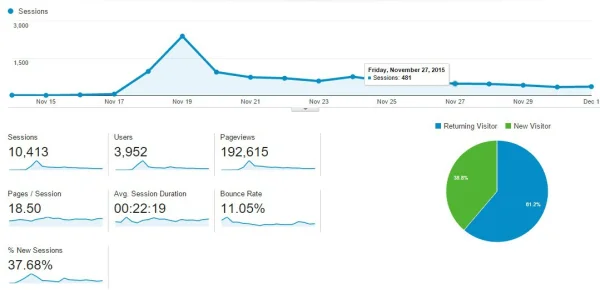
Statystyki

Plan na przyszłość
Istotne są dla nas 2 rzeczy:
1. Wprowadzenie rankingu dziennego/tygodniowego/miesiącznego
2. Wypuszczenie wersji angielskiej
#angularjs #frontend #gamedev #html5 #javascript #nodejs #programowanie #webdev #gamedev
Scraby została napisana w 100% przez jedną osobę: sam opracowałem gameplay, zaplanowałem aplikację pod kątem UX, nawet logo sworzyłem sam:)
O mnie
Mam 24 lata i 6 letnie doświadczenie jako programista. Przez większość swojej pracy zawodowej zajmowałem się tworzeniem gier i aplikacji gro-podobnych. Najpierw pisałem gry/aplikacje konkursowe na facebooka współpracując z jedną z wrocławskich firm. Przez 4 lata pracowałem w BushidoGames.Robiliśmy gry w JSie, głównie na urządzenia mobilne (byliśmy jedną z pierwszych firm specializujących się w grach HTML5). Wiele się nauczyłem i bardzo miło wspominam ten czas :) Od roku pracuje w agencji interaktywnej. Pierwszy raz w biurze, wcześniej zawsze pracowałem w pełni zdalnie.
Dlaczego powstała gra?
Studiuję zaocznie. Na jednym z przedmiotów na studiach - Programowanie Aplikacji Internetowych, należało zrobić projekt. Nie bardzo podobała mi się idea robienia po godzinach czegoś, co mnie nie interesuje, nad czym praca nie sprawia mi frajdy, a ostatecznie po zaliczeniu projekt trafi do kosza. Zacząłem zastanawiać się, co mogę zrobić żeby tego uniknąc. Założyłem sobie następujące warunki:
a) fajny od strony kodu - jestem fanem JSa, a więc najlepiej JS,
b) coś nad czym będzie mi się dobrze pracować, będę miał motywację do pracy - czyli gra,
c) nic na tyle dużego, że tego w pojedynkę nie dam rady skończyć,
d) coś, na czym będzie można zarobić (chociaż z doświadczenia wiem, że nie jest to takie proste)
Skąd pomysł na grę?
Nie ukrywam, że moją inspiracją była gra “Słowotok” (https://slowotok.pl), którą pokazał mi Wojtek, mój były szef z Bushido. Dosyć sporo w nią grałem. "Problemem", jaki dostrzegam w “Słowotoku”, jest frustracja, którą odczuwa gracz, kiedy w ciągu rozgrywki ułoży zaledwie kilka 3 i 4-literowych słów. Czasami siędzę i przez dobrą minutę nie potrafię znajeźdź nowego słowa. “Słowotok” jest stosunkowo prosty od strony mechaniki i spokojnie do napisania przez jedną osobę. Wpadłem więc na pomysł, żeby zrobić to samo, ale inaczej :) Stąd pomysł na to, żeby nowe litery pojawiały się po “zbiciu” poprzednich (dokładnie jak w grach typu Jewel). Aby uprościć rozgrywkę zdecydowałem się na to, aby litery składające się na słowa nie musiały się ze sobą stykać. Pomysł wydawał się fajny. Nie wymagał dużych zmian w mechanice, względem “Słowotoku”, a jednak wyróżniał moją grę. Dodatkowo spełniał założenia, które ustaliłem dla projektu na studia.
Prototypowanie
Praktyką, która bardzo podobała mi się w Bushido, było prototypowanie naszych pomysłów na gry. Organizowaliśmy nasze wewnętrzne "hackatony", podczas których każdy pracownik mógł popracować przez dwa dni nad włanym pomyslem. Przez ten czas należało stworzyć działający prototyp swojego pomysłu, tak aby można było go pokazać reszcie zespółu. Zgodnie z tą ideą najpierw powstał prototyp Scraby (A raczej “Fast Scrabble” - bo tak roboczo nazwana została gra. Jak się potem dowiedziałem “Scrabble” jest nazwą zasterzeżoną stąd też gra ostatecznie zmieniła swoją nazwę)

Współpraca
Po skończeniu prototypu pomyśłałem, że jeśli gra ma odnieść jakikolwiek sukces potrzebny mi ktoś do pomocy od strony promocji, ktoś z kimś będę mogł pogadać o kierunku rozwoju gry, o tym jak na niej ewentualnie zarobić. Sam mogę zająć się kodzeniem, ale tematy biznesowe też zabierają dużo czasu, a może nawet więcej niż samo kodzenie. Postanowiłem zagadać do moich byłych szefów z Bushido. Byłem bardzo zadowolony z tej kilkuletniej współpracy z nimi, więc umówiliśmy się na rozmowę. Prototyp się spodobał, dogadaliśmy podział udziałów i zaczeliśmy współpracę.
Pierwsza wersja
Aktualnie widoczna wersja na produkcji to 1.0.6 (wypuszczona 30.11). Pierwszą oficjalną wersją, od której zaczeliśmy promocje, była dopiero wersja 1.0.4 (16.11), w której to doszła aplikacja androidowa. Wspólnie ustaliliśmy, że czekamy z pierwszym promowaniem gry do momentu ukazania się aplikacji mobilnej.

Jak pracujemy?
Staramy się pracować w Scrumie, a raczej czerpiąc ze Scruma, bo pełnego Scruma nie ma sensu wprowadzać z tego względu, że nad samym kodem nie pracuję codziennie. Rozmawiamy raz w tygodniu, w poniedziałek. Relacjonujemy, co udało się zrobić od strony kodu oraz od strony biznesowej (promocja, statystyki etc). Oraz wybieramy zadania na kolejny tydzień. Staramy się także, aby co poniedziałek została wypuszczona nowa wersja. Zmian nie ma dużo z racji tego, że robię to po godzinach a mój czas jest bardzo mocno ograniczony. W tygodniu pracuje na pełnym etacie, a w weekendy studiuję. Mogę sobie pozwolić na jedynie kilka godzin pracy nad grą w tygodniu. Jako system do tasków wykorzystujemy uwaga: Google docsy! :) Czegoś dużego jak Jira, Redmine czy Mantis nie ma sensu używać w tak mały projekcie. Jest jeszcze Trello którego sam codziennie używam do własnej to-do listy i bez niego zapewne bym zginął zapomnianając o masie rzeczy, ale tak naprawdę G docsy nam wystarczają. Jeśli chodzi o IDE używam PhpStorma (imho produkty Jetbrains są chyba jedynym słusznym wyborem jeśli chodzi o IDE)

Czas wykonania
Pamiętajcie, że kodziłem sam po godzinach, a te dane raczej są poglądowe, bo zebrane na podstawie gitowych commitów, także raczej pokazuje to skale niż realny czas.
I. Prototyp
a) frontend & backend - 38 commitów (18 Marzec - 10 Czerwiec) [12 różnych dni]
Przybliżony czas wykonania 12dni * 3h = 36h
II. Aktualna wersja
a) frontend - 77 commitów (22 Lipiec - 26 listopad) [33 różne dni]
Przybliżony czas wykonania 33dni * 4h = 132h
b) backend - 32 commity (17 sierpień - 27 listopad) [14 różne dni]
Przybliżony czas wykonania 14dni * 3h = 42h
W sumie wszystko (propotyp + aktualna wersja) zajęło 210h
Stack Technologiczny
- Git
Backend
- Node.js
- MongoDB
- Socket.io
Sama strona backendowa nie jest skomplikowana. Za pomocą Noda`a zaimplementowana jest maszyna stanów (faza rozgrywki i faza pokazywania wyników po rozgrywce), serwer z pomocą Socket.io emituje i nasłuchuje zdarzenia od/do podłączonych graczy. W bazie mamy zapisany słownik sjp.pl - //sjp.pl/slownik/growy/
Frontend
- Angular
- Bootstrap
- Jade
- SASS
- Gulp
Angular raczej nie służy do budowania gier ale wybrałem go bo chciałem coś więcej napisać i bardziej go poznać. Bootstrap bo jest szybko, SASS bo jest wygodnie i zachowany jest ład i porządek, Jade dlatego że kod jest bardziej zwięzły niż w czystym HTMLu a Gulp żeby zautomatyzować pewne procesy - budowanie wersji produkcyjnej, kompilowanie do HTMLa i CSSa etc.
Apliakacja Androidowa
- Cordova
To jest jedyna rzecz od strony kodu której nie robiłem. Z pomocą Cordovy normalna aplikacja browserowa została wrzucona do WebView i zbudowana jako .apk. Tak naprawdę aplikacja otwiera na WebView linka do strony, stąd też sama aplikacja ma zaledwie 142kB.

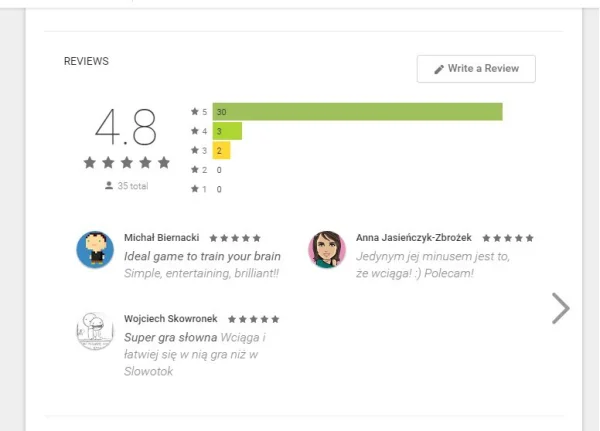
Statystyki
- Mamy średnio 250 unikalnych graczy dziennie
- Aplikacje pobrano prawie 1000 razy
- Aplikacja po kilku dniach była na 11 miejscu w google play jeśli chodzi o najlepsze darmowe gry słowne
- Zarobiliśmy - 0zł. Na razie skupiamy się na tym, żeby zrobić dobry produkt, na zarabianie przyjdzie jeszcze czas.

Plan na przyszłość
Istotne są dla nas 2 rzeczy:
1. Wprowadzenie rankingu dziennego/tygodniowego/miesiącznego
2. Wypuszczenie wersji angielskiej
#angularjs #frontend #gamedev #html5 #javascript #nodejs #programowanie #webdev #gamedev
